从零单排——面向对象角度认识JS世界
2016/10/28
在JavaScript世界中所有东西都是由对象构成
下面我们来看三大对象:(BOM对象、内置对象、自定义对象)
1.BOM对象
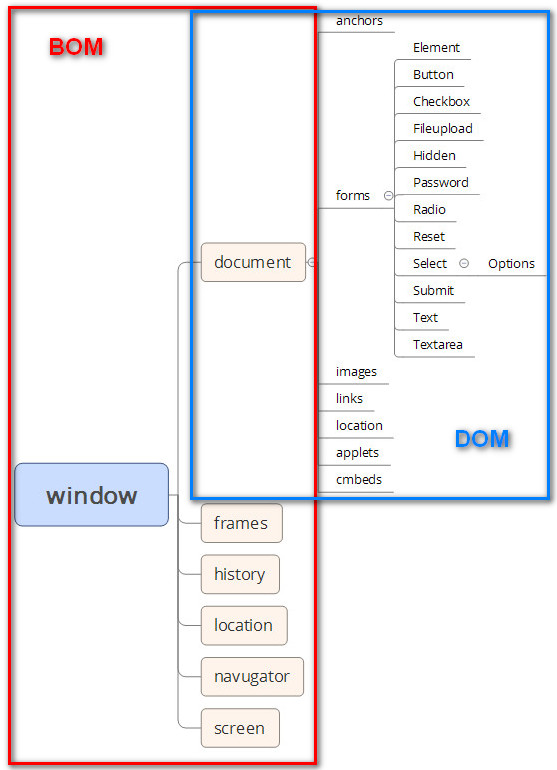
BOM是浏览器对象模型的简称(全称为:Browser Object Model)
常用的BOM对象:
* 浏览器对象(navigator):提供有关浏览器的信息。
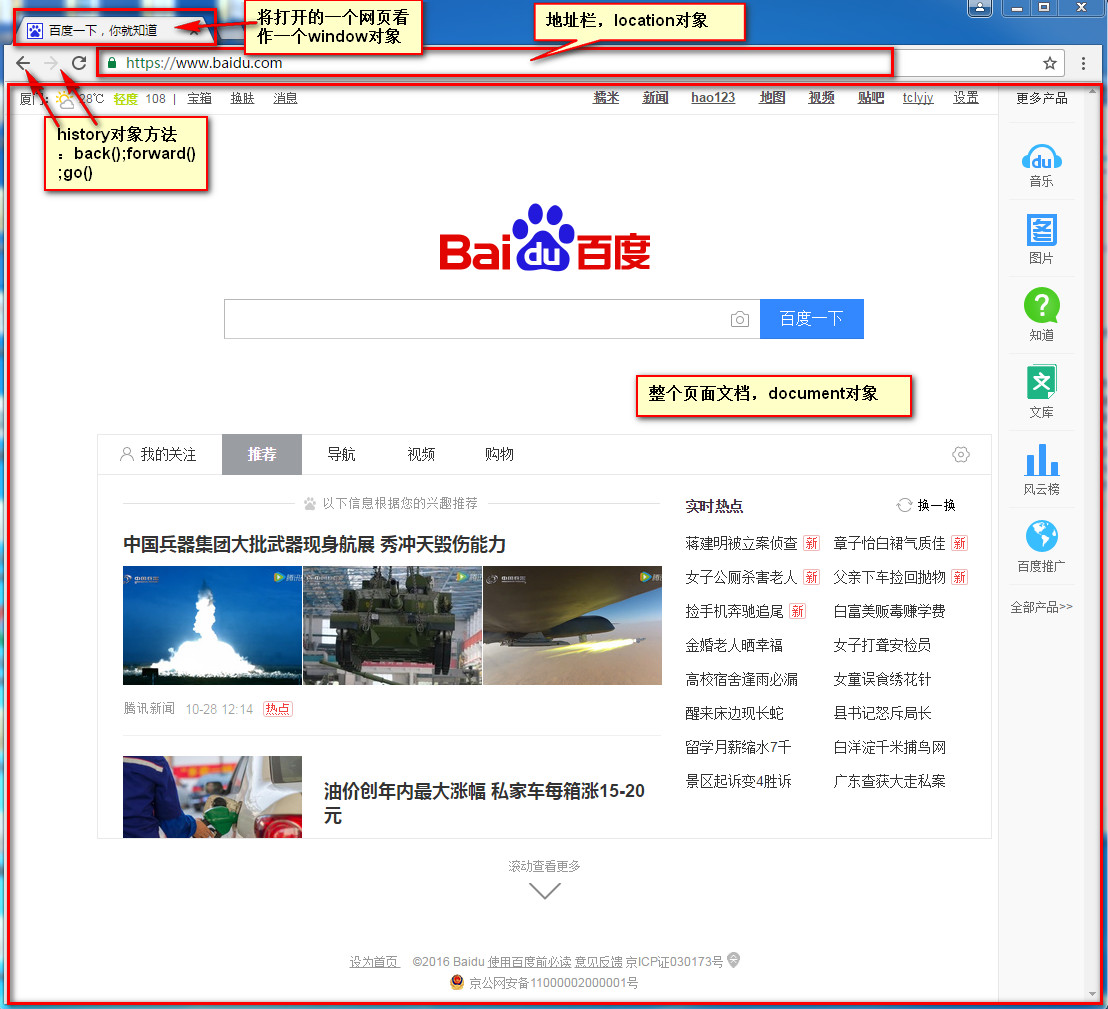
* 窗口对象(window):window对象处于对象层次的最顶端,它提供了处理Navigator窗口的方法和属性。
* 框架对象(frame):包含了框架的版面布局信息,以及每一个框架所对应的窗口对象。
* 位置对象(location):提供了与当前打开的URL一起工作的方法和属性,是一个静态的对象。
* 历史对象(history):提供了与历史清单有关的信息。
* 文档对象(document):包含了与文档元素一起工作的对象,它将这些元素封装起来供编程人员使用。文档对象是浏览器对象模型的核心,对于实现Web页面信息交互起到关键作用。
* 客户端显示屏幕对象(screen):Screen 对象中存放着有关显示浏览器屏幕的信息。
在JavaScript中对象之间并不是独立存在的,对象与对象之间有着层次关系。如Document对象是Window对象的子对象。浏览器对象模型就是用于描述这种对象与对象之间层次关系的模型,该对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
//所有BOM对象都是window的一个属性
console.log(document === window.document);//ture
console.log(location === window.location);//ture
console.log(history === window.history);//ture
console.log(navigator === window.navigator);//ture
console.log(screen === window.screen);//ture一起来操作一次BOM对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<button id="btn">打开新窗口</button>
<script type="text/javascript">
document.getElementById("btn").onclick = function (){
window.open('http://www.baidu.com');
}
</script>
</body>
</html>
//点击按钮后打开一个新的窗口标签并连接到baidu。我们甚至可以控制打开window窗口的各个属性,动手试一试一下代码吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<button id="btn">打开新窗口</button>
<script type="text/javascript">
document.getElementById("btn").onclick = function (){
window.open('http://www.baidu.com','newwindow','height=100,width=400,top=100,left=100,toolbar=no,menubar=no,scrollbars=no,resizable=no,location=no,status=no');
}
</script>
</body>
