谷粒学苑 Vue +NUXT +SpringCloud 部署到服务器
用例使用 谷粒学苑 项目,项目源码:
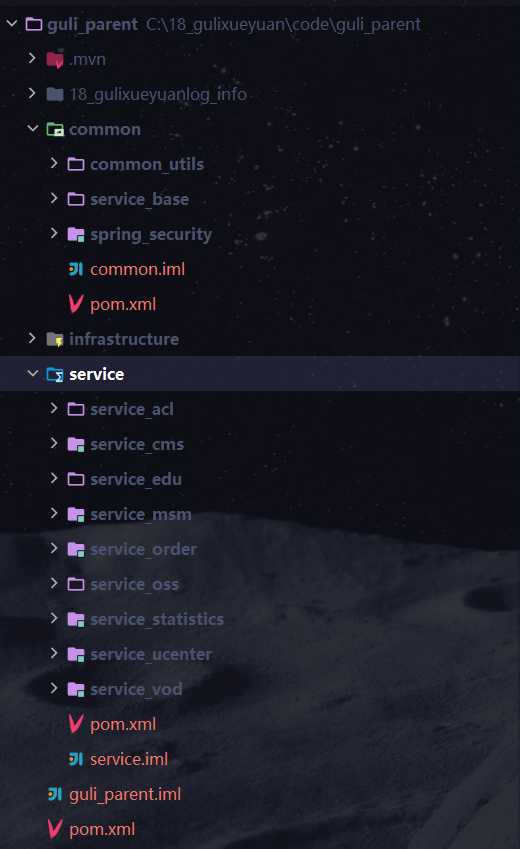
项目结构:

一、微服务项目打包出现的问题
第一个问题:
无论是打包父模块还是子模块,都会出现 common 模块下的子模块无法找到的问题。
The POM for com.atguigu:common_utils:jar:0.0.1-SNAPSHOT is missing, no dependency information available然后我尝试这将 common 模块下的子模块重新打包,又提示我模块中没有主程序无法打包:
Unable to find a single main class from the following candidates看到这里,瞬间明了,原来我的父工程
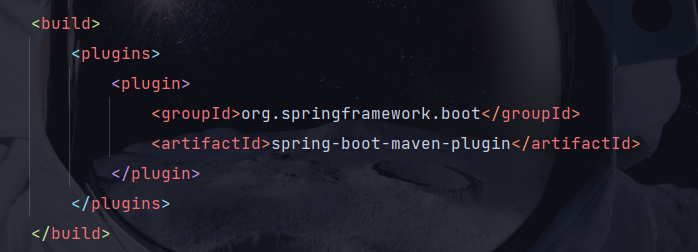
guli_parent中引入了maven插件,而这个插件会让所有的子模块继承,而 common 中的子模块又没有启动类,因此会打包失败:
因此我们只需要将 guli_parent 中的 maven 插件注释掉就行了。
第二个问题:
[ERROR] Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.10:test (default-test) on project web_nanchang: There are test failures.
[ERROR] Please refer to E:\maven\web_nanchang\target\surefire-reports for the individual test results.出现以上错误,说明模块中的测试代码有问题,在 maven 打包时跳过 test 就行。
二、部署前端项目
1.打包后台管理系统
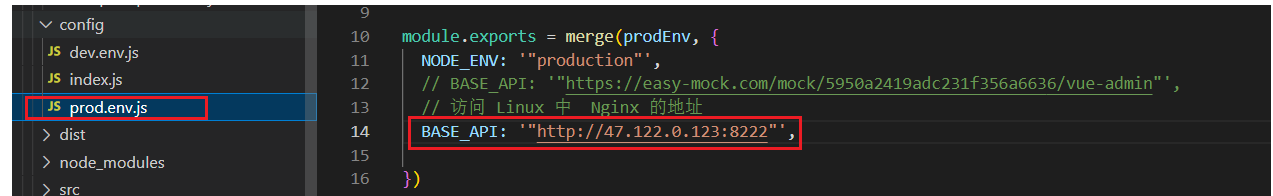
打包前,修改前端访问后端的 IP 地址为服务器的公网 ip :
注意:是 prod 环境下
- 打包后台管理系统,打开终端执行打包命令
npm run build

-
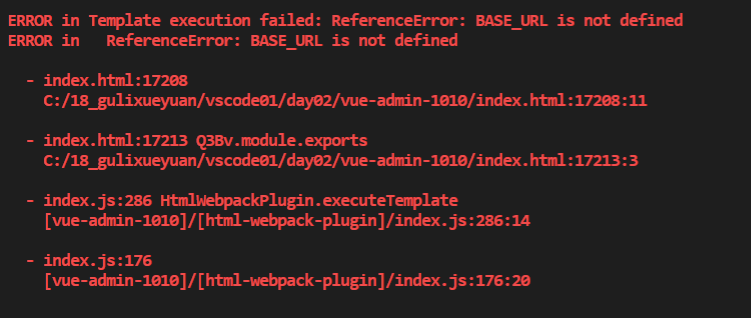
报错:index.html 页面的 BASE_URL 找不到
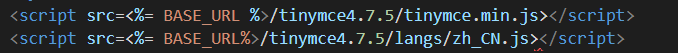
- 修改之前:

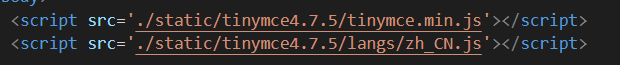
- 修改之后:

