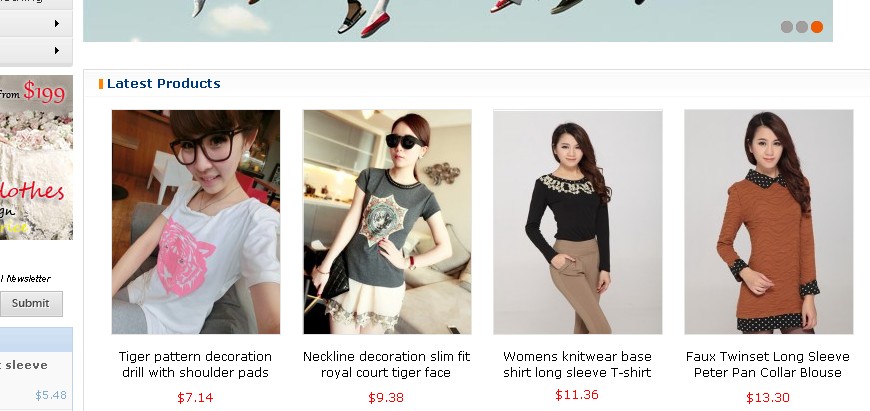
se105模版,默认的图片大小是155*120. 看多了以后,就觉得有视觉疲劳了。 最近做了一个服装网站,如果还是按照155*120这个比例的话,衣服摆放就不好看了。所以就考虑改动外框和图片的大小。改动以后。效果立刻明显。先看下效果图
这样改成了width:height=3:4 的比例后。网站立刻美观了不少。原来se105模版也是适合服装网站的,哈哈。
下面说下修改方法:找到app/design/frontend/default/se105/template/bmproducts/product/latest.phtml,然后把代码中的155*120 全部改成168*224.有两处地方需要改动的。
改动好以后,你会发现图片长度被拉长了,产品标题,产品价格,还有什么加入购物车,rating等会被往下挤,一句话,CSS被破坏了。其实个人认为,这个展示页面,评论等级,add to cart,add to wish都没什么用。所以在刚才那个文件下面。删掉了代码
<?php echo $this->getReviewsSummaryHtml($_product, 'short', true) ?>
<?php $categories = $_product->getCategoryIds(); ?>
<span>In </span>
<?php $i=1; foreach($categories as $k => $_category_id): ?>
<?php if($i>1) {break;} ?>
<?php $_category = Mage::getModel('catalog/category')->load($_category_id) ?>
<a class="in-category" href="<?php echo $_category->getUrl() ?>"><?php echo $_category->getName() ?></a>
<?php $i++; endforeach; ?>
把这段代码删掉以后。上面的那些就不存在了。但是你们看到和我上图展示的效果还是不一样。那是因为文字和产品价格没有居中显示,产品的价格也没有变成红色。
那是因为还有一个地方需要改动的,就是CSS文件。找到skin\frontend\default\se105\css\styles.css 第1957行左右的代码。width=168px, height=312px.这里高度改成312而不是224.是因为这个高度包括了产品标题和价格的高度。1960行左右的代码,改为height=224px,width=168px。1961行的代码也要改成166,224. 我的产品标题设置成了居中。是1972行左右代码,添加text-align:center; 在这行代码里,我还改动了一个地方,把max-height改成了35px,这样如果标题很长的话,它就只会显示其中两行,哈哈,效果很不错。产品价格居中,颜色变为红色。在1110行,把颜色改成red,在1104行。添加text-align:center; 不过这里改成了center以后,产品页面的产品价格也会居中显示。先不管这个了,刷新缓存,去首页看效果吧!























 556
556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








