1. 1panel安装
https://1panel.cn/docs/installation/online_installation/
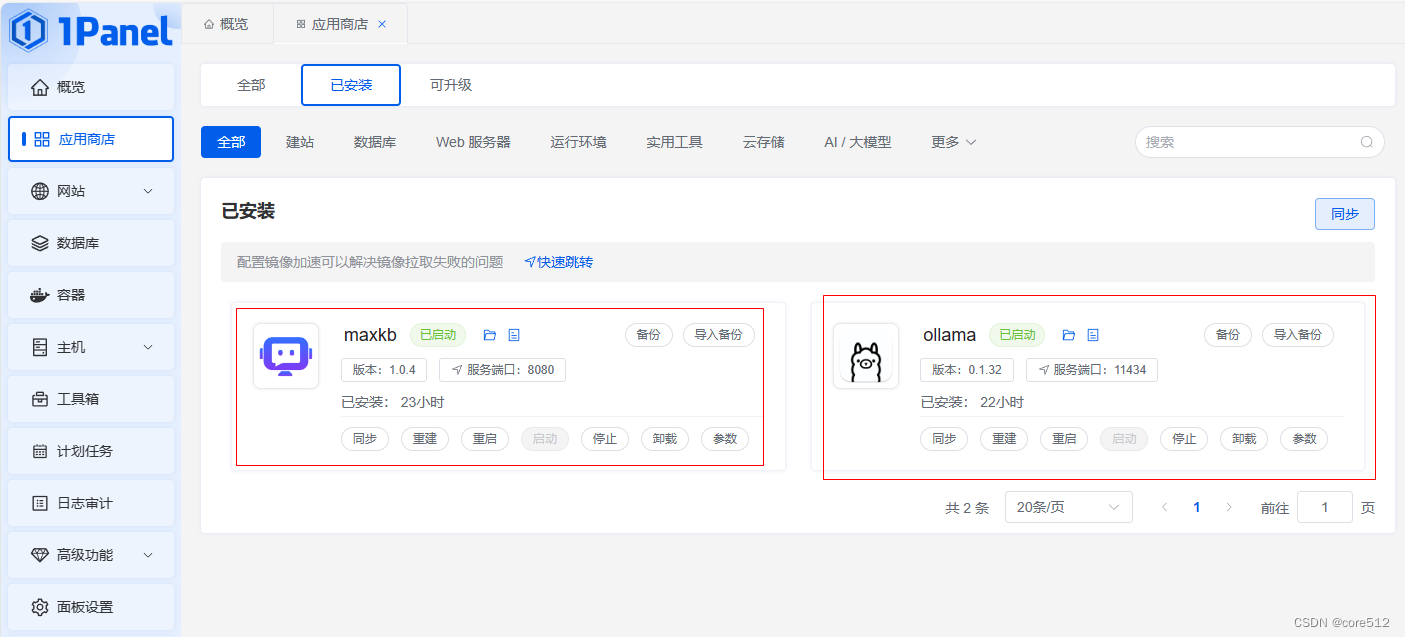
2.安装maxKB及ollama

