文章目录
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、HTTP 协议是如何工作的?
HTTP协议定义了Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。
- 客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。 - 发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行.请求头部、空行和请求数据4部分组成。 - 服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行(请求空行)和响应数据(请求体)4部分组成。 - 释放连接TCP连接
若connection模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接。若connection模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求。 - 客户端浏览器解析HTML内容

- 请求方法
GET和POST是最常见的HTTP方法,除此之外还包括DELETE、HEAD、OPTIONS、PUT、TRACE。不过当前大多数浏览器只支持GET和POST - 常见的报文头的属性有很多
二、HTTP 协议 GET & POST 区别
- 从参数的传递方面来看,GET请求的参数是直接拼接在地址栏URL的后面,而POST请求的参数是放到请求体里面的。
- 从长度限制方面来看,GET请求有具体的长度限制,一般不超过1024KB,而POST理论上没有,但是浏览器一般有个界限。
- 从安全方面来看,GET请求相较于POST,因为数据都是明文显示在URL上面的,所以安全和私密性不如POST。
从本质上来说,GET和POST都是TCP连接,并无实质的区别。但是由于HTTP/浏览器的限定,导致它们在应用过程中体现出了一些不同。GET产生一个数据包,POST产生两个数据包。对于GET请求,浏览器会把http header和data一并发出去,服务器响应200(返回数据)。而对于POST,浏览器先发送header ,服务器响应100 continue,浏览器再发送data,服务器响应200 ok。
1.正常访问请求一个数据

这里可以看到他说是返回一个正常的资源数据
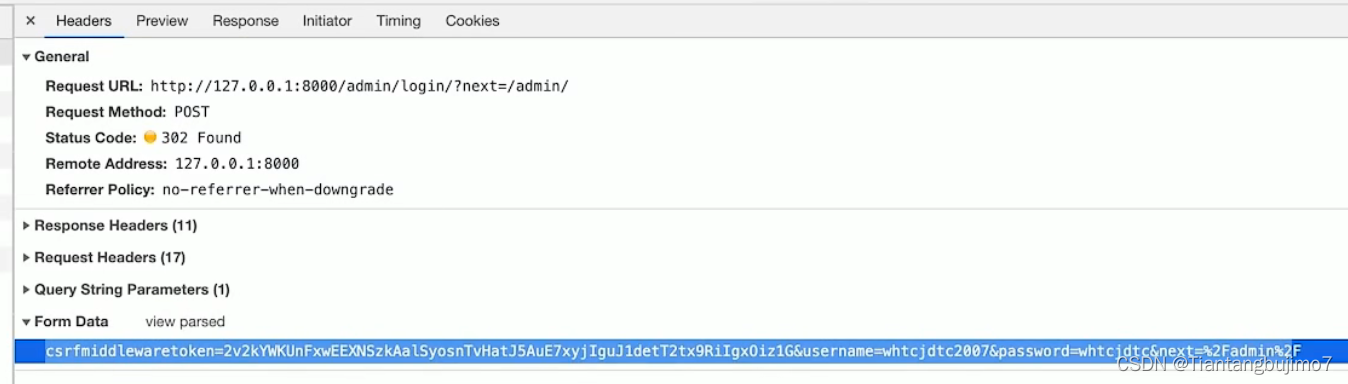
2.登录请求数据:
这里可以看到登录(login)是私密的请求,使用post 安全性高一些,并且成功接收到了数据 Form Data
3. HTTP 请求方法
| 方法 | 说明 | 支持的HTTP版本 |
|---|---|---|
| GET | 获取资源 | 1.0、1.1 |
| POST | 传输实体主体 | 1.0、1.1 |
| PUT | 传输文件 | 1.0、1.1 |
| HEAD | 获得报文首部 | 1.0、1.1 |
| DELETE | 删除文件 | 1.0、1.1 |
| OPTIONS | 询问支持的方法 | 1.1 |
| TRACE | 追踪路径 | 1.1 |
| CONNECT | 要求用隧道协议代理链接 | 1.1 |
| LINK | 建立和资源之间的联系 | 1.0 |
| UNLINE | 断开链接关系 | 1.0 |
4.响应代码
| 类别 | 原因短语 | |
|---|---|---|
| 1XX | Information(信息性状态码) | 接收的请求正在处理 |
| 2XX | Success(成功状态码) | 请求正常处理完毕 |
| 3XX | Redirection重定向状态码) | 需要进行附加操作以完成请求 |
| 4XX | Clinet Error (客户的错误状态码) | 服务器无法处理请求 |
| 5XX | Server Error(服务端状态码) | 服务器处理请求出错 |























 3086
3086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