-
重新执行打包命令,会生成 dist 目录,

打开 index.html

发现又报错了:
来自“http://127.0.0.1:5500/static/css/chunk-elementUI.5231228f.css”的资源已被阻止,因为 MIME 类型(“text/html”)不匹配
修改 /config/index.js 中的 所有 assetsPublicPath 路径:
修改之前:

修改之后:

- 重新打包,并且打开 index.html 文件。打包成功

- 虽然打包成功了,但是还有个问题:

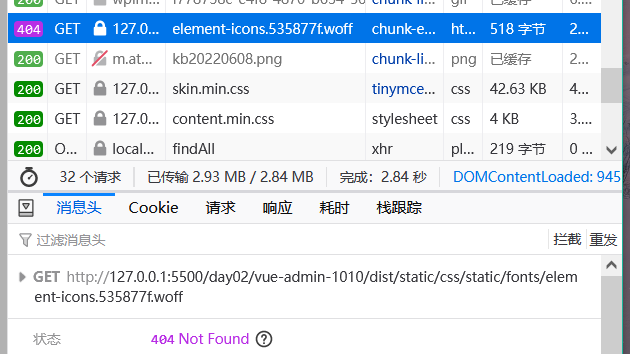
按钮都变成这种小框框,F12 打开网络,发现 .woff 这个图标没有找到

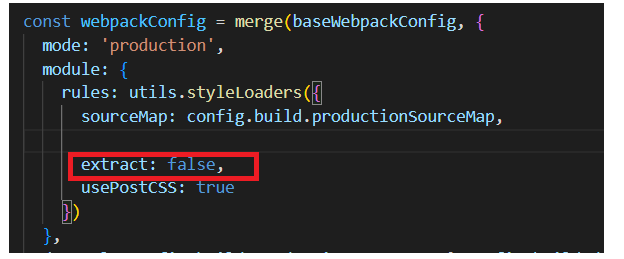
解决方法: 在 /build/webpack.prod.conf.js 文件中,将以下配置改成 false

- 重新打包,访问,解决成功

2.部署后台管理系统
-
准备工作
- 如果想让别人访问你的网站,使用阿里云或者腾讯云的服务器,通过公网 IP 可以访问
- 安装Nginx,没有安装的小伙伴可以看我的另一篇博客:https://blog.csdn.net/aetawt/article/details/126673621
-
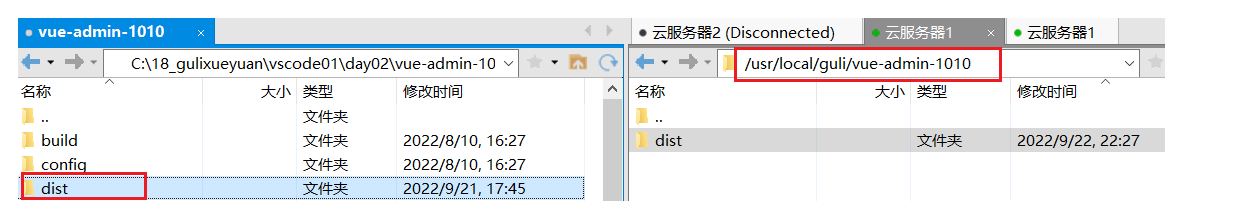
使用 xftp 远程工具【其他的也行】,将打包好的 dist 目录上传到服务器上
记住上传的路径,后面需要用,我的是: /usr/local/guli/vue-admin-1010/

- 找到 nginx 的配置文件, 配置请求转发。
# 谷粒学苑后台
server {
listen 9222;
server_name yzgcf.vip;
location / {
# 根目录
root /usr/local/guli/vue-admin-1010/dist;
# 默认页名称
index index.html index.htm;
}
}
- 重启 nginx
./nginx # 启动
./nginx -s stop #快速停止
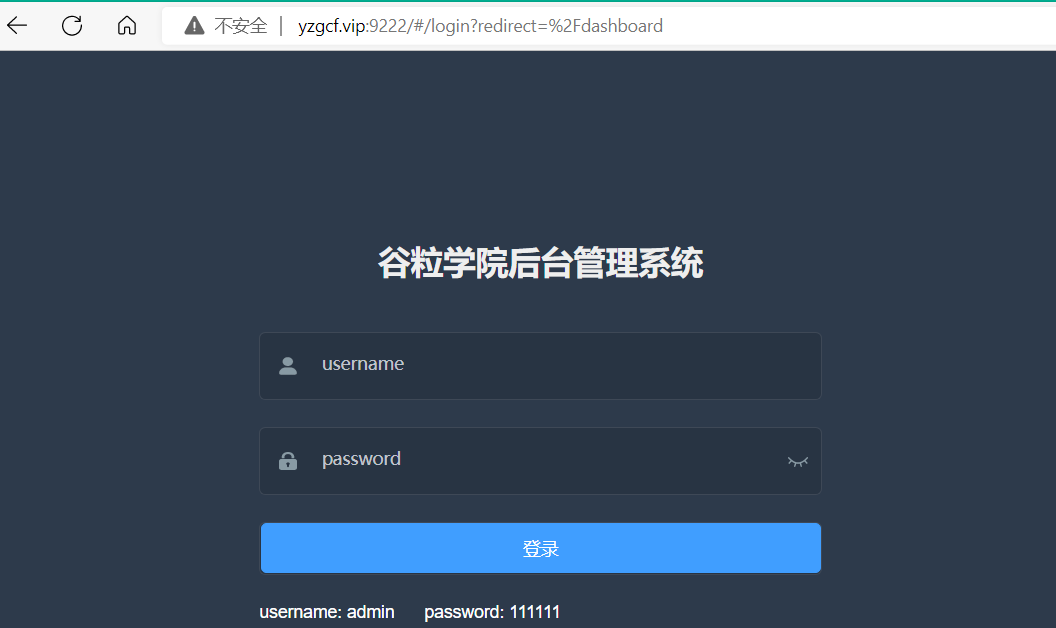
- 访问:公网IP地址:端口号