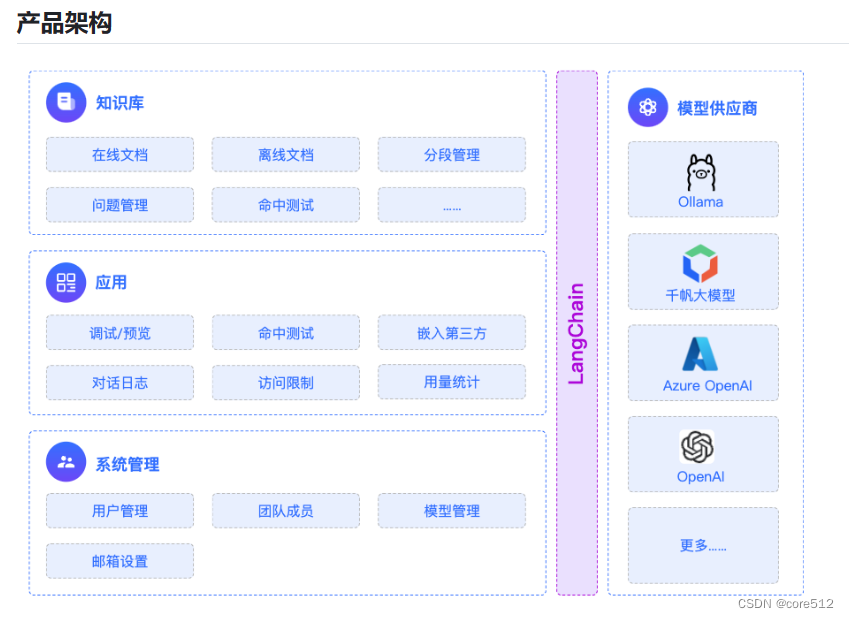
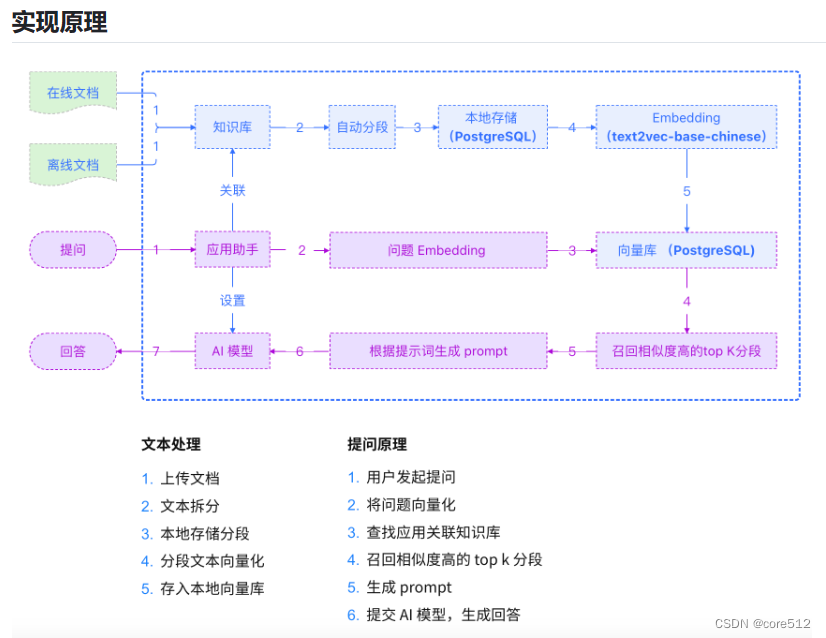
3. maxKB架构及原理
3.1 架构

3.2 原理

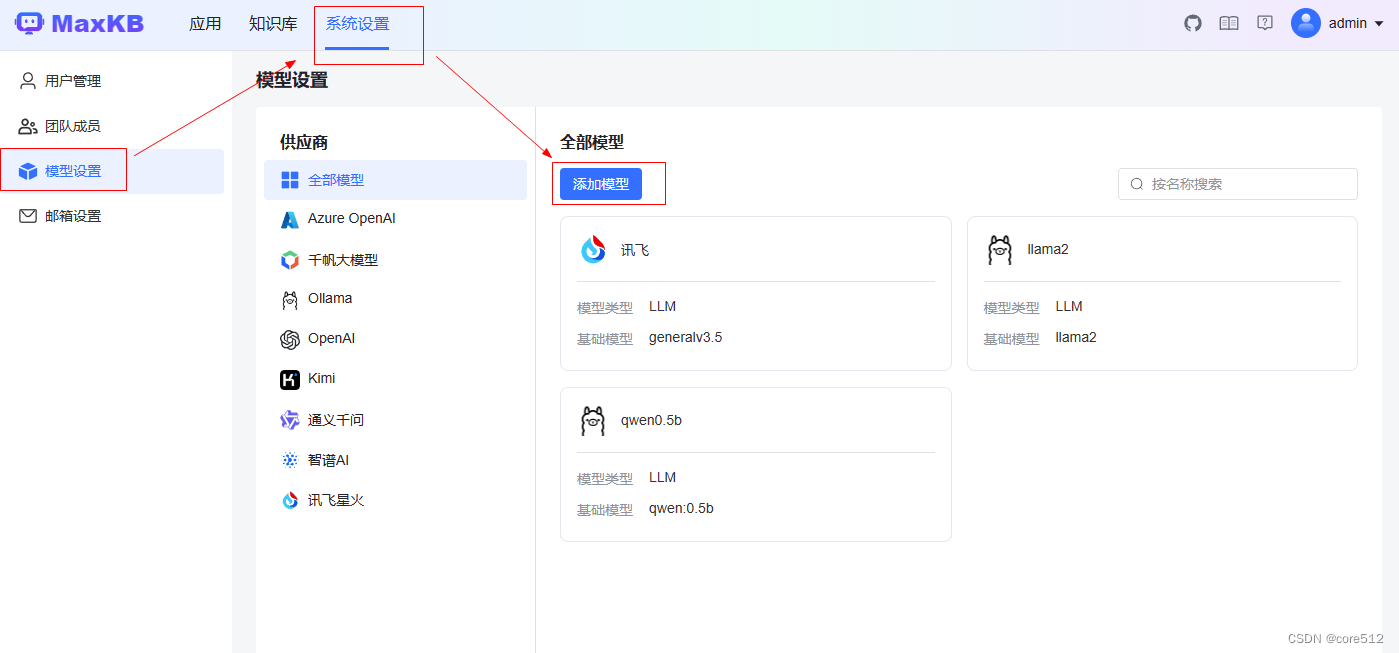
4. maxKB配置
默认账号信息:
http://IP:8080
账号:admin
密码:MaxKB@123…

