本地安装PHP , 然后安装 xdebug模块并配置好xdebug即可, php 和xdebug模块安装配置方法
PHP环境安装和xdebug模块安装
# brew安装php
brew install php
# pecl安装xdebug模块
pecl install xdebug
xdebug.ini配置文件
; Xdebug3 config
[xdebug]
zend_extension="xdebug.so"
xdebug.mode = develop,debug,trace
xdebug.start_with_request = default
xdebug.start_upon_error = default
xdebug.client_host = localhost
xdebug.client_port = 9003
xdebug.connect_timeout_ms = 200
xdebug.dump_globals = true
xdebug.idekey = "vsc"
xdebug.collect_assignments = true
xdebug.collect_return = true
xdebug.trigger_value = ""
xdebug.discover_client_host = false
xdebug.client_discovery_header = "HTTP_X_FORWARDED_FOR,REMOTE_ADDR"VSCode PHP XDebug配置
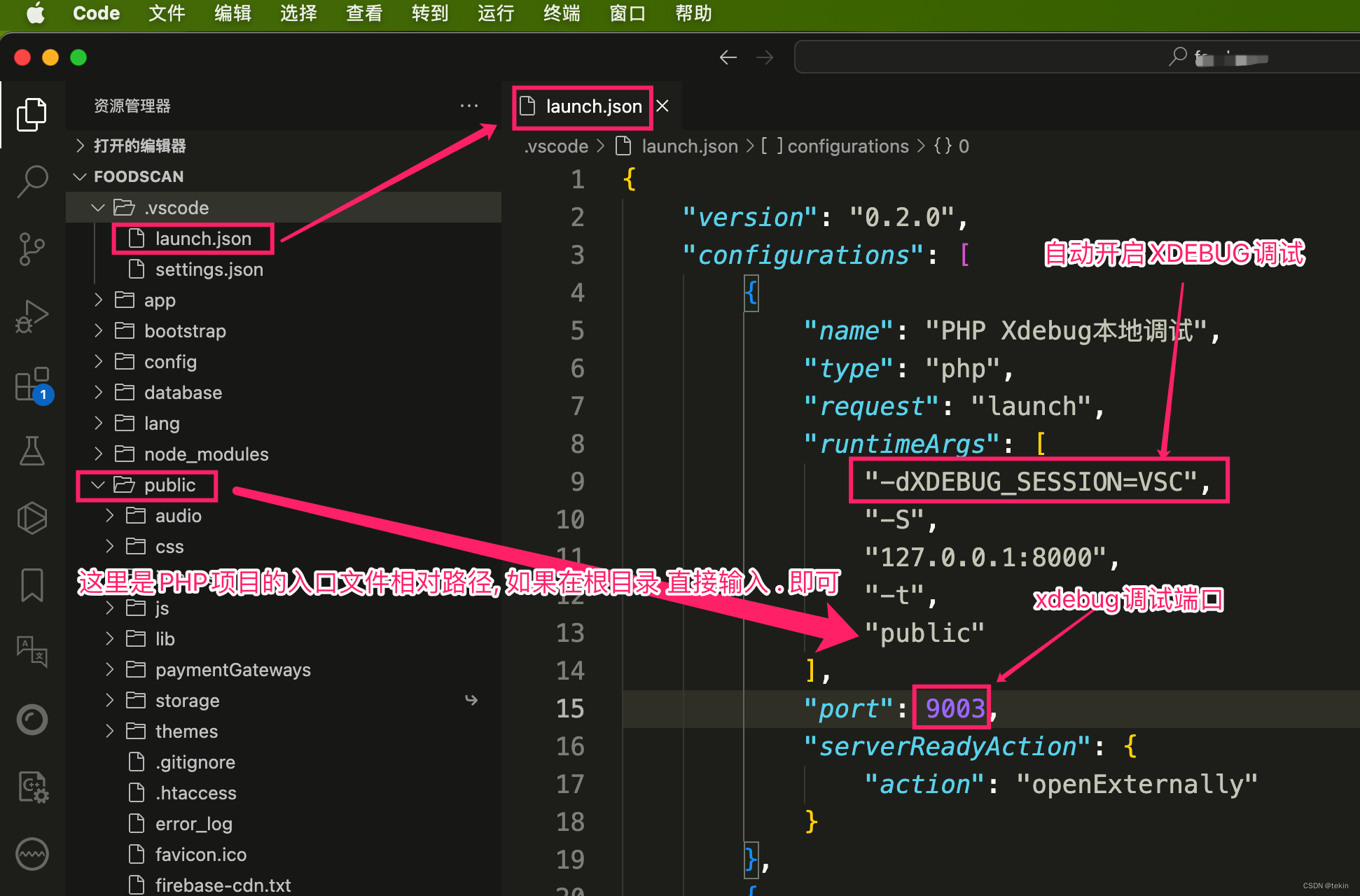
项目根目录 .vscode/launch.json 没有就创建文件夹和文件
{
"version": "0.2.0",
"configurations": [
{
"name": "PHP Xdebug本地调试",
"type": "php",
"request": "launch",
"runtimeArgs": [
"-dXDEBUG_SESSION=VSC",
"-S",
"127.0.0.1:8000",
"-t",
"public"
],
"port": 9003,
"serverReadyAction": {
"action": "openExternally"
}
}
]
}
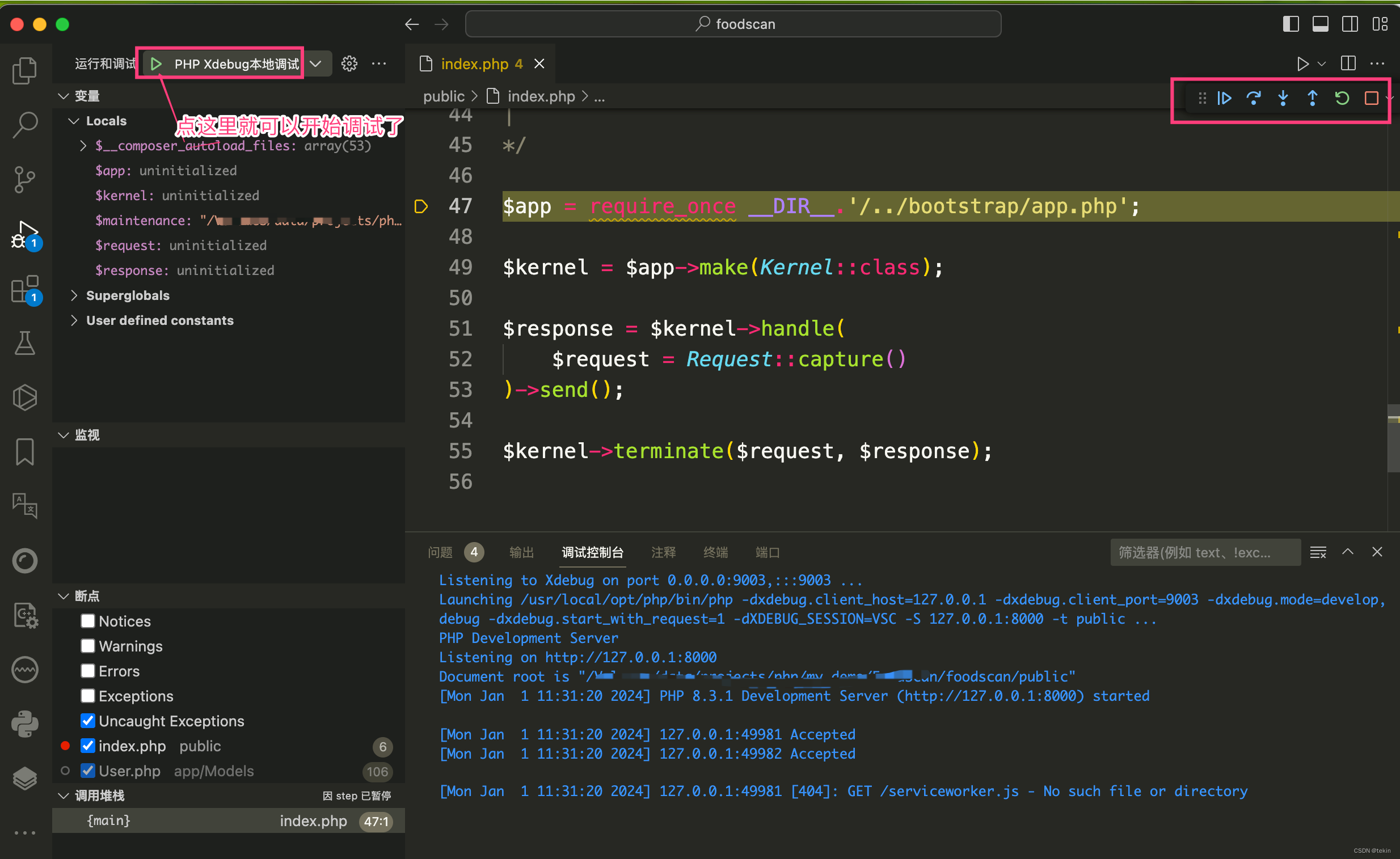
配置好后就可以开启调试了











 本文详细介绍了如何在本地安装PHP,通过pecl安装xdebug模块,并配置xdebug.ini以支持VSCode的PHP调试。还提供了launch.json文件的设置示例,以便于在开发过程中启用调试功能。
本文详细介绍了如何在本地安装PHP,通过pecl安装xdebug模块,并配置xdebug.ini以支持VSCode的PHP调试。还提供了launch.json文件的设置示例,以便于在开发过程中启用调试功能。














 926
926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








