<com.ryg.chapter_7.ui.RevealLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layoutAnimation="@anim/anim_layout"
android:orientation="vertical"
android:padding="12dp"
tools:context="${relativePackage}.${activityClass}" >
<Button
android:id="@+id/button1"
style="@style/AppTheme.Button.Green"
android:onClick="onButtonClick"
android:text="Activity切换动画" />
<Button
android:id="@+id/button2"
style="@style/AppTheme.Button.Green"
android:onClick="onButtonClick"
android:text="Button放大动画" />
<Button
android:id="@+id/button3"
style="@style/AppTheme.Button.Green"
android:onClick="onButtonClick"
android:text="LayoutAnimation" />
</com.ryg.chapter_7.ui.RevealLayout>android:delay
子元素入场延迟。0.5代表如果子元素入场动画为300ms。则0.5代表150ms。
android:animationOrder
normal顺序
reverse倒序
random随机
android:animation
具体子元素指定入场动画
LayoutAnimation适用于所有的ViewGroup
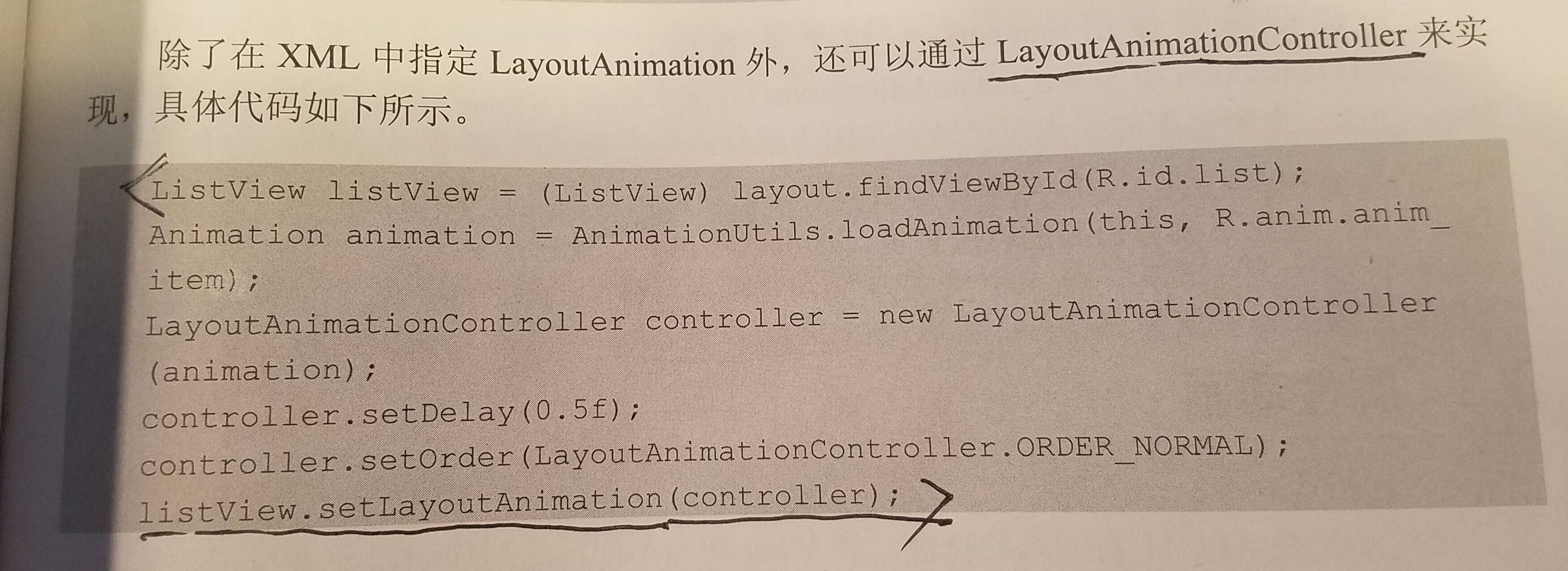
在代码中实现ViewGroup的动画























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