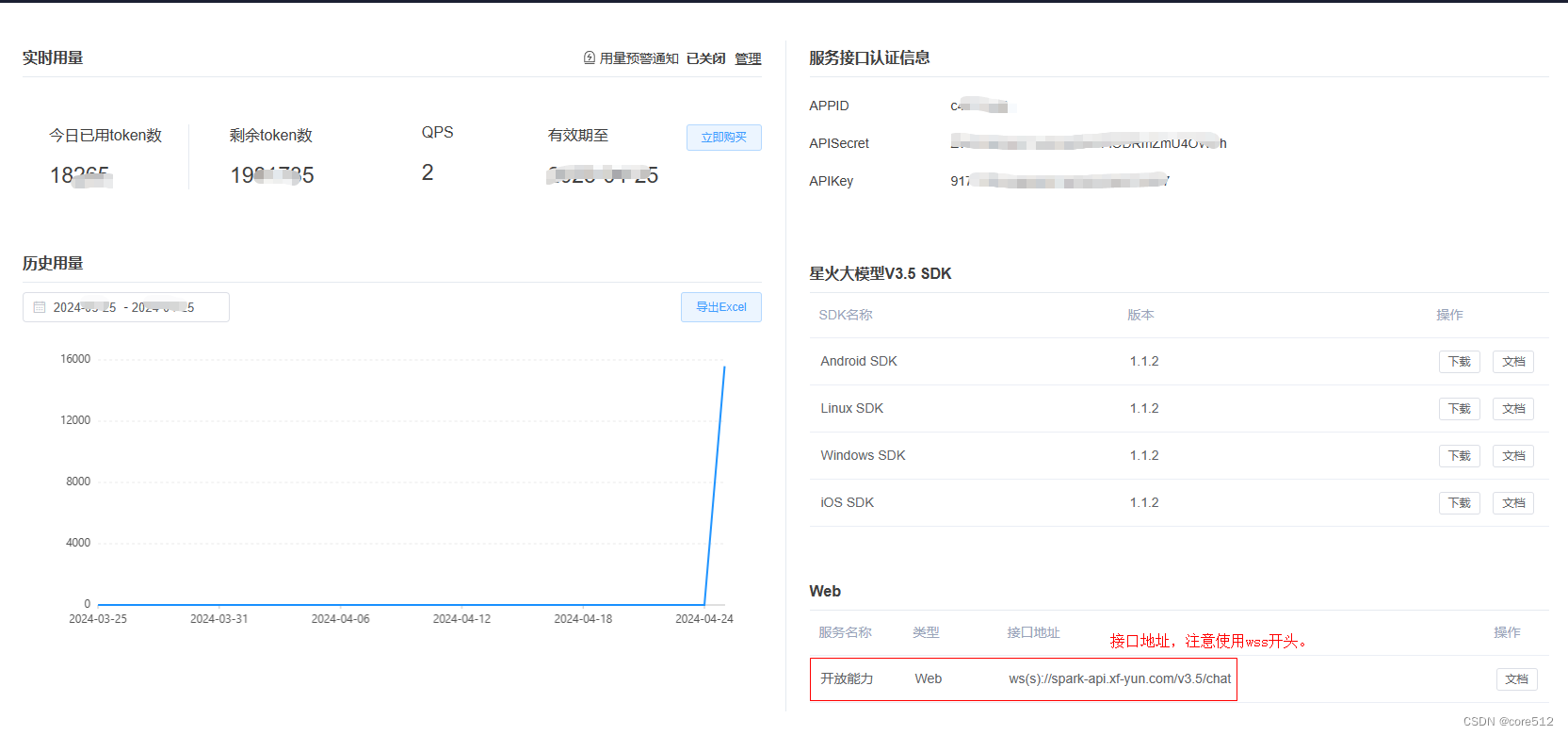
5. 讯飞星火模型(可免费申请试用)
个人用户,免费200万tokens。

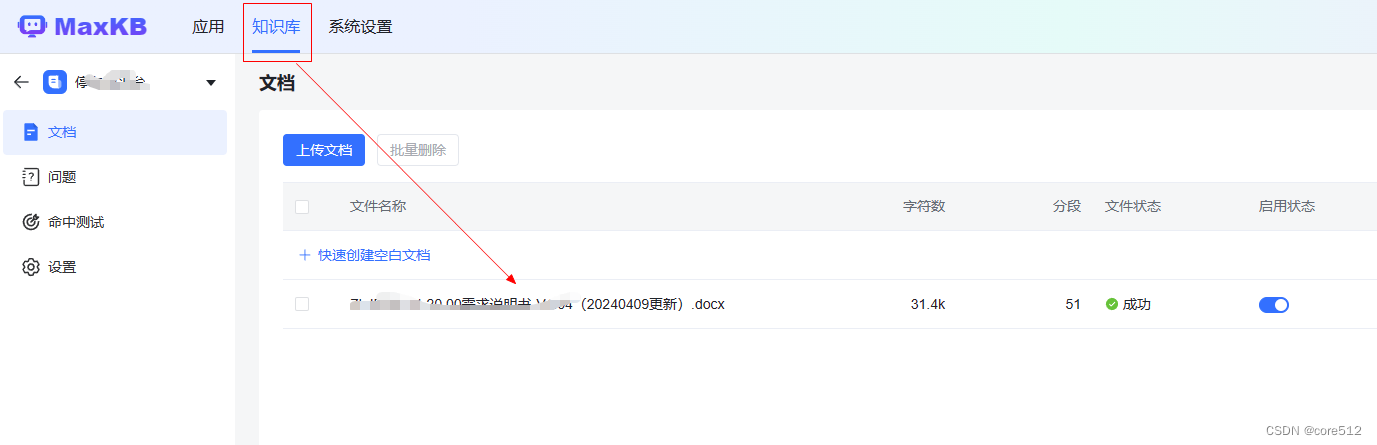
6. 本地知识库
6.1 上传文档

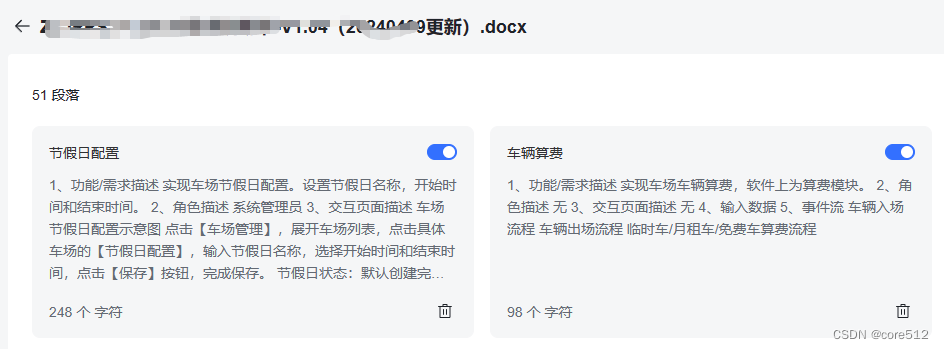
6.2 分段调整

