前端部分
想要修改前端界面,删除某些功能,或修改某些文字,可以查看下面介绍
我们的前端是传统的开发模式,不是node编译后部署形式,前端没有独立的项目
所有展示的页面地址,都是后端的地址,后端把前端html模板页渲染出来展示
渲染前端页面的原理
Gin框架引入并渲染前端页面后,前端页面就是传统的开发模式了,可以引入js写样式等
Golang Gin框架展示一个静态页面,是在路由处理中加载模板页面。在./router/view.go中是所有与前端页面展示有关的逻辑。
如果访问地址是 /douyin.html ,那么路由处理类似下面。页面模板地址位于 ./static/templates/下
//前台页面
engine.GET("/douyin.html", func(c *gin.Context) {
c.HTML(http.StatusOK, "douyin.html", gin.H{})
})
修改访客聊天页
前端页面地址位于 ./static/templates/default/chat_page.html
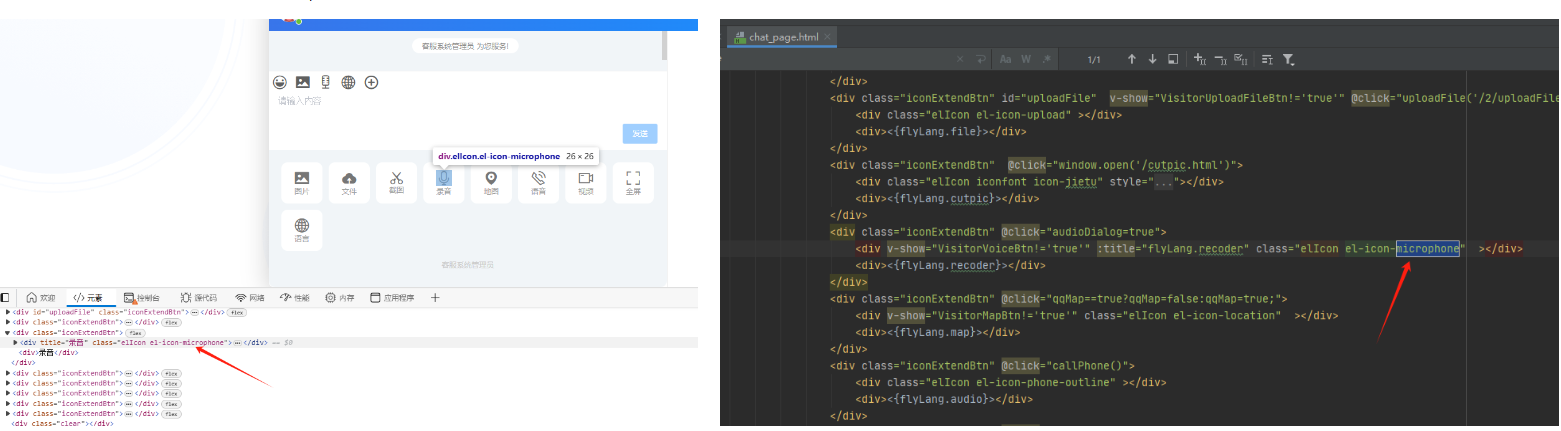
想要删除或隐藏某些工具栏上的按钮,可以直接在页面里找到元素位置,直接删除掉。
如果找不到元素的位置,可以直接在模板文件中搜索页面中不可变的字符串,比如下面的class属性,不可动态引入的
寻找其他元素位置,可以同理直接在 ./static/templates/下全局搜索

演示网站
gofly.v1kf.com





















 1011
1011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








