微信小程序开发,使用less开发
安装wxss-cli
npm install -g wxss-cli
npm地址
- 查看npm安装的包命令
npm list -g --depth 0

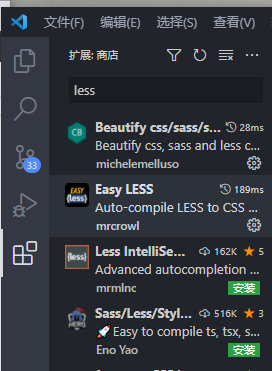
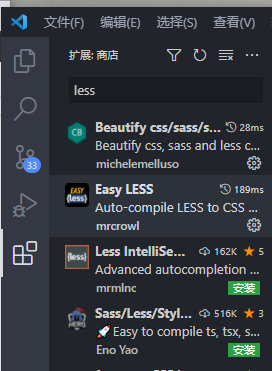
VsCode安装Easy LESS

编译相应的文件夹
npx wxss ./pages/my/myvip ./pages/my/myvip 编译文件目录 编译后的css存在存放目录
- 优点:可以指定某个文件夹的样式,不用全局更改。可以切换自己想用less或sass开发,不用整个项目更改

npm install -g wxss-cli
npm地址
npm list -g --depth 0

npx wxss ./pages/my/myvip ./pages/my/myvip 编译文件目录 编译后的css存在存放目录

 1118
1118
 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