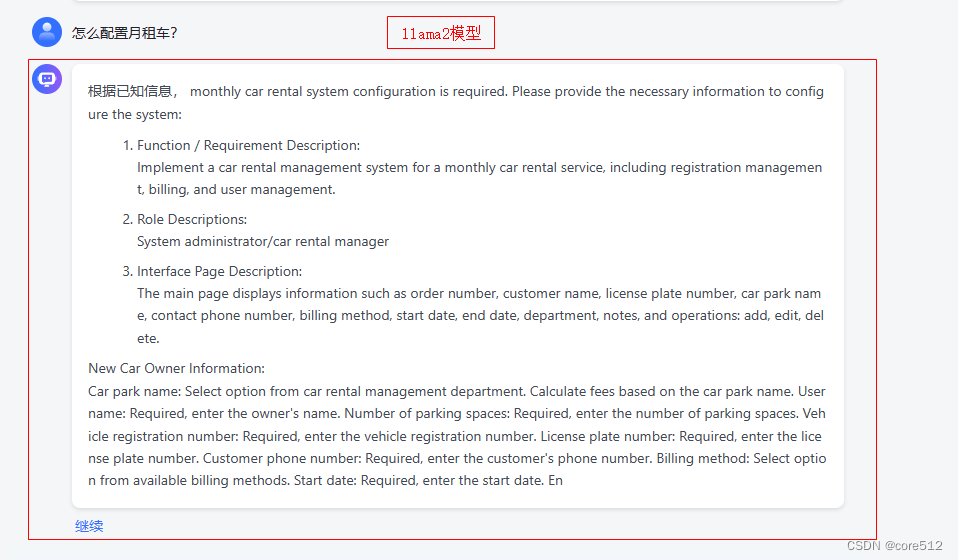
7. 各模型效果对比
讯飞星火模型效果最好,具体如下。
7.1 讯飞星火

7.2 通义千问0.5b模型

7.3 llama2模型
























 941
941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