3.打包、部署前台用户系统
建议 node 版本和 项目中使用一致,不然会有很多依赖包版本问题
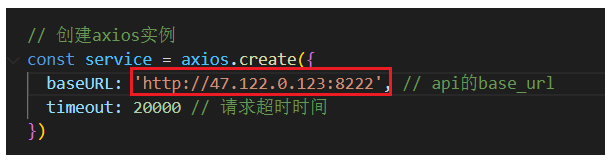
修改 utils/request.js 中的端口地址:
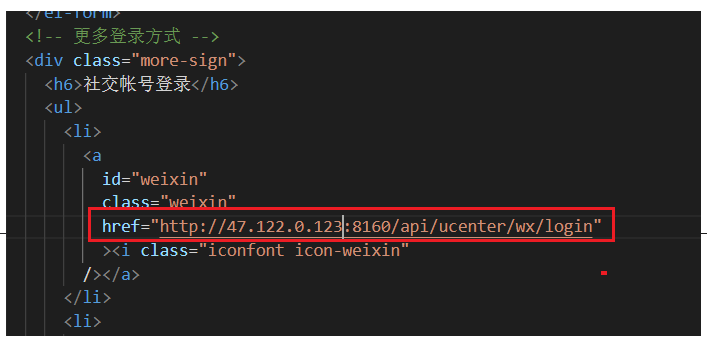
修改微信登录接口:
在项目中打开终端:
执行
npm run build
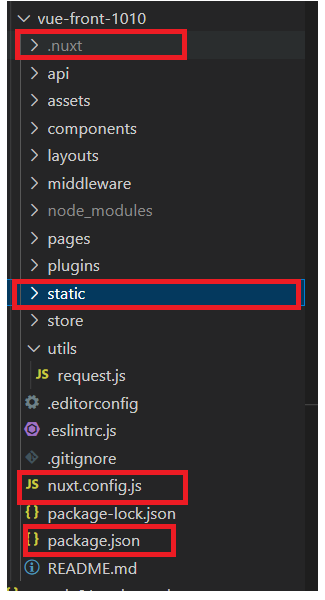
- 在 服务器中中创建目录 /usr/local/guli/vue-front-1010/
- 将以下 文件 传到 该目录内

- 在 vue-front-1010 目录内执行
npm install,安装依赖 - 可能会会报错:
npm: command not found - 安装 npm 命令
curl --silent --location https://rpm.nodesource.com/setup_10.x | bash -
yum install -y nodejs
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm -v

- 再次执行:
npm install - 有的兄弟可能一直卡在 npm install 界面,配置以下淘宝镜像
// 配置nmp代理来提高速度,如设置淘宝镜像
npm config set registry https://registry.npm.taobao.org
// 查看配置是否成功
npm config get registry
// 成功后重新npm install安装
npm install
如果还不行的话,看一下这篇博客:https://blog.csdn.net/qq_42786011/article/details/123895927
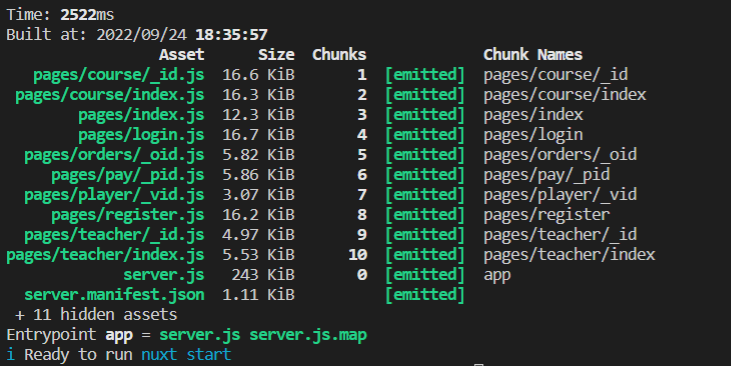
成功的界面:

- 执行
npm run start, 会生成访问链接。如果不配置 pm2 守护进程需要一直启动。

- 配置 Nginx 反向代理,代理到3000端口
upstream nodenuxt {
server 0.0.0.0:3000;
keepalive 64;
}
# 谷粒学苑前台
server {
listen 9111;
# 不写也可以
server_name yzgcf.vip;
location / {
proxy_pass http://nodenuxt;
}
}
- 访问
ip:端口号
访问不成功的: 建议关闭 LInux 防火墙 或者 开放端口

- 配置 pm2 守护进程: 关闭了node服务窗口,还可以继续访问网站
npm install pm2 -g
- 启动项目, “vue-front-1010” 是 package.json 中配置的项目名
pm2 start npm --name "vue-front-1010" -- run start

