前几天买了新电脑,准备入手vue项目,配置了一下
详细教程:https://blog.csdn.net/weixin_40760196/article/details/79952652
1、首先下载webstorm,官网安装下载就好啦,没什么难度,不说啦
2、其次安装node,官网找到node,下载安装,安装完测试一下
验证命令:node -v
npm -v
3、安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
验证命令:cnpm -v
4、安装打包工具:cnpm install webpack -g
验证命令:webpack -v
5、安装vue脚手架:cnpm install --global vue-cli
验证命令:vue -V //V大写
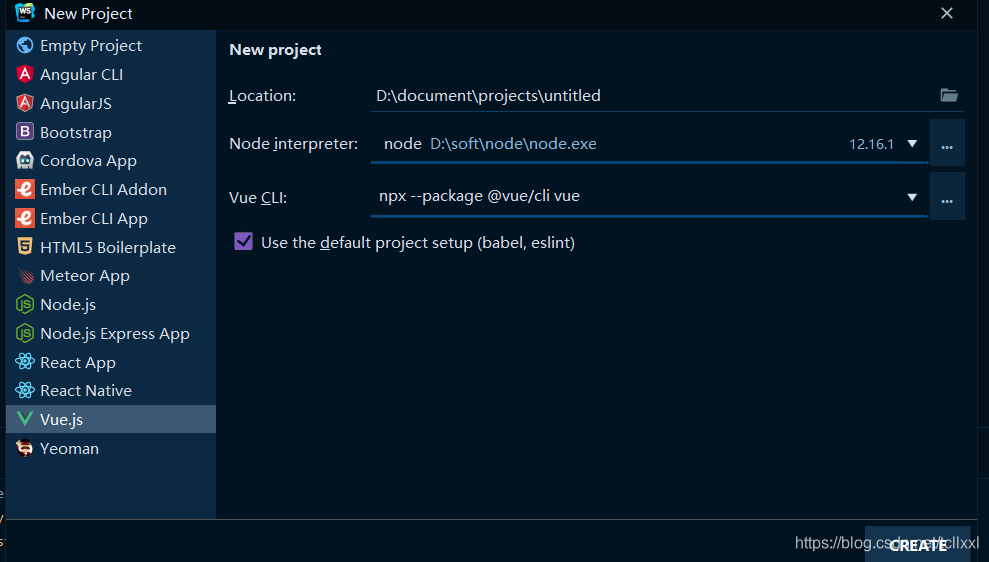
然后webtorm新建项目就可以了,node webpack自动选择了

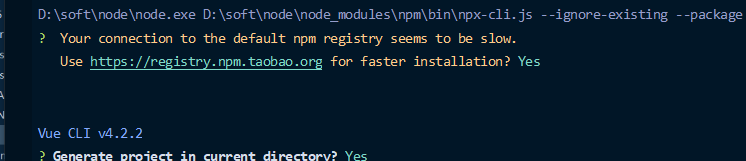
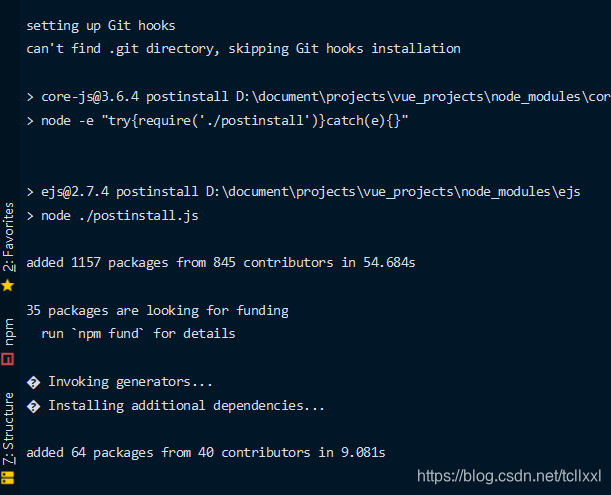
创建完项目需要install才能形成vue项目结构

询问是否安装,点击y,回车

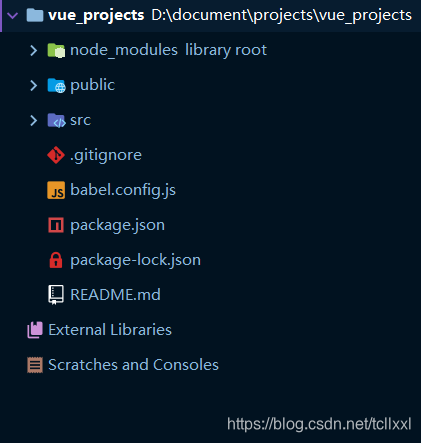
项目结构是这样子的

打开readme文件里是项目使用的一些命令,terminal里运行npm run serve就启动成功啦





















 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








