1.使用vue-cli3新建一个项目
2.引入iview
//安装iview
npm install iview --save
3.安装后在项目中进行配置
在main.js中引入iview并使用
import iview from 'iview'
import 'iview/dist/styles/iview.css'
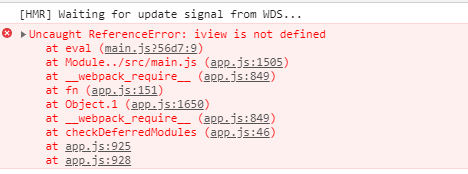
Vue.use(iview)发现个奇怪的问题,之前向上面这样引入没问题,可以正常使用,过了一天,成功引入路由后,iview引入居然报错了。。。
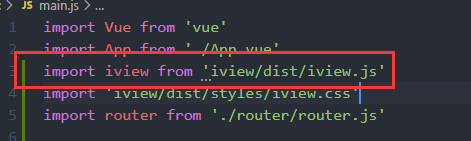
然后百度了一下,有人建议iview 引入改为如下右图后,成功!原因未知(希望有人告知,谢谢)。。。


4.基础布局
知识点:Logo使用环境变量配置
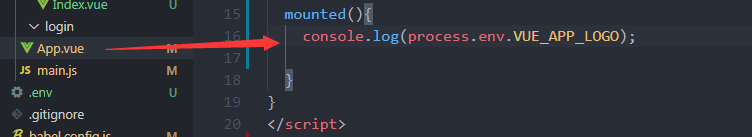
根据vue cli3官网已添加.env文件,并添加好环境变量(如左下图),然后在App.vue中挂载完成后,打印成功(如右下图),证明环境变量生效,接下来在Index.vue页面引入:
<Top ref="mainTop">
<div slot="logo">{{mylogo}}</div>
</Top> data () {
return {
mylogo:process.env.VUE_APP_LOGO
}
}


5.实现左侧导航,右侧跳转相应页面
知识点:使用 路由 结合 iview 的 Menu 组件实现,路由的使用,参见https://www.cnblogs.com/JahanGu/p/12871250.html
作者写的很详细,感谢分享!!!
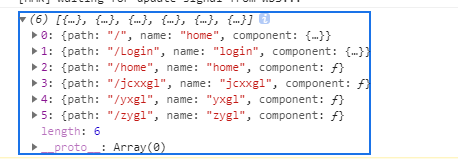
通过参见的文章,了解到一个神奇的方法 require.context,具体它是干什么的,
更详细的可参见另一篇文章 https://www.jianshu.com/p/c894ea00dfec
自动化导入生成的路径push进定义好的routes



接下来就要把路由与左侧菜单联系起来了。。。
























 2925
2925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