- status为 online 就是启动成功了,

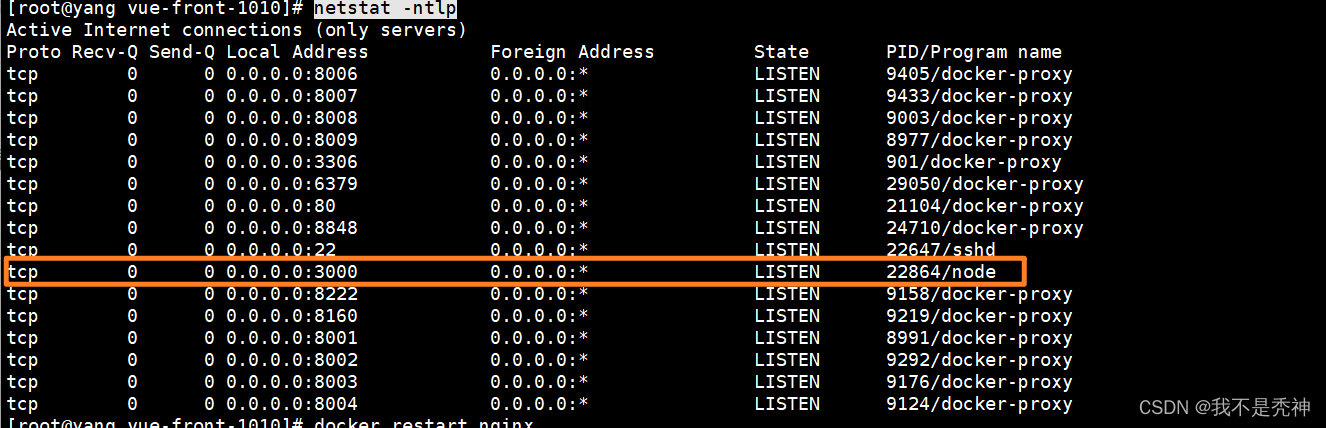
- 使用命令查看端口是否开启
netstat -ntlp

此时使用 IP + 端口号 就能访问项目
- 关于 pm 的常用命令
pm2 delete id //删除指定id的pm2进程
pm2 delete all //删除全部进程
pm2 list //查看所有pm2进程
三、首页设计
将 前台、后台的链接放在一个页面上。
- index.html 页面设计,简单的俩个超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人测试网站</title>
</head>
<body>
<div style="text-align: center; margin-top: 0%;">
<div>
<img height="20%" width="20%" src="https://edu-1010-headphoto.oss-cn-beijing.aliyuncs.com/2022/09/19/YZG.EDU.png" alt="YZG.EDU" >
</div>
<div>
<span style="font-size: x-large; "> <a href="http://47.122.0.123:9111">前台用户系统</a></span>
<br>
<br>
<br>
<span> <a style="font-size: x-large; " href="http://47.122.0.123:9222">后台管理系统</a></span>
</div>
</div>
</body>
<script>
confirm("此网站仅用于测试学习,请勿支付任何费用...")
</script>
</html>
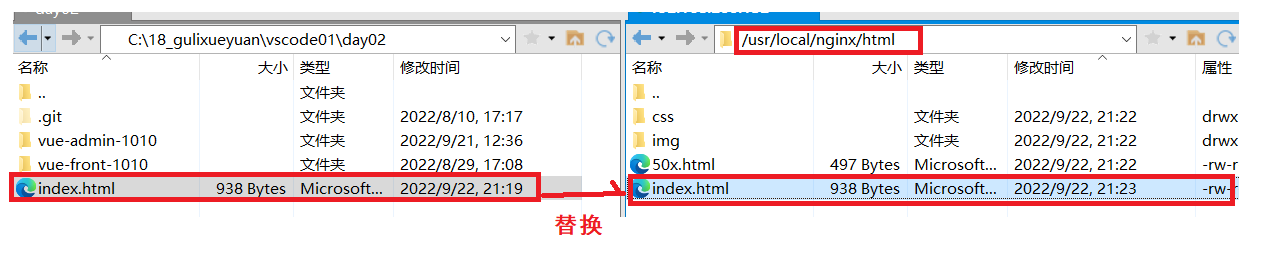
- 将 index.html 替换掉 nginx 中 html 目录里面的 index.html

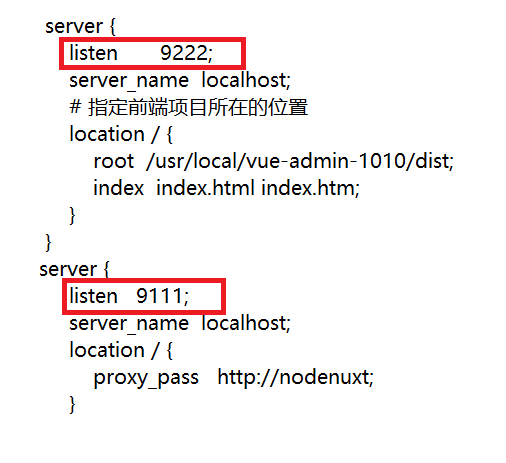
- 修改 nginx 配置文件
- 增加一个 server
server {
listen 80;
server_name localhost;
# 指定前端项目所在的位置
location / {
root html;
index index.html index.htm;
}
}
这里我将Nginx配置文件中 前台和 后台的端口号改了,如果不改,一直报 502. 不知道为什么…
到此,前端已部署完毕,演示视频:
最终前端演示
四、部署后端
部署前的准备:
- 安装 JDK 环境
- 这个相信大家都已经安装过了,就不演示了。如果没有安装过的看我的另外一篇博客:https://blog.csdn.net/aetawt/article/details/126480415
- 安装 maven
- 安装好 MySQL
- 安装 nacos
- 安装 Redis
1.安装 maven
下载地址:Index of /dist/maven/maven-3 (apache.org)
# 创建目录,建议将所有软件都放在 /usr/local 目录下
mkdir /usr/local/maven
#使用 ftp 将tar包传到 maven 目录下
# 进入 maven 目录,并解压
cd /usr/local/maven/
tar -xzvf apache-maven-3.3.9-bin.tar.gz
# 配置环境变量
vim /etc/profile
export MAVEN_HOME=/usr/local/maven/apache-maven-3.3.9
export PATH=$PATH:$MAVEN_HOME/bin
# 更新配置
source /etc/profile
#查看是否安装成功
mvn –v

