1.安装GIT。
因为ng new (项目名) 时会提示GIT不是命令。
https://www.git-scm.com/download/
2.安装nodeJS
实现事件驱动解决空闲进程占用内存的服务器框架。必装
安装完成后,打开cmd
输入node -v 看看安装版本
3.安装cnmp
由于Angular CLi的一些资源被墙掉了,所以这里我们使用淘宝的镜像去下载安装,否则会很慢并且很容易出问题。(重点!)
淘宝镜像:https://npm.taobao.org/
安装淘宝镜像,输入 npm install -g cnpm --registry=https://registry.npm.taobao.org
(这里是--,不是-,纠正网络版本的错误)
之后安装angular cli的时候我们就用cnpm命令即可。包括其他被墙的资源也可以用cnmp去下载安装!
4.安装angular cli
angular-cli github有详细介绍。
之前电脑上如果安装过angular cli老版本的话建议先卸载,然后重新安装。
卸载老版本:
npm uninstall -g angular-cli
npm uninstall –save-dev angular-cli
卸载新版本:
npm uninstall -g @angular/cli
清除下缓存
npm cache clean
然后开始安装,记住,要用cnpm
cnpm install -g @angular/cli@latest
完成后输入 ng help查看是否安装成功
5.运行项目
ng help: 获取相关命令信息
ng new projectName: 新建一个Angular项目
ng serve: 编译项目并运行,默认端口4200
ng generate [name] 在项目中创建新的代码,可以创建模块,组件等等,可简写ng g [name]创建一个nav组件:ng g component nav
A.
安装完命令行工具后我们就可以创建Angular项目了。
首先,切换到项目的存放目录,我的是在E盘的Angular文件夹下
输入 ng new projectName
projectName就是你的项目名称,例如,我创建一个Test项目
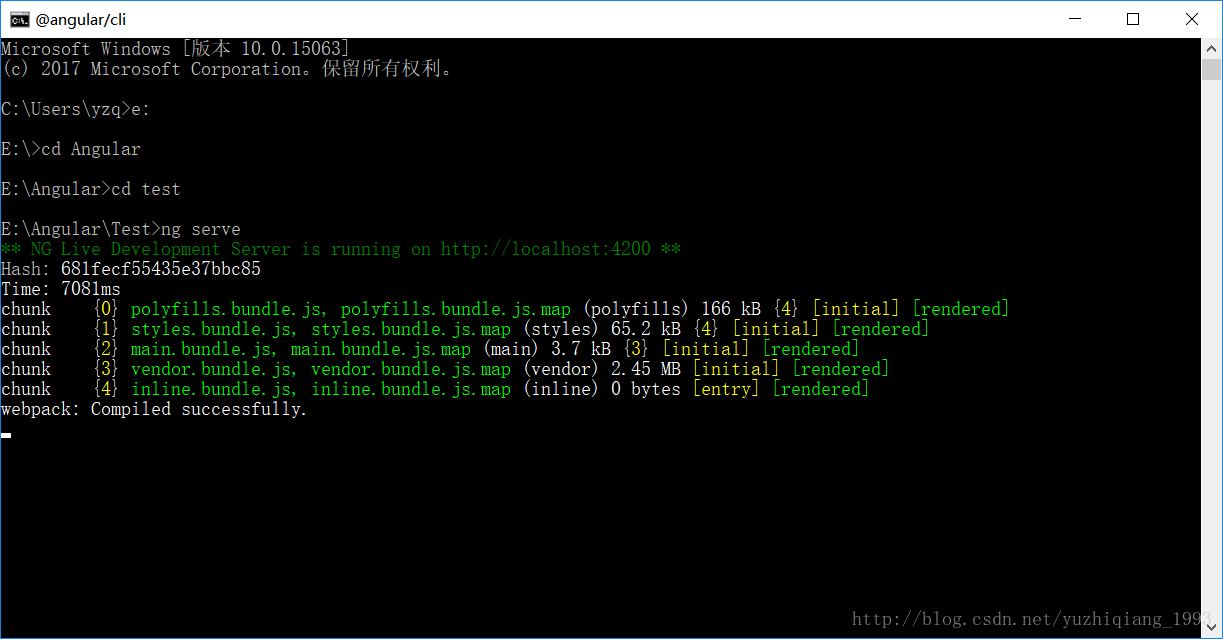
切换至项目目录,然后执行ng serve命令
出现上图表示成功运行默认是运行在4200端口上的。
打开浏览器,输入localhost:4200即可访问。

项目运行成功效果图。
至此,angular4 环境安装完成。
参考文献:
https://blog.csdn.net/xiaoxinshuaiga/article/details/80158253 angular4环境安装文章原版(此文有错误,由我纠正)
https://www.jianshu.com/p/96b51f201a89 GIT错误提示修复
https://blog.csdn.net/mozuncangtianbaxue/article/details/78393839 nodeJS的作用
https://blog.csdn.net/wjnf012/article/details/80422313 cnpm和npm























 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








