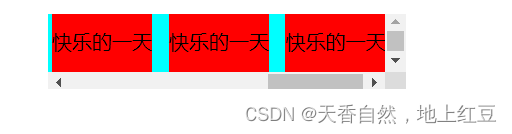
效果图:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.frame-pages{
width: 30%;
height: 60px;
display: flex;
justify-content: center;
align-items: center;
margin-left: 30%;
line-height: 60px;
background-color: aqua;
overflow: hidden;
}
.frame-page {
display: flex;
/* 其他样式 */
overflow-x: auto; /* 水平方向超出时显示滚动条 */
white-space: nowrap; /* 让所有内容在一行显示 */
}
.frame-page span{
display: flex;
justify-content: center;
align-items: center;
margin-left: 5%;
width: 150px;
height: 50px;
background-color: red;
}
</style>
<body>
<div class="frame-pages">
<div class="frame-page">
<span >
快乐的一天
<img src="img/close.png" alt="" />
</span>
<span >
快乐的一天
<img src="img/close.png" alt="" />
</span>
<span >
快乐的一天
<img src="img/close.png" alt="" />
</span>
<span >
快乐的一天
<img src="img/close.png" alt="" />
</span>
<span >
快乐的一天
<img src="img/close.png" alt="" />
</span>
<span >
快乐的一天
<img src="img/close.png" alt="" />
</span>
<span >
快乐的一天
<img src="img/close.png" alt="" />
</span>
<span >
快乐的一天
<img src="img/close.png" alt="" />
</span>
<span >
快乐的一天
<img src="img/close.png" alt="" />
</span>
</div>
</div>
</body>
</html>这是个人做的一个简易效果希望可以帮到大家;





















 2563
2563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








