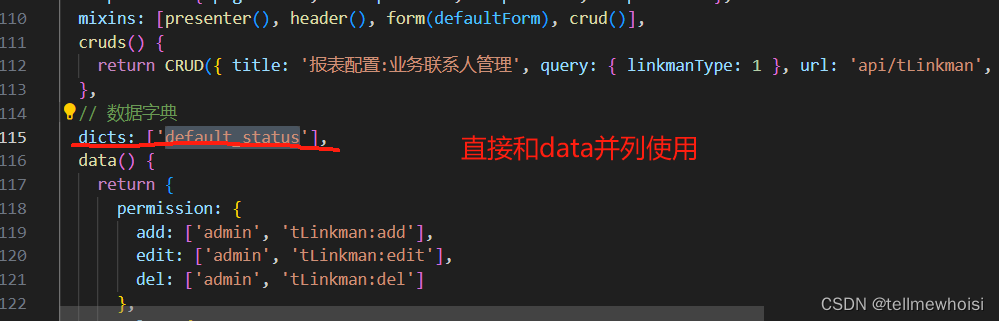
项目使用
// 数据字典
dicts: ['default_status'],

原因就是在main.js中
// 数据字典
import dict from './components/Dict'
Vue.use(dict)
重点看这个数据字典组件(Dict文件下有index.js 和 Dict.js)
index.js文件
import Dict from './Dict'
const install = function(Vue) {
Vue.mixin({
data() {
if (this.$options.dicts instanceof Array) {
//在混入定义dict对象,里面有dict和label两个属性
const dict = {
dict: {},
label: {}
}
return {
dict
}
}
return {}
},
created() {
if (this.$options.dicts instanceof Array) {
//new 的时候传过去变量地址 this.$options.dicts拿到组件里面定义的字典值 例如上面的dicts: ['default_status']
new Dict(this.dict).init(this.$options.dicts, () => {
this.$nextTick(() => {
this.$emit('dictReady')
})
})
}
}
})
}
export default { install }
Dict.js文件
import Vue from 'vue'
import { get as getDictDetail } from '@/api/system/dictDetail'
export default class Dict {
constructor(dict) {
this.dict = dict
}
//利用promise all 把数据都放入定义的dict里面
async init(names, completeCallback) {
if (names === undefined || name === null) {
throw new Error('need Dict names')
}
const ps = []
names.forEach(n => {
Vue.set(this.dict.dict, n, {})
Vue.set(this.dict.label, n, {})
Vue.set(this.dict, n, [])
ps.push(getDictDetail(n).then(data => {
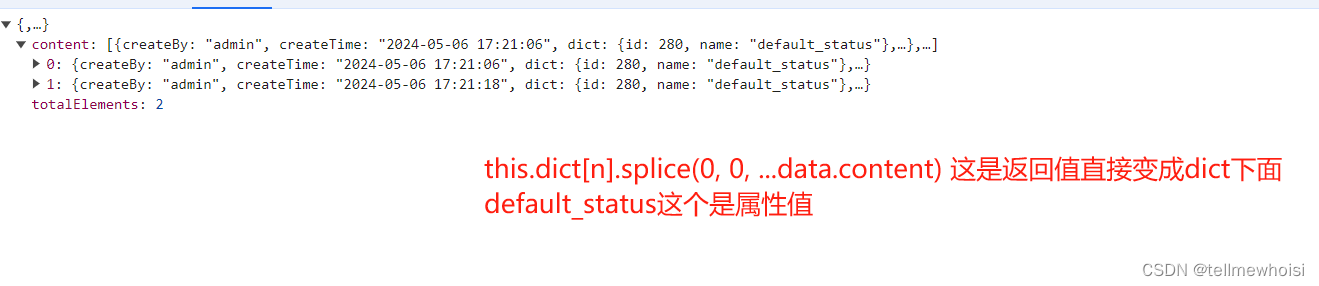
//除了默认的dict有dict和label两个属性,这里还加了每个字典请求入参当属性
this.dict[n].splice(0, 0, ...data.content)
data.content.forEach(d => {
Vue.set(this.dict.dict[n], d.value, d)
Vue.set(this.dict.label[n], d.value, d.label)
})
}))
})
await Promise.all(ps)
completeCallback()
}
}
api文件
import request from '@/utils/request'
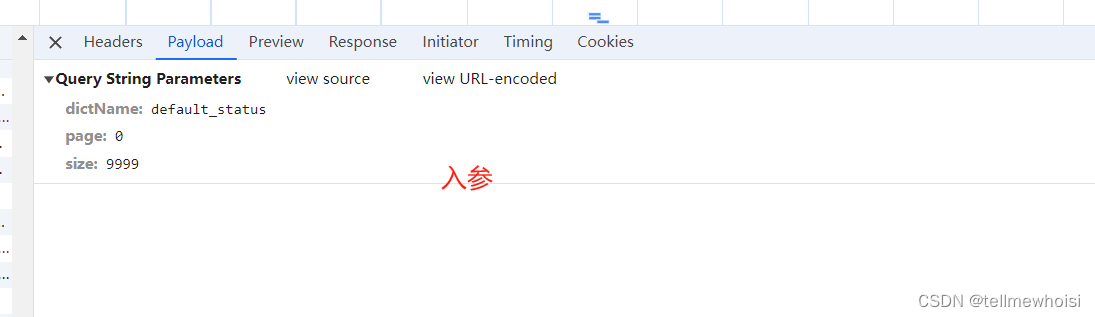
export function get(dictName) {
const params = {
dictName,
page: 0,
size: 9999
}
return request({
url: 'api/dictDetail',
method: 'get',
params
})
}
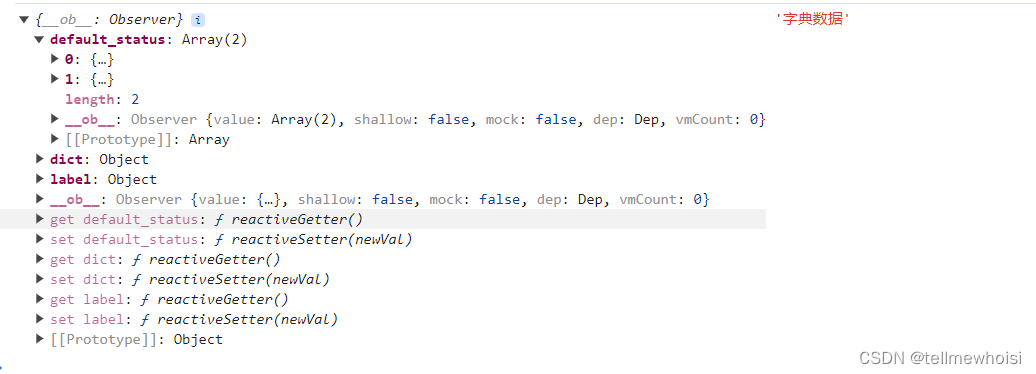
效果:


最终数据显示























 1233
1233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








