打包工具。可以把多个静态资源文件打包成一个文件,减少页面的请求
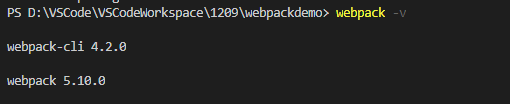
1.安装webpack工具


2.创建js文件用于打包操作
创建3个js文件。在common.js utils.js中定义方法。在main.js中引入common和utils



3.创建webpack配置文件,配置打包信息

4.使用命令执行打包操作

如果是下图这个指令,生成的文件是多行显示的。

5.最终效果
创建html文件,引入打包之后的js文件,使用浏览器查看效果。


6.打包CSS文件
6.1创建CSS文件,写样式内容

6.2在main.js里面引入CSS文件

后缀不能省略
6.3安装css加载工具

6.4修改webpack配置文件

6.5测试


成功!css样式也展示出来啦






















 2267
2267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








