最近在学习QT界面设计,没有什么好的办法,只能通过模仿业界好看的界面,通过自己探索去实现相应效果,以此达到学习的目的。
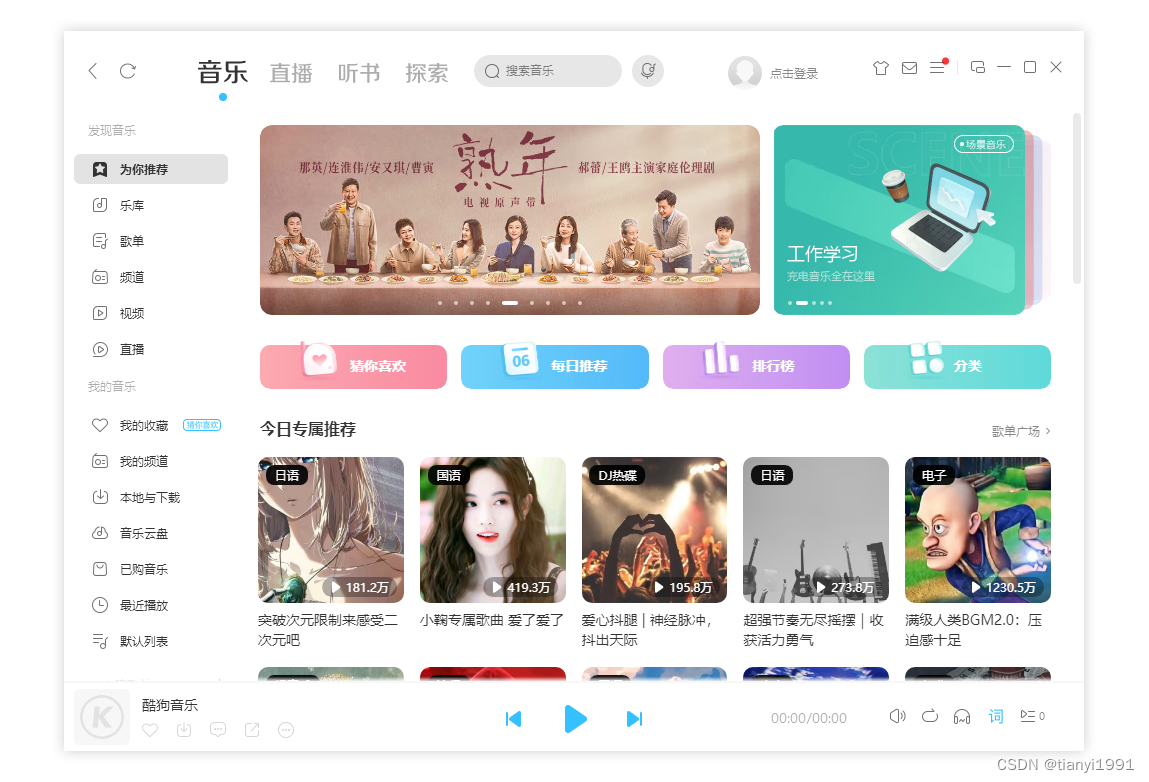
本专栏以酷狗音乐界面为作临摹对象,以达到下面的效果:

下面进入正题
本小节主是要先设计主界面的阴影窗体效果
思路:
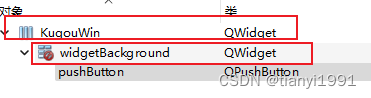
(1)主窗口Widget,嵌套子窗口Widget,并设置边距为9px,底层widget采用layout布局,UI结构如下:

为什么是一个widget套别一个widget呢?我理解是外层widget就是显示范围,内widget是实际窗体大小,中间的边距就是阴影的显示区域。
设置qss样式表:
#KugouWin {
background-color: transparent;
}
#widgetBackground {
background-color: rgb(255, 255, 255);
}配置底层窗体为透明,背景窗体为白色。
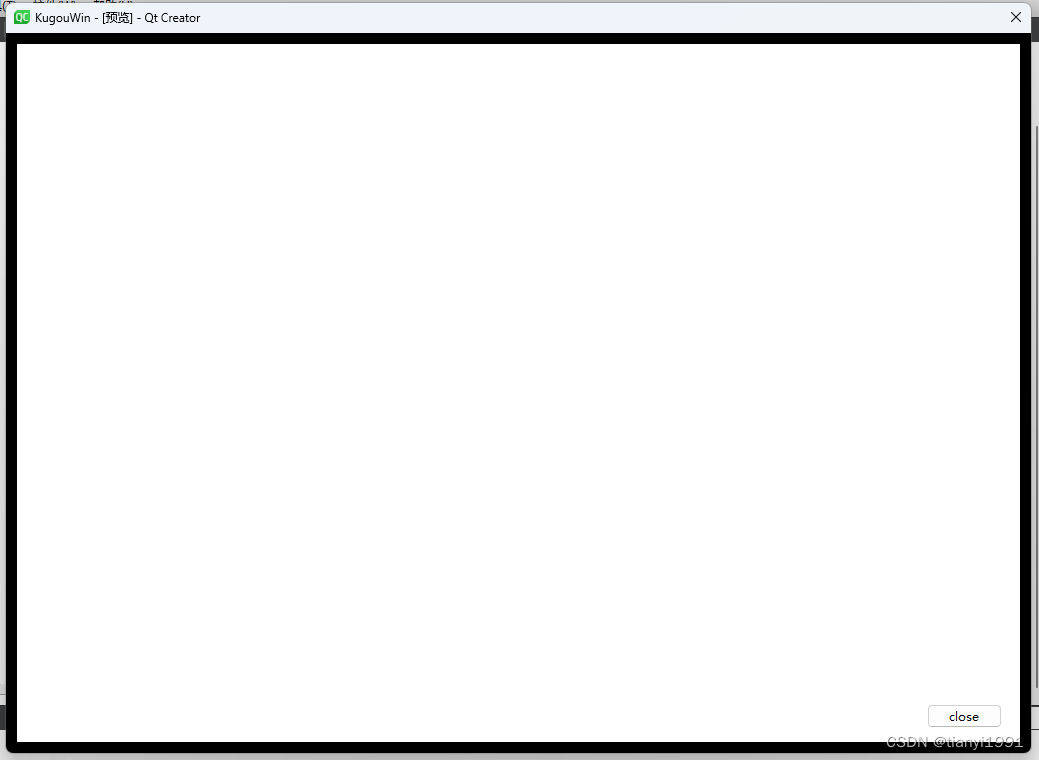
此时,预览效果,会有黑边,如下所示:

需要在代码中进一步处理,添加以下代码
QGraphicsDropShadowEffect *effect = new QGraphicsDropShadowEffect(this);
effect->setBlurRadius(20);
effect->setColor(QColor("#c7c7c7"));
effect->setOffset(0, 0);
ui->frame_MainBg->setGraphicsEffect(effect);
this->setAttribute(Qt::WA_TranslucentBackground);
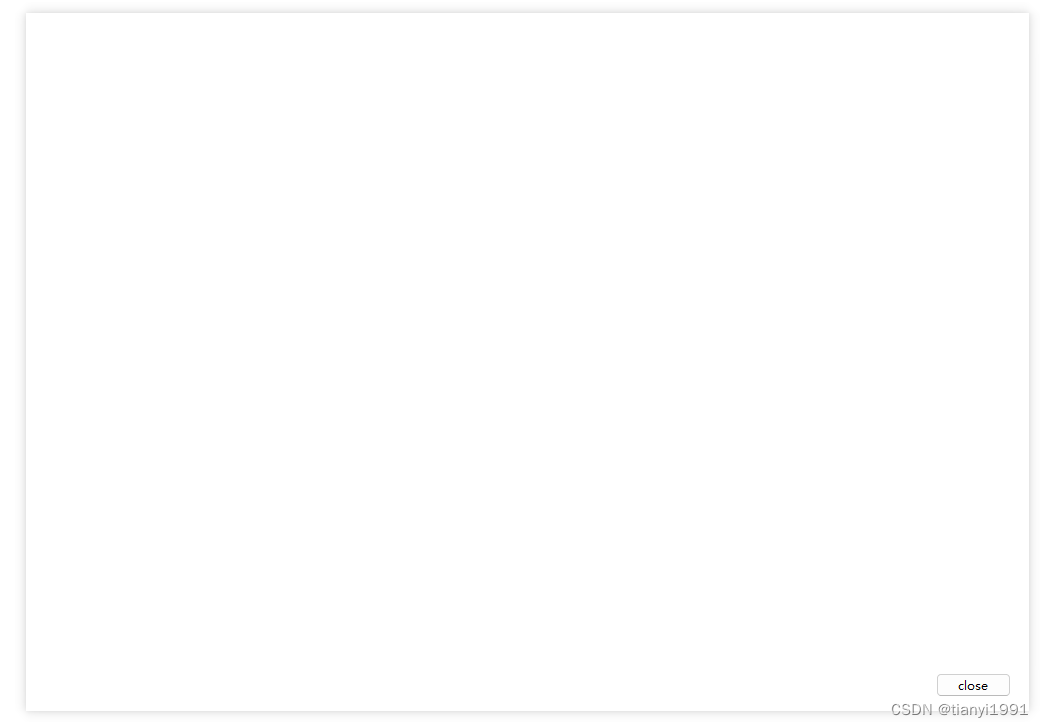
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowStaysOnTopHint);效果:

到此,窗体阴影完成
下一步就是响应鼠标的点击,移动窗体,请查看一下小节,传送门:http://t.csdn.cn/sCSsh






















 2263
2263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