</html>location对象打开新页面、刷新页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<button id="btn">打开新网页</button>
<button id="btn1">刷新网页</button>
<script type="text/javascript">
document.getElementById("btn").onclick = function (){
window.location = 'http://www.baidu.com' ;//改变当前窗口地址,会打开新的网页
}
document.getElementById("btn1").onclick = function (){
location.reload();//刷新当前页面
}
</script>
</body>
</html>history对象前进、后退和go()
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type=button value=刷新 onclick="window.location.reload()">
<input type=button value=前进 onclick="window.history.go(1)">
<input type=button value=后退 onclick="window.history.go(-1)">
<input type=button value=前进 onclick="window.history.forward()">
<input type=button value=后退
onclick="window.history.back()">
<input type=button value=后退+刷新
onclick="window.history.go(-1);window.location.reload()">
</body>
</html>利用userAgent属性判断是哪个浏览器
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
<script>
function CheckBrowser(){
var u_agent = navigator.userAgent;
var browser_name='未知浏览器';
if(u_agent.indexOf('Firefox')>-1){
browser_name='Firefox';
}else if(u_agent.indexOf('Chrome')>-1){
browser_name='Chrome';
}else if(u_agent.indexOf('Trident')>-1&&u_agent.indexOf('rv:11')>-1){
browser_name='IE11';
}else if(u_agent.indexOf('MSIE')>-1&&u_agent.indexOf('Trident')>-1){
browser_name='IE(8-10)';
}else if(u_agent.indexOf('MSIE')>-1){
browser_name='IE(6-7)';
}else if(u_agent.indexOf('Opera')>-1){
browser_name='Opera';
}else{
browser_name+=',info:'+u_agent;
}
document.write('浏览器类型为:'+browser_name+'<br>');
document.write('userAgent属性值为:'+u_agent+'<br>');
}
CheckBrowser()
</script>























 3271
3271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








