一、什么是AI绘画
AI
绘画无疑是AIGC 圈最靓的那个仔!
只要输入一个描述性短语,AI就可以生成对应的图片。
对 工业设计、漫画、效果图渲染和动画制作等行业造成了巨大的冲击。
但目前国内上手学习使用 AI 绘画成本还是相对比较高
比较火的 MJ(midjourney)需要魔法且想要使用,每个月需要掏30刀,也无法高度定制化。
对于学习者、创业者来说,最佳的学习使用工具是开源的
Stable Diffusion,在各种插件&模型&调参的加持下,效果并不比 MJ 弱。
更重要的是 Stable Diffsuion 是一个开源软件,意味着我们可以在自己的电脑运行(前提是自己的电脑配置足够),并做一些模型定制化训练
考虑到大家的电脑配置问题,在第一节课中为了让大家能快速使用体验,我们找到一个合适的云平台来快速免费搭建 Stable Diffusion
上手先体验。后续课程我们会系列的进行学习
二、了解Kaggle
Kaggle 是一个数据科学和机器学习竞赛平台,提供了丰富的数据集、编程环境和学习资源。
我们可以在Kaggle上免费搭建 Stable Diffusion。每周可以免费使用 30个小时。
后续我们会讲解如何在其他平台免费获取使用时长以及在本地如何搭建的详细教程。
三、注册Kaggle
1.进入Kaggle官网 注册账号
打开链接,点击右上角的注册按钮
[www.kaggle.com/code/xinsia…](https://link.juejin.cn/?target=https%3A%2F%2Fwww.kaggle.com%2Fcode%2Fxinsiac%2Fzh-
stable-diffusion-webui-kaggle “https://www.kaggle.com/code/xinsiac/zh-stable-
diffusion-webui-kaggle”)
点击使用自己的邮箱注册

进入注册页面后填写自己的邮箱信息

如果出现了 这个错误,又没有显示烟验证码。则需要安装一个插件
2. Header Editor 插件安装
2.1 插件下载
[temp-1257364845.cos.ap-
nanjing.myqcloud.com/eningockdid…](https://link.juejin.cn/?target=https%3A%2F%2Ftemp-1257364845.cos.ap-
nanjing.myqcloud.com%2Feningockdidmgiojffjmkdblpjocbhgh_v4.1.1.crx
“https://temp-1257364845.cos.ap-
nanjing.myqcloud.com/eningockdidmgiojffjmkdblpjocbhgh_v4.1.1.crx”)
2.2 Google 浏览器插件配置
使用 google 浏览器在地址栏输入 chrome://extensions/

接着将刚才下载的文件拖入到浏览器中 点击添加

如果拖进去没反应,可以尝试
- 把下载后的.crx扩展名的离线Chrome插件的文件扩展名改成.zip或者.rar
- 解压压缩文件
- 在Chrome的地址栏中输入:chrome://extensions/ 打开Chrome浏览器的扩展程序管理界面,并在该界面的右上方的开发者模式按钮上打勾
- 在勾选开发者模式选项以后,在该页面就会出现加载正在开发的扩展程序等按钮,点击“加载正在开发的扩展程序”按钮,并选择刚刚解压的Chrome插件文件夹的位置
2.3配置插件
安装成功后点击右上角插件图标进入到 HeaderEditor 中

复制链接
[azurezeng.github.io/static/HE-G…](https://link.juejin.cn/?target=https%3A%2F%2Fazurezeng.github.io%2Fstatic%2FHE-
GoogleRedirect.json “https://azurezeng.github.io/static/HE-
GoogleRedirect.json”)

2.4刷新注册页面
再次进入到注册页面会发现验证码已经出现,直接填写注册即可

四、安装 Stable Diffusion
登录成功后,
再次进入到这个页面
[www.kaggle.com/code/xinsia…](https://link.juejin.cn/?target=https%3A%2F%2Fwww.kaggle.com%2Fcode%2Fxinsiac%2Fzh-
stable-diffusion-webui-kaggle “https://www.kaggle.com/code/xinsiac/zh-stable-
diffusion-webui-kaggle”)


