模仿Yahoo 天气自定义降水量的雨滴效果
1、第一种方法:
当然最简单的,直接使用几张图片,而且这种有不需要太精确,基本上准备11张图片就可以,我破解了Yahoo的天气app,发现里面有这种图片。类似于下面这种,所以我猜测他是使用图片实现的:
2、第二种方法:
使用CALayer的mask属性实现,如果你对mask不了解,可以参考下面的链接去看看:
- http://stackoverflow.com/questions/9595479/adding-a-mask-with-calayers
- http://stackoverflow.com/questions/5757386/how-to-mask-an-uiimageview
- 关于使用CALayer中mask的一些技巧
- http://stackoverflow.com/questions/25738296/particular-shape-image-on-uiimageview
- https://www.raywenderlich.com/2502/calayers-tutorial-for-ios-introduction-to-calayers-tutorial
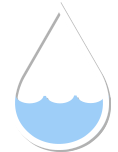
使用上面三个图片就可以实现我们的效果,如下所示,不要关注背景的红色,那是我调试设置的:
具体实现:
1. 先自定义一个UIPrecipitationRaindropView继承自View
2. 把第一张图片作为一个UIImageView放在底部
3. 把第二张图片也作为一个UIImageView,放在第一个imageView上面
4. 把第三张图,设置为一个CALayer的contents,这里一定要设置CALayer的bounds属性
5. 然后就是根据雨量大小,调整CALayer的位置了。
具体代码如下:
- (void)initializeUI
{
self.backgroundColor = [UIColor colorWithWhite:0 alpha:0.5];
//背景,第一张图
UIImageView* raindropImgView = ({
UIImageView* imgView = [[UIImageView alloc]init];
UIImage* img = [UIImage imageNamed:@"raindrop"];
imgView.image = img;
[self addSubview:imgView];
[imgView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(self);
}];
imgView;
});
self.raindropImgView = raindropImgView;
//遮罩,第三张图
CALayer* maskLayer = [CALayer layer];
UIImage* mask = [UIImage imageNamed:@"wave2"];
maskLayer.contents = (id)mask.CGImage;
maskLayer.bounds = CGRectMake(0, 0, mask.size.width, mask.size.height);
// maskLayer.frame = CGRectMake(0, 30, mask.size.width, mask.size.height);
maskLayer.anchorPoint = CGPointMake(0.5, 0);
self.maskLayer = maskLayer;
//雨滴,第二张图
UIImageView* raindropBlueImgView = ({
UIImageView* imgView = [[UIImageView alloc]init];
imgView.image = [UIImage imageNamed:@"raindrop_blue"];
imgView.layer.mask = maskLayer;
imgView.layer.masksToBounds = YES;
// [imgView.layer addSublayer:maskLayer];
[self addSubview:imgView];
[imgView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(self);
}];
imgView;
});
maskLayer.position = CGPointMake(raindropBlueImgView.intrinsicContentSize.width*0.5, raindropBlueImgView.intrinsicContentSize.height);
[self bringSubviewToFront:raindropImgView];
MASAttachKeys(raindropImgView, raindropBlueImgView);
}


























 3262
3262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








