CATransition动画,主要用于俩个视图切换过渡的动画效果
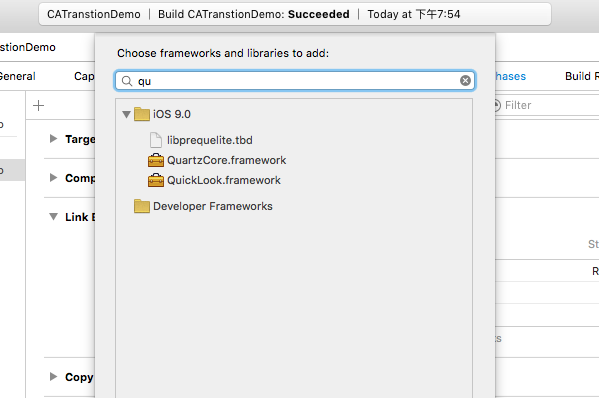
由于CATransition不是UIKit框架下的,为此我们还需要引入类库
2.CATransition动画
//在延展中声明方法
#import "ViewController.h"
#import <QuartzCore/QuartzCore.h>
@interface ViewController ()
- (IBAction)transtionAction:(UIButton *)sender;
@property (weak, nonatomic) IBOutlet UIView *myView;
@end
//图片里切换视图的方法
- (IBAction)transtionAction:(UIButton *)sender {
//初始化一个animation
CATransition * animation = [CATransition animation];
//动画时间
animation.duration = 1;
//设置代理
animation.delegate = self;
//定时功能,默认就是easeInEaseOut,可以设置可以不设置
animation.timingFunction = [CAMediaTimingFunction functionWithName:@"easeInEaseOut"];
//设置动画的样式
animation.type = kCATransitionReveal;
//kCATransitionFade 淡进淡出
//kCATransitionMoveIn 移动进入
//kCATransitionPush 推进
//设置动画的方向
animation.subtype = kCATransitionFromRight;
//CATransition动画不是view执行的,而是view.layer执行的,这个方法第二个参数可以不设置
[self.myView.layer addAnimation:animation forKey:@"animation"];
//上图中同样是一个myView上贴俩个同样大小的view,从而实现视图的切换
[self.myView exchangeSubviewAtIndex:0 withSubviewAtIndex:1];
//同样地,CATransition动画也可以实现navigationController翻转,可以自定义不同的跳转效果
CATransition * animation = [CATransition animation];
animation.duration = 1;
animation.type = @"cube";
@"cube" 立方体
@"suckEffect" 如一块布被抽走
@"oglFlip" 上下翻转效果
@"rippleEffect" 滴水效果
@"pageCurl" 向上翻页
@"pageUnCurl" 先下翻页
animation.subtype = kCATransitionFromLeft;
[self.navigationController.view.layer addAnimation:animation forKey:nil];
UIViewController * viewC = [UIViewController new];
viewC.view.backgroundColor = [UIColor whiteColor];
[self.navigationController pushViewController:viewC animated:NO];
//注:有些type不需要subtype,@"cube"等这几个属于私有API,且用且珍惜
}























 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