安装过程会持续几分钟,直到看到访问链接。可以直接访问这个链接进行使用

如果不使用的时候记得关机哦。
每周只有30小时的免费额度。

五、初体验
进入链接,输入关键词,点击生成。
如果你英文不好,可以在百度翻译里输入中文,翻译后复制粘贴过去

会发现生成出来的虽然可以看,
但是和平时我们在网上看到的别人生成的差距还是很多。
大家可以先试玩,后续我们在深入的讲解~~
但由于AIGC刚刚爆火,网上相关内容的文章博客五花八门、良莠不齐。要么杂乱、零散、碎片化,看着看着就衔接不上了,要么内容质量太浅,学不到干货。
这里分享给大家一份Adobe大神整理的《AIGC全家桶学习笔记》,相信大家会对AIGC有着更深入、更系统的理解。
有需要的朋友,可以长按下方二维码,免费领取!

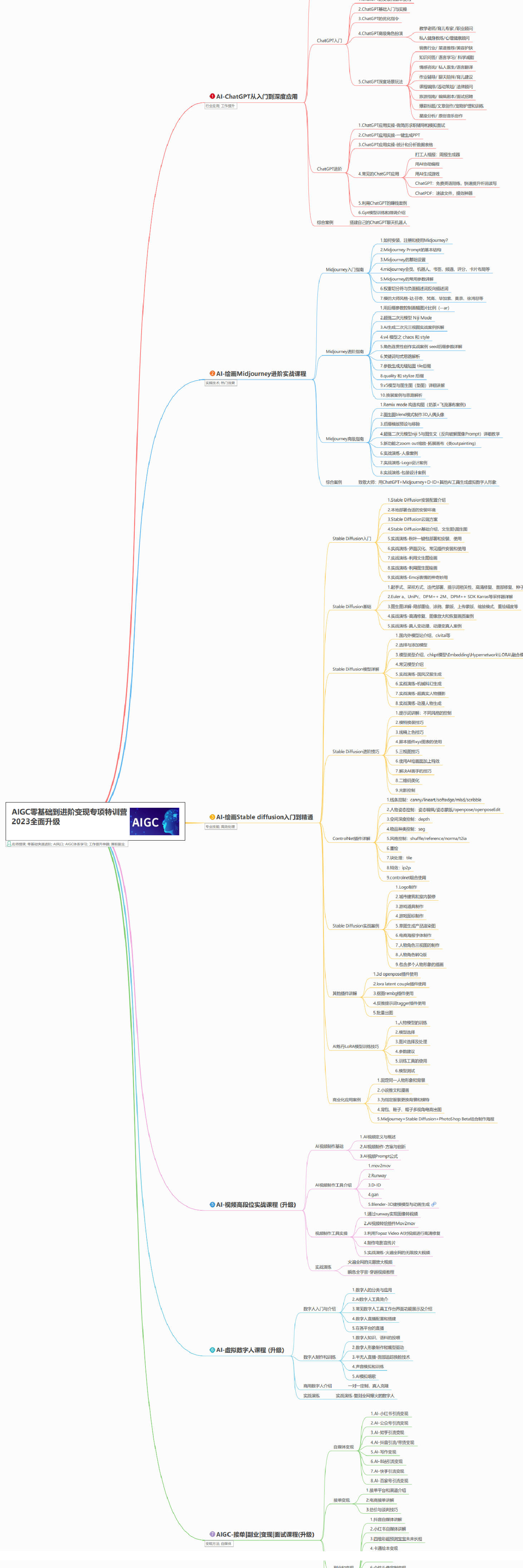
AIGC所有方向的学习路线思维导图
这里为大家提供了总的路线图。它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。如果下面这个学习路线能帮助大家将AI利用到自身工作上去,那么我的使命也就完成了:

AIGC工具库
AIGC工具库是一个利用人工智能技术来生成应用程序的代码和内容的工具集合,通过使用AIGC工具库,能更加快速,准确的辅助我们学习AIGC

有需要的朋友,可以点击下方卡片免费领取!
精品AIGC学习书籍手册
书籍阅读永不过时,阅读AIGC经典书籍可以帮助读者提高技术水平,开拓视野,掌握核心技术,提高解决问题的能力,同时也可以借鉴他人的经验,结合自身案例融会贯通。

AI绘画视频合集
我们在学习的时候,往往书籍源码难以理解,阅读困难,这时候视频教程教程是就很适合了,生动形象加上案例实战,科学有趣才能更方便的学习下去。

有需要的朋友,可以长按下方二维码,免费领取!






















 1394
1394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








