演示网站:gofly.v1kf.com
Iframe对接页面使用
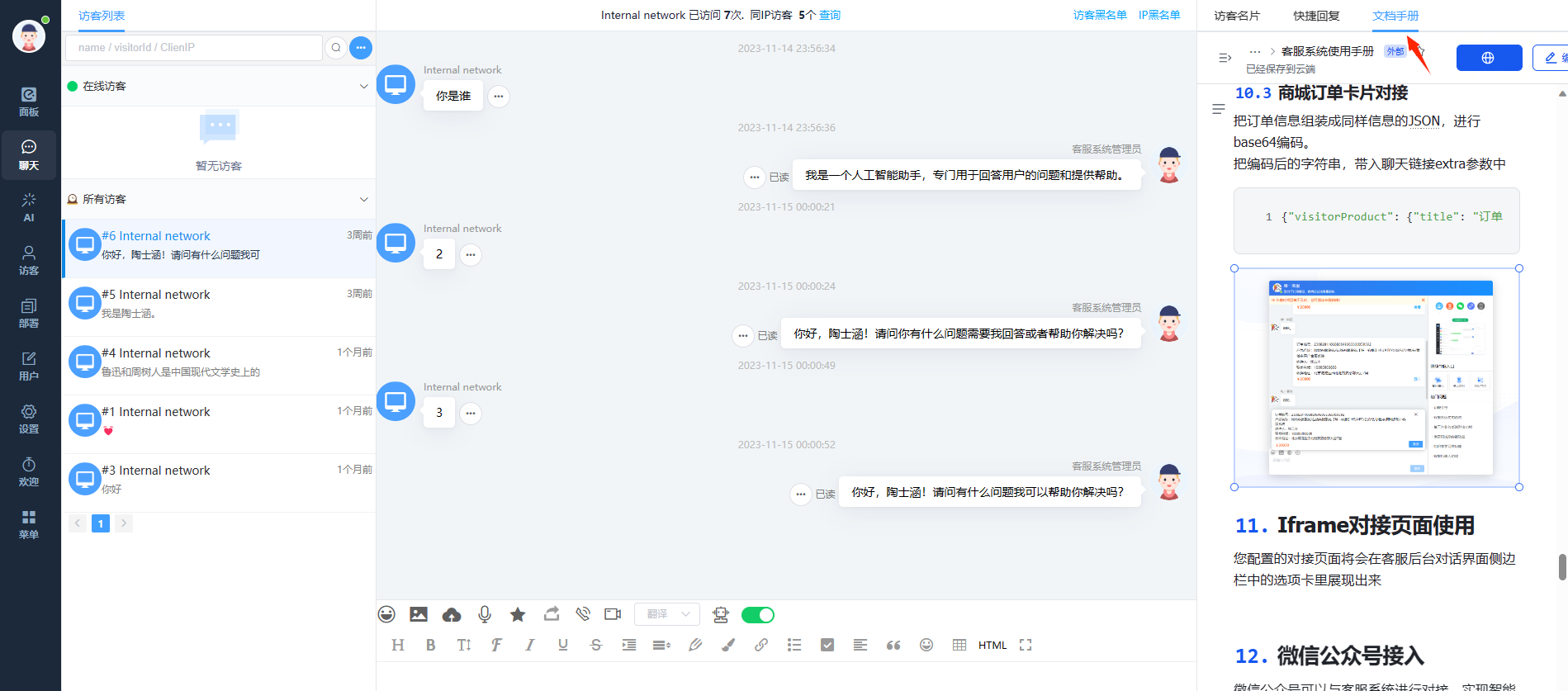
您配置的对接页面将会在客服后台对话界面侧边栏中的选项卡里展现出来
您可以基于不同业务逻辑获取相对应的参数来在侧边栏展示自己所需的定制页面

-
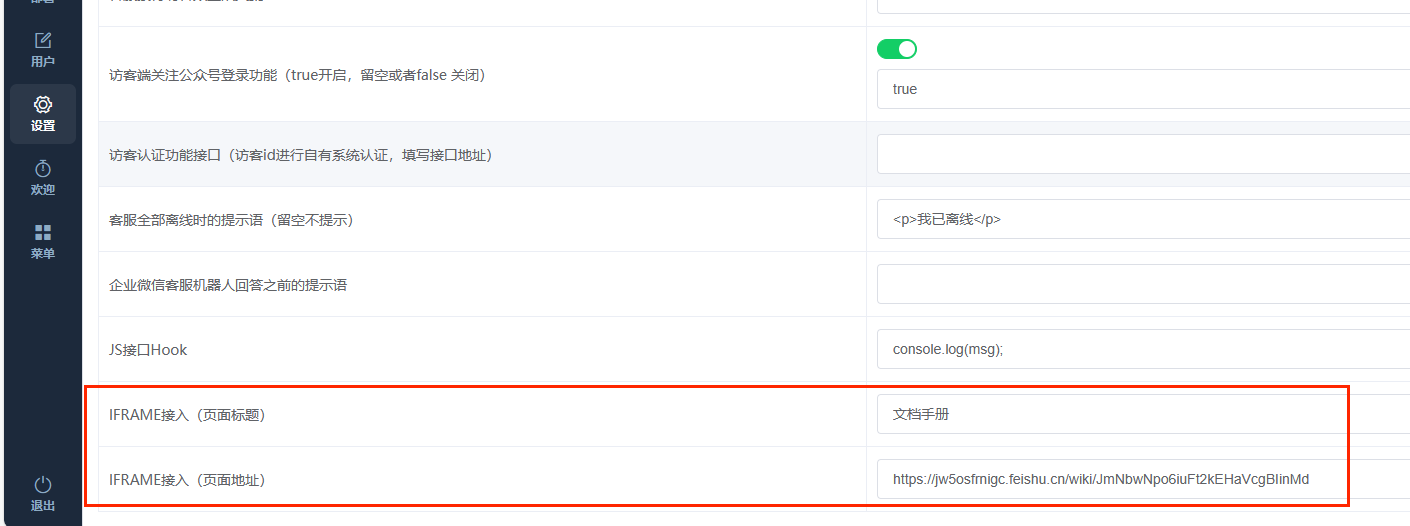
设置对接页面标题和URL
添加嵌入的页面标题和地址
【设置】【IFRAME接入(页面标题)】【IFRAME接入(页面地址)】
后台在嵌入地址时会带入以下参数
visitor_id :访客ID
ent_id : 商户ID
kefu_name : 客服name
-
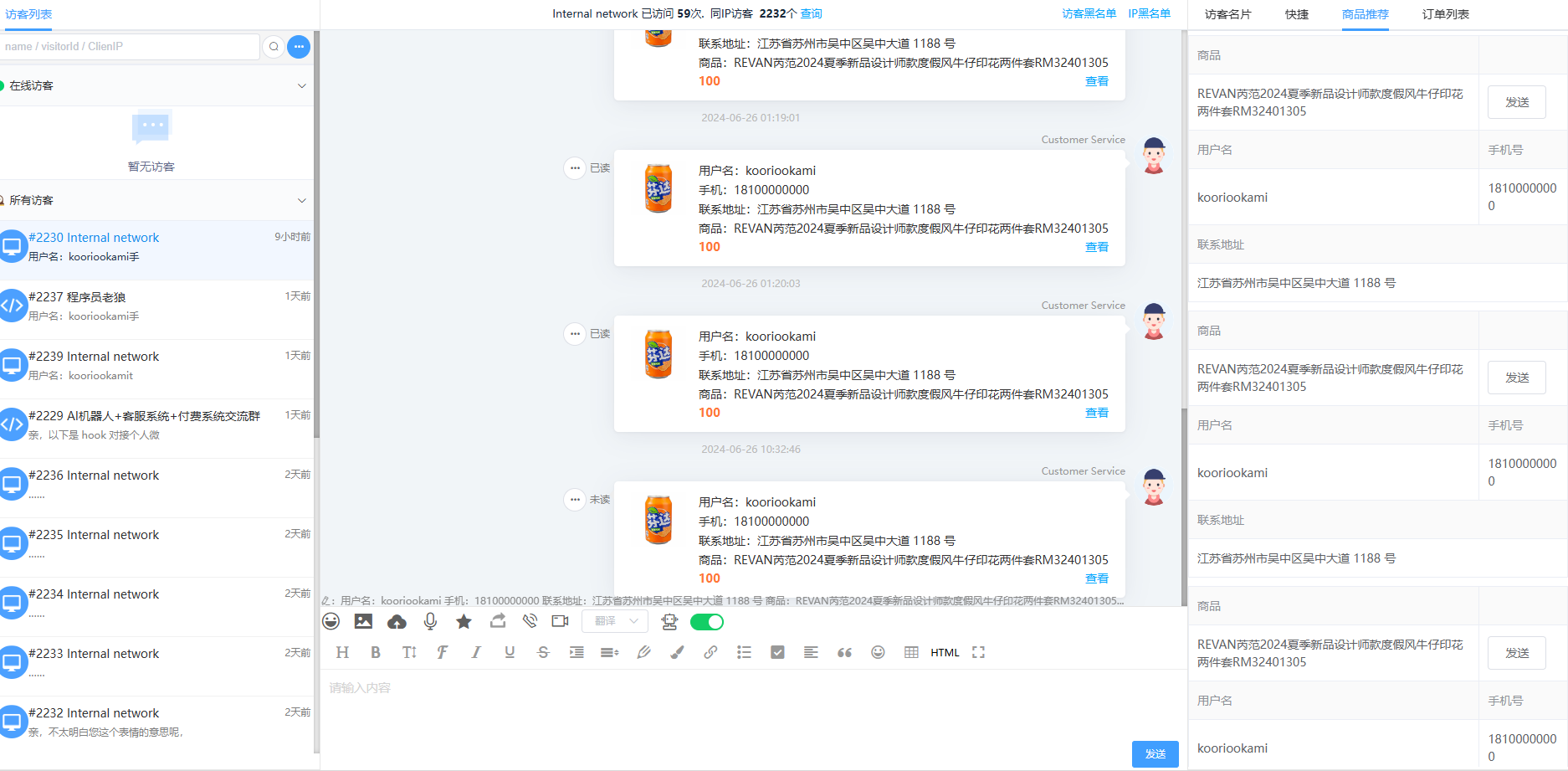
客服系统后台对接订单列表
客服对接商城系统,当商城会员跳转到聊天链接时,会员唯一标识作为访客ID带入。
客服在聊天面板右侧,使用iframe嵌入一个自己独立开发的订单列表页面url。订单列表页面从带入的visitor_id拿到商城会员的标识,然后查询出该会员的订单。

-
将自己产品或订单卡片发送给访客
在自己开发的页面中,参考下面的逻辑,使用下面的JS方法来发送卡片信息

<div id="app" style="width:100%">