2.安装 mysql
1、安装在/usr/local/mysql 目录下
mkdir /usr/local/mysql/
# 在线安装 8.0 版本
2. wget https://dev.mysql.com/get/mysql80-community-release-el7-5.noarch.rpm
3. rpm -ivh mysql80-community-release-el7-5.noarch.rpm
4、yum -y install mysql-community-server
==============================此时就已经安装完 mysql了
10、systemctl start mysqld.service
#查询数据库的初始密码
11、grep "password" /var/log/mysqld.log
#A temporary password is generated for root@localhost: 后面的就是初始密码
12、mysql -u root -p # 登录mysql
登录之后设置密码:
ALTER USER 'root'@'localhost' IDENTIFIED BY '123456';
但是会报错:
密码过于简单,不符合规则,那么好,咱就修改一下密码规则:
# 版本5.7 之前
set global validate_password_policy=0;
set global validate_password_length=1;
# 8.0 之后
set global validate_password.policy=0; # 密码安全级别
set global validate_password.length=6; # 密码长度
又报错了:

意思是:只有重置完密码之后才能进行别的操作。
因此只能将密码先设置成复杂的,然后再设置密码规则:
ALTER USER 'root'@'localhost' IDENTIFIED BY 'ucih-jjkx0aG';
设置密码规则:
set global validate_password.policy=0;
set global validate_password.length=6;
设置密码:
ALTER USER 'root'@'localhost' IDENTIFIED BY '123456';

远程连接 mysql:
# 重新添加一个有远程访问权限的管理员
CREATE USER 'root'@'%' IDENTIFIED BY '密码';
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%';
flush privileges; # (刷新使生效)
===============================================================
# 解决sqlyog连接报错2058:
# 原因大概就是解析账号密码的方法不同导致的,把密码设置成mysql_native_password就ok
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY '密码';
修改阿里云安装组规则,开放 3306 规则:

关闭防火墙:
systemctl stop firewalld
此时就可以远程连接了~
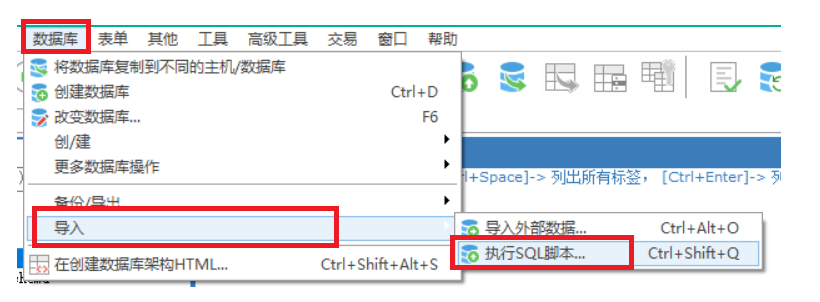
拷贝sql文件:
将本地的数据库导出 sql 文件,在 服务器中 导入
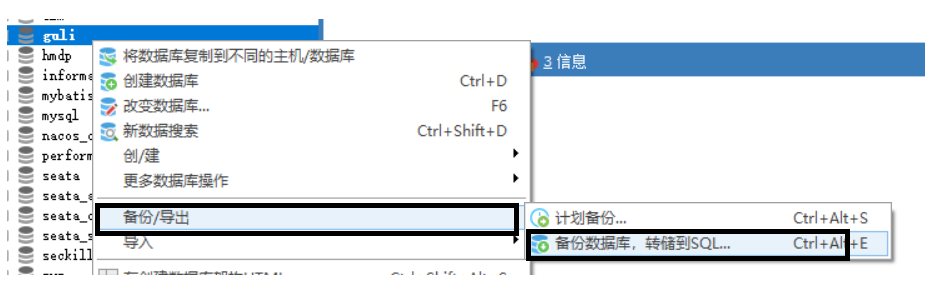
导出:
导入:
3. 安装 Nacos
-
使用 xftp 将 tar 包 传到 /usr/local/nacos/ 目录下
-
解压:
tar -xzvf tar包名称 -
启动:进入到 bin 目录
sh startup.sh -m standalone # 单机版启动
启动遇到的问题:
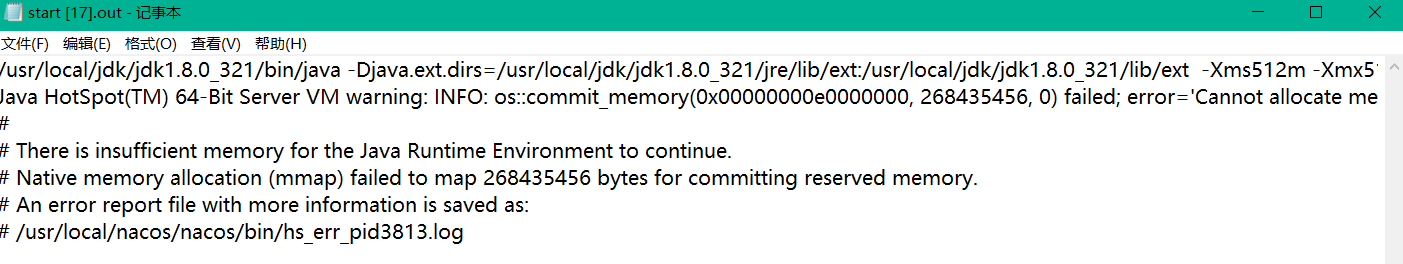
启动成功,但是本地访问 nacos 地址,却一直访问不到,打开 start.out 日志看才发现内存不够了 :

