现象描述
项目开发中用到了svg文件作为报告模板,所以要经常对svg文件进行操作。除了基本的对象属性设置以外,还可能会使用JavaScript代码去实现较为复杂的对象创建或者对象属性修改。
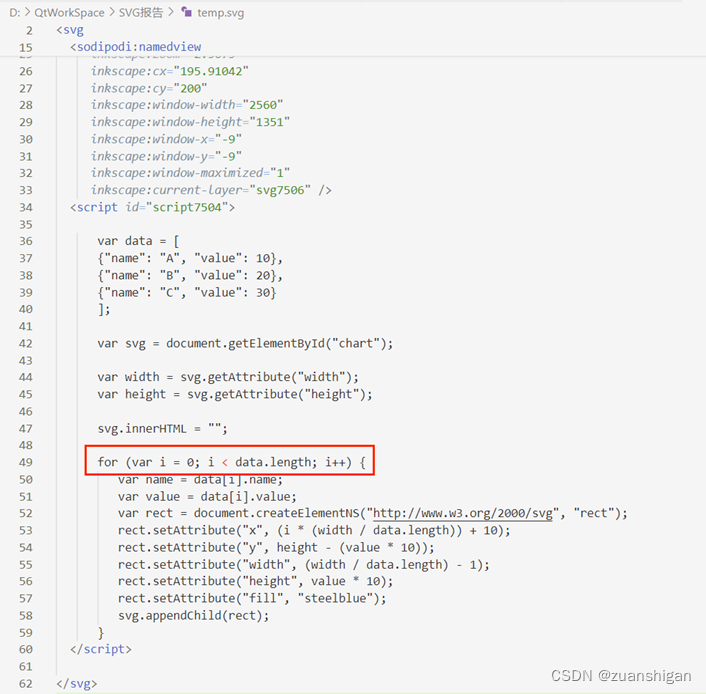
但是,我在使用的时候碰到了一个问题,就是JS代码中居然不识别<或者>,这样的话,for循环就没法使用了,如下图所示。

所以我只能退而求其次,将for循环的判断条件采用取余操作,如图所示。

终极解决方案
虽然上述可以实现相应的功能,但是代码写起来有点麻烦,而且有点废逻辑。不经意间,发现了一个解决方案,在<script></script>的开始和结束的地方加上<![CDATA[、]]>即可,如图所示。这样的话,就可以按照平常的逻辑来写代码,只不过在svg文件中,<![CDATA[和]]>之间的代码都是被注释掉的,函数名、变量名等都没有颜色区分。





















 1315
1315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








