我给day1搞没了,还是觉得该补一个,有用
前言
补档
一、学习目标

二、学习目录

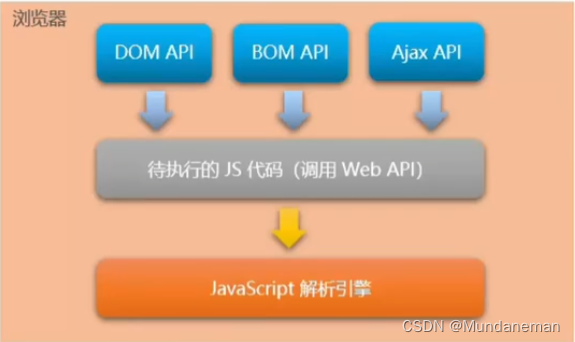
三、为什么JavaScript代码可以在浏览器中运行
浏览器中存在js解析引擎,才可以执行js代码
不同浏览器使用不同的js解析引擎

其中Chrome的V8解析引擎性能最强
四、为什么JavaScript可以操作DOM和BOM
每个浏览器都内置了DOM、BOM这样的API函数,因此,浏览器中的Js才可以调用他们

五、浏览器中的JavaScript运行环境
运行环境是指代码正常运行所需的必要环境
例子:Chrome
Chrome的运行环境分两部分V8引擎和内置API
即引擎+内置API
V8引擎负责解析和执行js代码
内置api是由运行环境(通俗讲即浏览器)提供的特殊接口,只能在所属的运行环境中被调用
总结
JavaScript = ECMAscript + BOM + DOM
JavaScript亦可做后端开发,js在浏览器中做前端开发是因为浏览器提供了运行环境,若借助nodejs则js可做后端开发




















 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








