CSDN话题挑战赛第2期
参赛话题:学习笔记
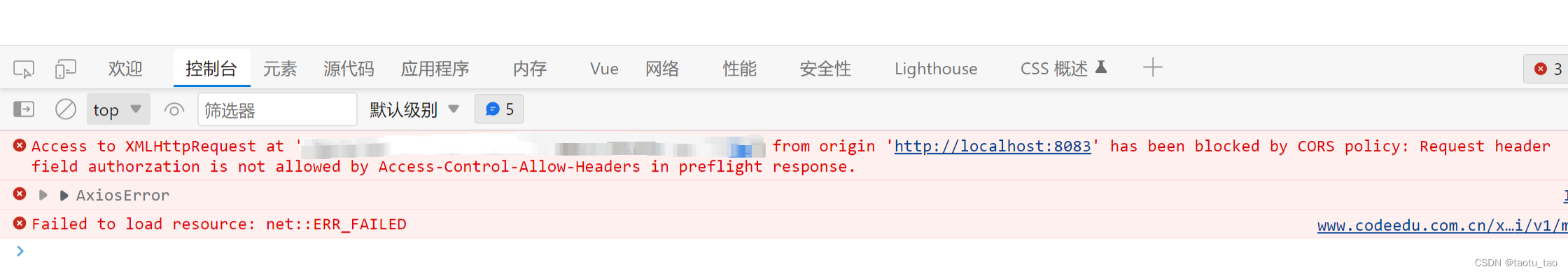
在接口请求的时候,控制台报错:Access to XMLHttpRequest at 'XXX' from origin 'http://localhost:8083' has been blocked by CORS policy: Request header field authorzation is not allowed by Access-Control-Allow-Headers in preflight response.

这是经典的跨域访问问题,说Access- control - allow - headers不允许请求头字段授权
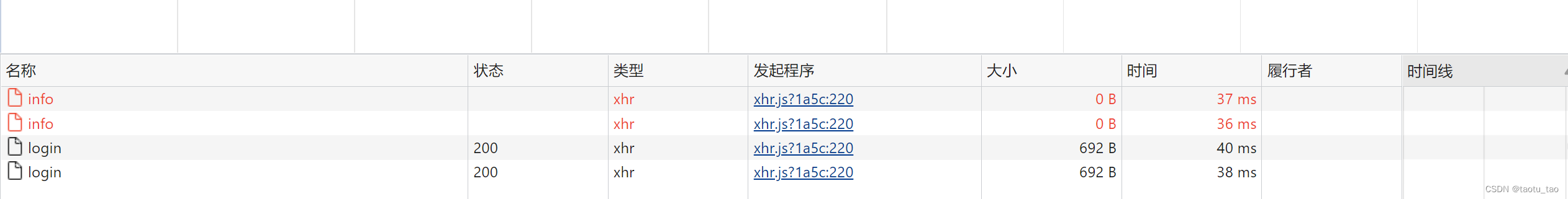
并且可以看到info请求报红了,也就是请求失败了

原因分析:
发现可以正常登录,但是在获取用户信息的时候就不行了
可能是获取用户信息的接口写错,也可能是登录的时候token没带上
报错原因:
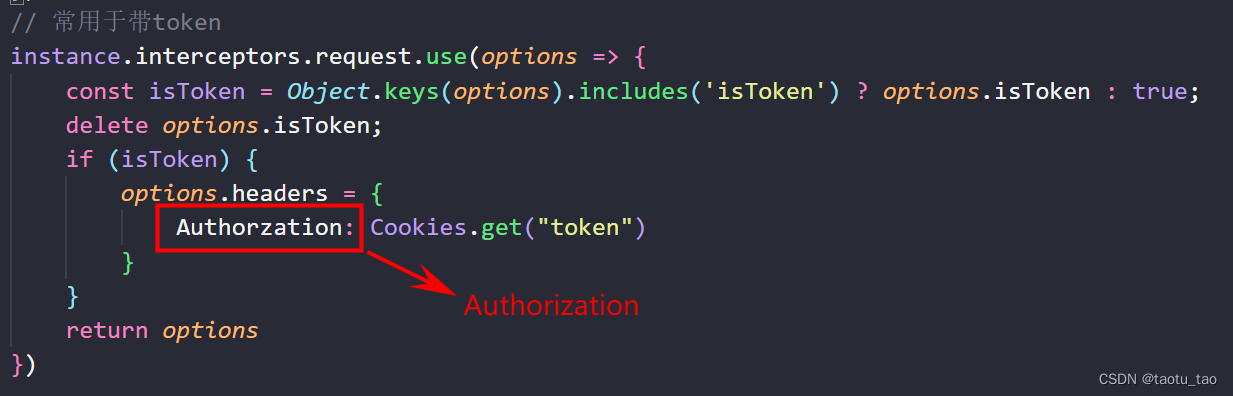
回到代码检查发现Authorization被错拼了,导致token没被带上,请求失败

解决方法:
将其修改正确即可
instance.interceptors.request.use(options => {
const isToken = Object.keys(options).includes('isToken') ? options.isToken : true;
delete options.isToken;
if (isToken) {
options.headers = {
Authorization: Cookies.get("token")
}
}
return options
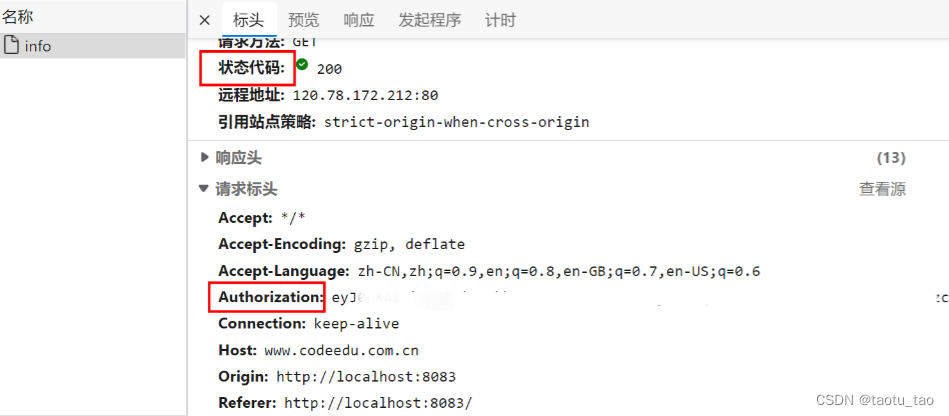
})这时候状态码为200,并且请求标头成功带上了token
























 5389
5389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