解决方法有俩种:
# 第一种升级配置
#第二种:修改 jvm 内存参数
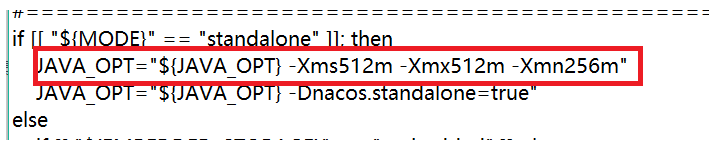
vim startup.sh

修改以上三个参数为: 256m 256m 128m
-Xms代表初始分配内存;
-Xmx代表jvm内存最大值;
-Xmn代表新生代内存;
将 nacos 设置系统服务,开机自启动:
vim /lib/systemd/system/nacos.service
# 将以下内容拷贝进去,注意:修改 jdk、nacos 路径
[Unit]
Description=nacos
After=network.target
[Service]
Type=forking
Environment="JAVA_HOME=/usr/local/jdk/jdk1.8.0_321" #改成自己的jdk路径,因为服务脚本的环境和系统环境变量不能共享,所以还得设置才能生效。
ExecStart=/usr/local/nacos/nacos/bin/startup.sh -m standalone #standalone 是单机,默认是集群cluster
ExecReload=/usr/local/nacos/nacos/bin/shutdown.sh
ExecStop=/usr/local/nacos/nacos/bin/shutdown.sh
PrivateTmp=true
[Install]
WantedBy=multi-user.target
#重新加载服务
systemctl daemon-reload
#开机自启动
systemctl enable nacos.service
#启动服务
systemctl start nacos.service
# 查询自启动状态
systemctl is-enabled nacos.service
开放安全组规则:

4.安装 Redis
- Redis 基于 Gcc环境,先安装 gcc 环境
yum install gcc
-
下载 tar 包:CRUG网站 (redis.cn) , 传到 /usr/local/redis/ 目录下
-
解压
tar -xzvf redis-6.2.1.tar.gz
- 进入到 redis 目录,编译
cd redis-6.2.1
make
- 编译完,进行安装
make install
修改配置文件:
- 关闭 仅本机访问,允许远程访问

- 关闭保护模式

- 开启守护进程

开放阿里云服务器安全组规则:

