总结
在使用QTableView进行列表内容展示的时候,经常会遇到列首中设置为可勾选状态,然后设置勾选和不勾选时的图片,实现CheckBox的效果,下面记录一下设置和读取的方法。
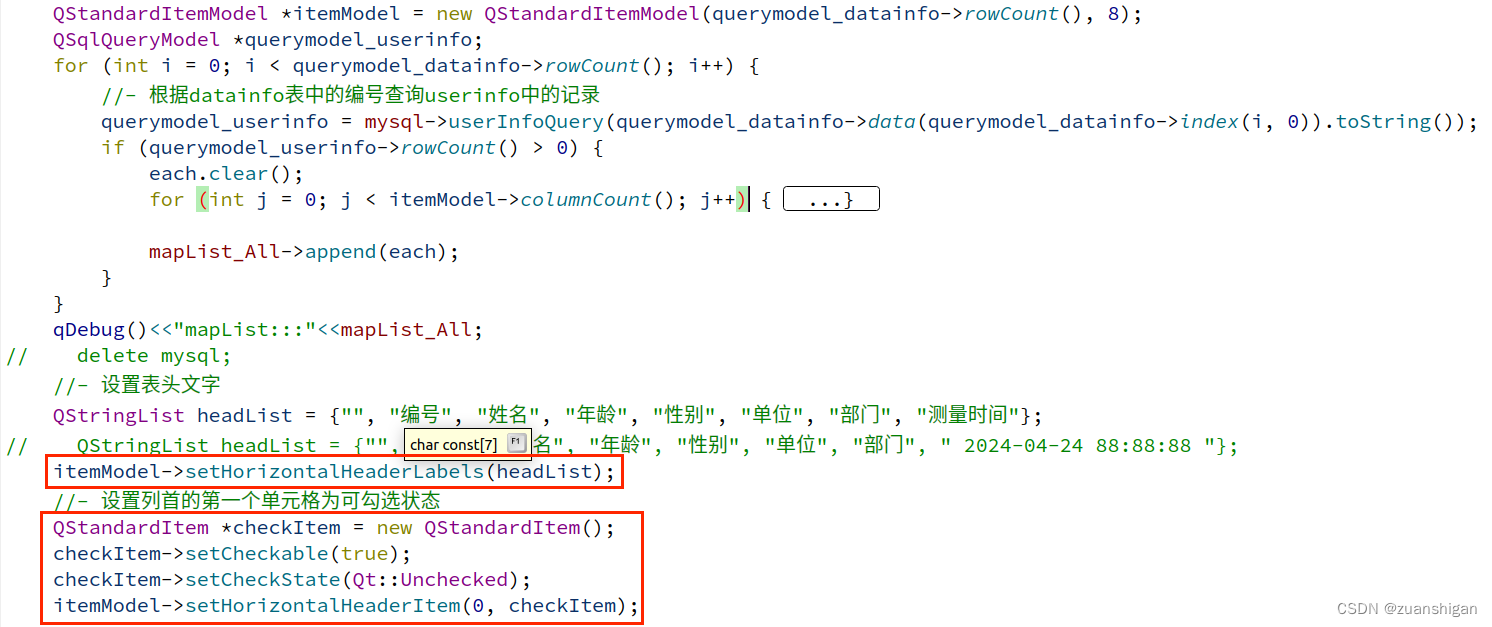
关于设置:使用QStandardItemModel加载数据,然后使用setHorizontalHeaderLabels设置水平表头的各列首文字,最后使用setHorizontalHeaderItem设置列首第一个单元格为可勾选的Item,代码如下:

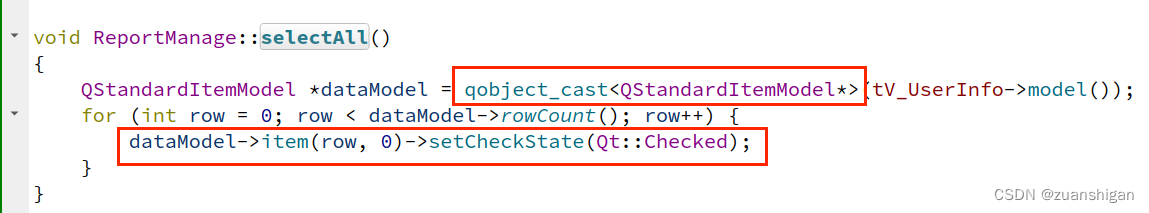
关于读取:先获取QTableView的水平表头的数据模型model,并强转为QStandardItemModel,然后使用QStandardItemModel的item获取列首第一列的数据item,并利用checkState()判断是否被勾选。

注意:读取的时候,都不要使用model中的data().value(),这个是获取不到勾选状态的,这也是为什么要强转为QStandardItemModel,因为直接获取到的是QAbastractItemModel,它里面并没有item这个函数。同样,设置表格中某一单元格为勾选状态的时候,也是要强转,如图所示。





















 2128
2128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








