这部分内容是《java web开发实战经典的》学习笔记
WEB发展
静态web
最早的Web以静态web形式出现

在web中分为两端
客户端:使用浏览器向web服务器发出请求,
服务器端: 从Web服务器端,根据用户的请求内容,找到文件。并通过HTTP协议发给客户,客户端再通过浏览器进行解释,这一切都时依靠HTTP协议完成的。
Applet作为最早的客户端实现的web手段实现的,但是由于Applet不能访问资源
静态web基本上都是不能够访问的,例如:数据库,文件资源等等。
只是简单在客户端上发出的变化,但是其他服务器端没有改变,动态效果基本在客户端完成。
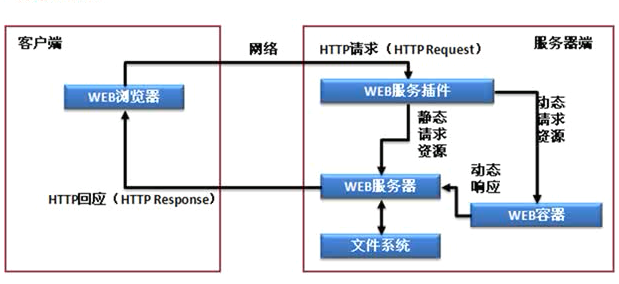
动态web

动态Web的一个最大的特点就是具备了交互性,而且在动态web之中,客户端的工作非常简单
但是服务器端有了很大的改变,例如,在服务器端上不在直接使用web服务器进行接收了,而是先通过了一个web服务插件,是用于区分是动态请求还是静态请求。
如果是静态,将内容交给web服务器,调用文件系统
如果是动态,则进入到一个web容器,开始进行代码的拼凑工作。动态web本身没有固定代码的。但是不管是固定还是拼凑,基本都通过web服务器返回,返回给客户端,进行内容的显示。
动态web和静态web最大的区别就是: 动态web可以进行数据库连接,而静态web无法连接。
静态web基本是靠普通的HTML实现。
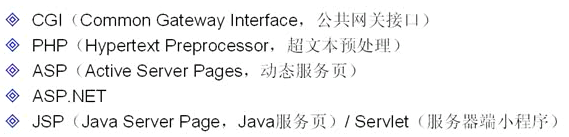
动态web的实现:

企业开发架构

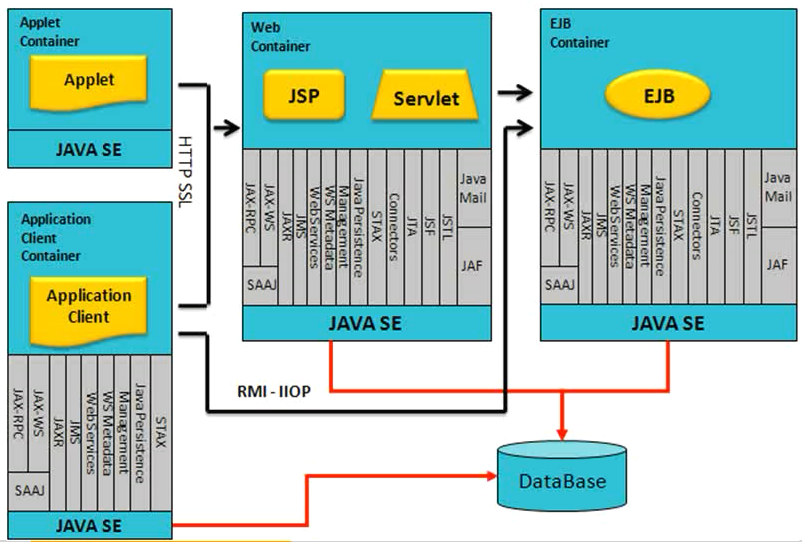
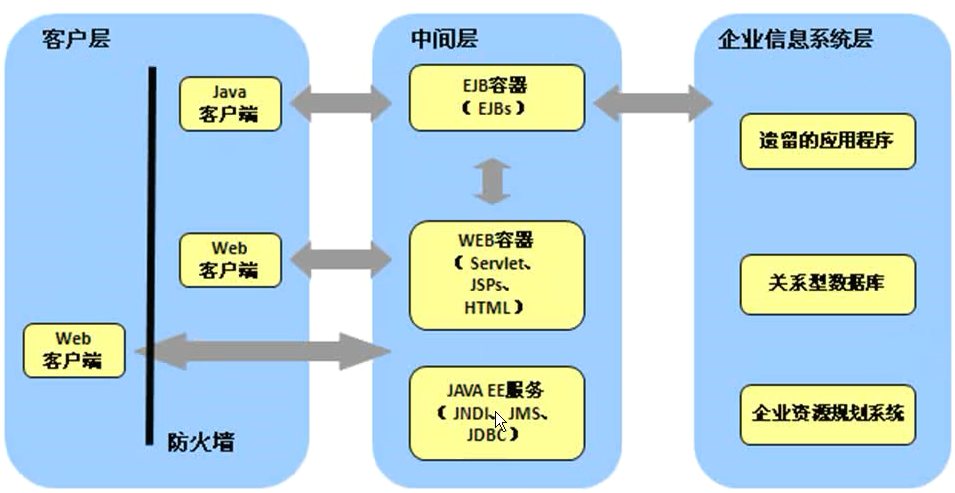
JAVA EE 架构
以B/S为主要的设计模式
完整架构:

包括四个容器,四种组件
Application 平台:可以操作数据库
web: 可以连接数据库
ejb: 分布式开发技术
applet:现在基本不用
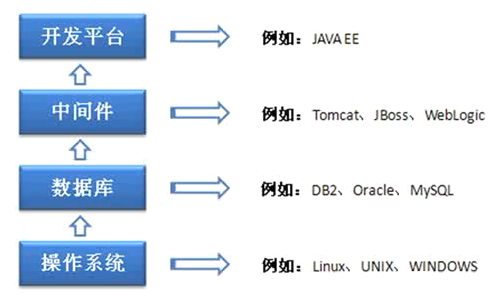
在企业开发中,javaee所处的位置:中间层

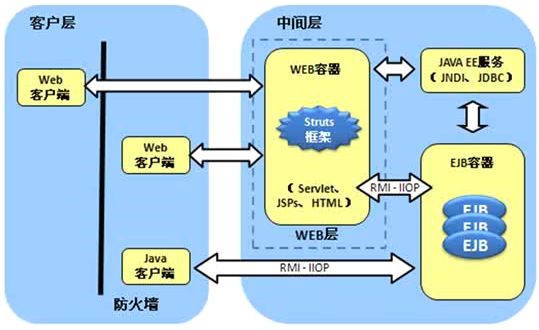
Struts框架

依然处在中间层。
在web容器中才有,可以连接EJB






















 1713
1713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