注意:关闭防火墙 或开启 6379 端口
# 启动 redis
redis-server /usr/local/redis/redis-6.2.1/redis.conf
5项目打包
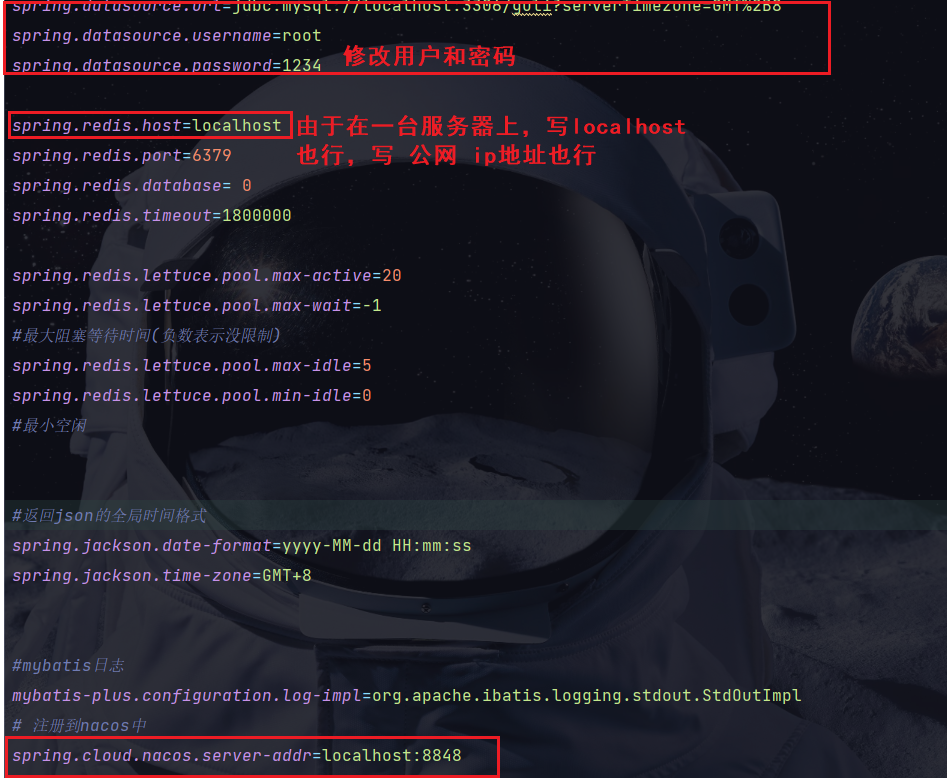
打包前修改配置文件:
将项目中 nacos 和 redis 以及数据库的配置修改成和 服务器中对应的
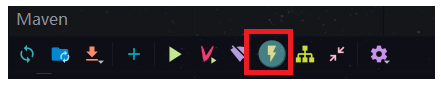
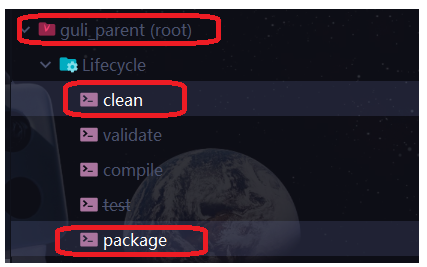
在 maven 中打包父项目:
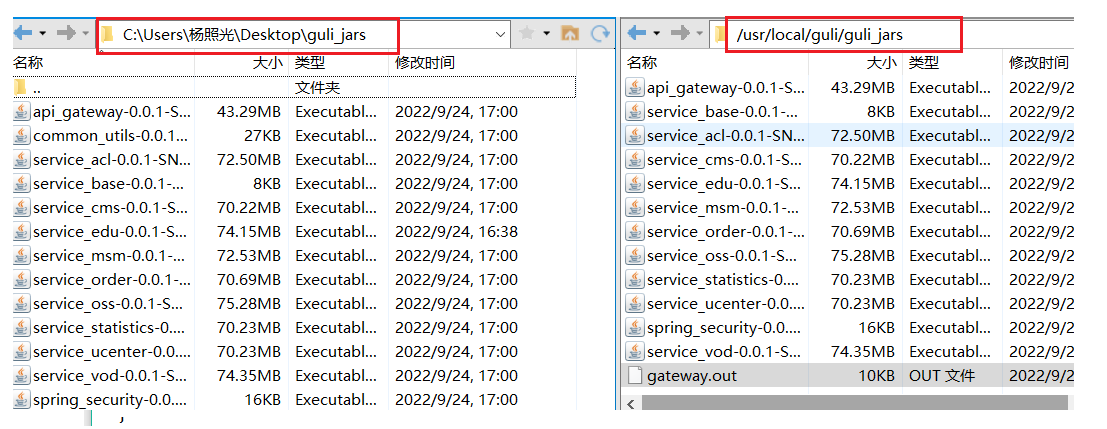
打包好的jar包都在 target 目录下,都拷贝在一个文件夹里方便传输
- 使用 xftp 将所有 jar包放到 /usr/local/guli/guli_jars 目录下

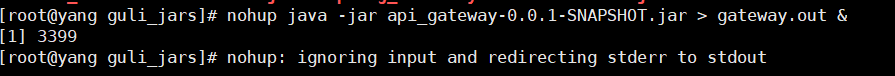
- 切换到 /usr/local/guli/guli_jars 目录下,启动 jar 包
# nohup: 表示一直运行此jar包
# > gateway.out : 表示启动日志记录在该文件中
# & 表示后台运行
#Xms — 堆内存初始大小
#Xmx — 堆内存最大值
#PermSize — 永久内存初始大小
#MaxPermSize — 永久内存最大值
nohup java -jar -Xms64m -Xmx64m -XX:PermSize=64M -XX:MaxPermSize=128M api_gateway-0.0.1-SNAPSHOT.jar > gateway.out &
nohup java -jar -Xms64m -Xmx64m -XX:PermSize=64M -XX:MaxPermSize=128M service_edu-0.0.1-SNAPSHOT.jar > edu.out &
nohup java -jar -Xms64m -Xmx64m -XX:PermSize=64M -XX:MaxPermSize=128M service_acl-0.0.1-SNAPSHOT.jar > acl.out &
nohup java -jar -Xms64m -Xmx64m -XX:PermSize=64M -XX:MaxPermSize=128M service_ucenter-0.0.1-SNAPSHOT.jar > ucenter.out &
nohup java -jar -Xms64m -Xmx64m -XX:PermSize=64M -XX:MaxPermSize=128M service_cms-0.0.1-SNAPSHOT.jar > cms.out &
nohup java -jar -Xms64m -Xmx64m -XX:PermSize=64M -XX:MaxPermSize=128M service_msm-0.0.1-SNAPSHOT.jar > msm.out &
nohup java -jar -Xms64m -Xmx64m -XX:PermSize=64M -XX:MaxPermSize=128M service_order-0.0.1-SNAPSHOT.jar > order.out &
nohup java -jar -Xms64m -Xmx64m -XX:PermSize=64M -XX:MaxPermSize=128M service_statistics-0.0.1-SNAPSHOT.jar > statistics.out &
nohup java -jar -Xms64m -Xmx64m -XX:PermSize=64M -XX:MaxPermSize=128M service_oss-0.0.1-SNAPSHOT.jar > oss.out &
nohup java -jar -Xms64m -Xmx64m -XX:PermSize=64M -XX:MaxPermSize=128M service_vod-0.0.1-SNAPSHOT.jar > vod.out &
表示启动成功:

