import React from 'react';
import { Upload, message } from 'antd';
import { request } from '@umijs/max'
import { PlusOutlined } from '@ant-design/icons';
interface PaiUploadProps {
customRequest?: () => void;
accept?: string;
maxCount?: number;
value?: any;
onChange?: any;
prefix: string; // prefix user app
[key: string]: any;
}
const uploadButton = (
<div>
<PlusOutlined />
<div style={{ marginTop: 8 }}>上传</div>
</div>
);
const PaiUpload = React.memo((props: PaiUploadProps) => {
const test = 'test'
const { value, onChange, accept, maxCount = 22, prefix } = props;
const uploadImage = async (options: any) => {
const { onSuccess, onError, file } = options;
const formData = new FormData();
formData.append('upfile', file); // 后台要的参数
formData.append('test', test); // 后台要的参数
formData.append('prefix', prefix); // 后台要的参数
return request(`后台接口`, {
method: 'POST',
data: formData,
})
.then((res) => {
if (res.code !== 0) {
onError(res.message, res);
return;
}
const data = res.data;
file.key = data.key;
file.thumbUrl = data.url;
file.url = data.url;
onSuccess(res, file);
})
.catch(onError);
};
const onChangeHandle = (info: any) => {
const { fileList, file } = info;
if (file.status !== 'uploading') {
}
if (file.status === 'done') {
message.success(`${file.name} ,图片或文件上传成功`);
} else if (file.status === 'error') {
message.error(`${file.name} ,上传失败`);
}
if (onChange) {
onChange([...fileList]);
}
};
const onRemove = (file: any) => {
file.status = 'removed';
if (onChange) {
onChange([file], 'removed');
}
};
return (
<>
<Upload
accept={accept}
fileList={value}
customRequest={uploadImage}
onChange={onChangeHandle}
onRemove={onRemove}
maxCount={maxCount}
listType="picture-card"
multiple={true}
>
{!value || value.length < maxCount ? uploadButton : null}
</Upload>
</>
);
});
export default PaiUpload;
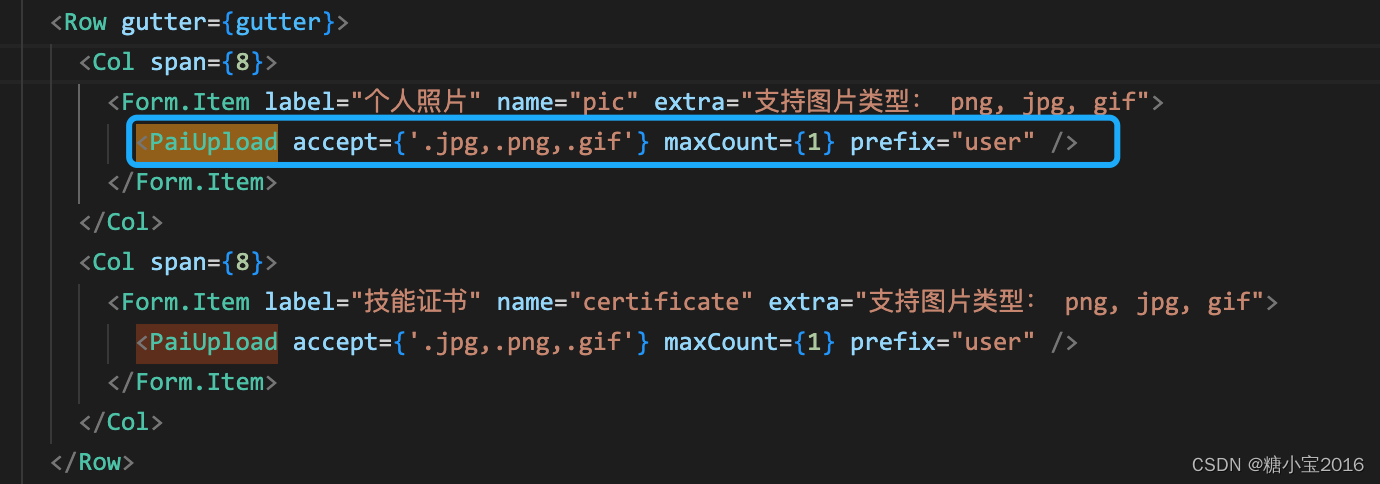
封装好的组件运用






















 1332
1332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