<el-descriptions direction="vertical" :column="4" border v-for="item in order_list">
<el-descriptions-item label="商品" :span="3"><{item.商品}></el-descriptions-item>
<el-descriptions-item ><el-button @click="postMessage(item)">发送</el-button></el-descriptions-item>
<el-descriptions-item label="用户名" :span="2"><{item.用户名}></el-descriptions-item>
<el-descriptions-item label="手机号" :span="2"><{item.手机}></el-descriptions-item>
<el-descriptions-item label="联系地址"><{item.联系地址}></el-descriptions-item>
</el-descriptions>
</div>
<script>
new Vue({
el: '#app',
delimiters:["<{","}>"],
data: {
order_list:[
{
用户名:"kooriookami",
手机:"18100000000",
联系地址:"江苏省苏州市吴中区吴中大道 1188 号",
商品:"REVAN芮范2024夏季新品设计师款度假风牛仔印花两件套RM32401305",
url:"http://www.baidu.com",
img:"https://tse2-mm.cn.bing.net/th/id/OIP-C.NgP62UVQDAui3hJ3j5c7nwHaHa?rs=1&pid=ImgDetMain",
price:"100"
},
]
},
methods: {
postMessage(item){
// 发送消息到父窗口
window.parent.postMessage({type: 'FROM_IFRAME1', data: item}, '*');
}
},
mounted:function(){
},
created: function () {
}
})
</script>





















 4853
4853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