查看 nacos 中都已经注册成功:

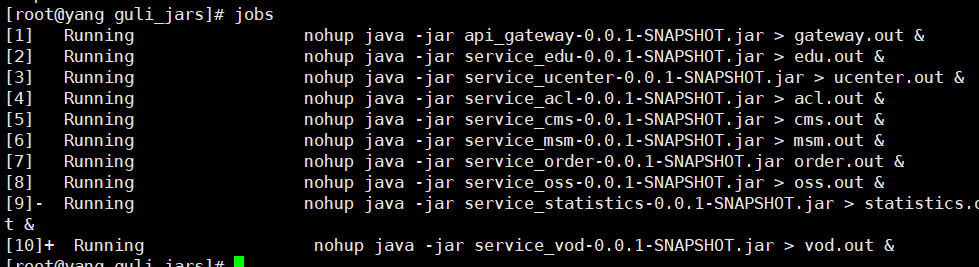
使用 jobs 命令查看后台运行的任务:

演示效果:
五、部署的问题
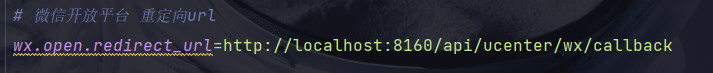
1.微信登录问题
由于微信登录的 redirect_url 是尚硅谷提供的,只能解析 localhost,因此这个功能部署到服务器上是无法实现的,如果需要自定义 redirect_url 是需要购买开发者资质认证【一年300块…】,并且设置授权回调的,我这里就不做了…
2.前台用户登录问题
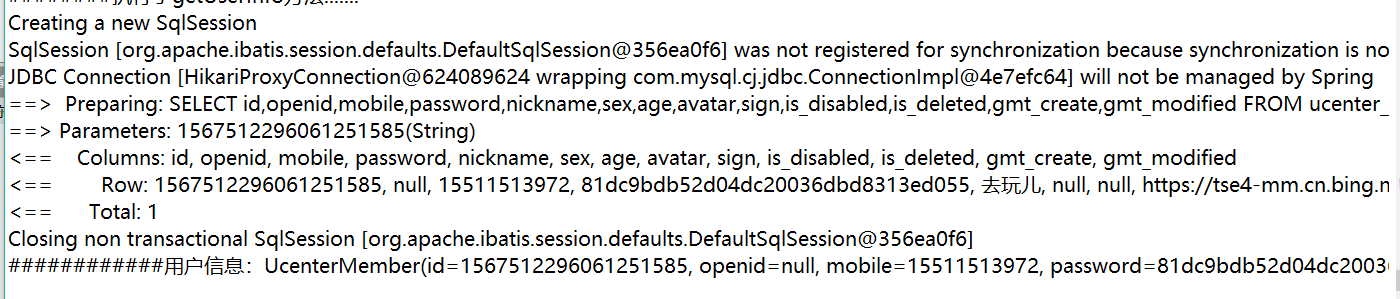
在部署到服务器上时,用户登录成功,查看日志中并没有报错,也都查出来了
但是首页就是不显示用户信息,查看 cookie 才知道 cookie 中并没有token以及 userInfo等信息。
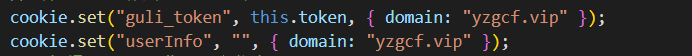
解决办法:
第一步:在前端,将所有 cookie 的 domain 设置成你的域名。
第二步:修改 nginx 的配置文件
将所有的端口都设置成 80,并且通过域名区分
# 首页 server { listen 80; server_name www.yzgcf.vip; location / { root /usr/local/guli_edu/; index index.html index.htm; } } # 谷粒学苑后台 server { listen 80; server_name admin.yzgcf.vip; location / { # 根目录 root /usr/local/guli_edu/vue-admin-1010/dist; # 默认页名称 index index.html index.htm; } } # 谷粒学苑前台 server { listen 80; # 不写也可以 server_name front.yzgcf.vip; location / { proxy_pass http://nodenuxt; } }第三步:修改首页跳转链接
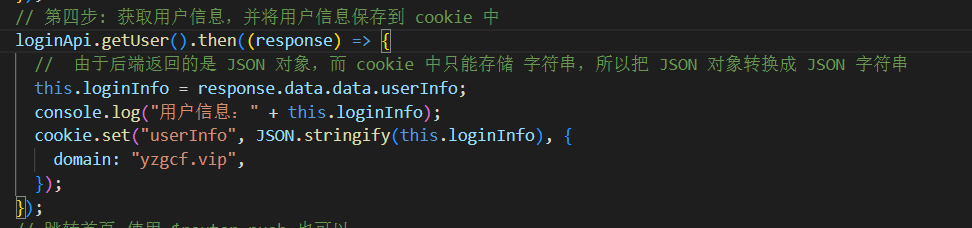
完成以上步骤接着测试,发现只能存储 token,并不能存储 userInfo,接着我是用 consolo.log 测试,发现并没有执行到 getUser 中的 cookie.set 方法。
接着我将原来 window.location.href = ‘/’ 替换成
就 OK 了,呃,,至于为什么这样我也不清楚,毕竟我也不是搞前端的,,,有知道的兄弟希望解释一下…
这里使用:this.$router.push() 也是不行的,虽然 userInfo, token,能存,但是页面并不显示用户信息,还需要刷新一下。
项目到此为止就已经部署完毕啦…有问题的朋友欢迎留言私信









































 888
888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










