1.安装node.js
Node.js — Run JavaScript Everywhere
默认不断next
2.更换镜像地址
运行-cmd 执行以下代码安装
npm config set registry https://registry.npmmirror.com
检查node.js和镜像是否是否成功
node -v
npm -v
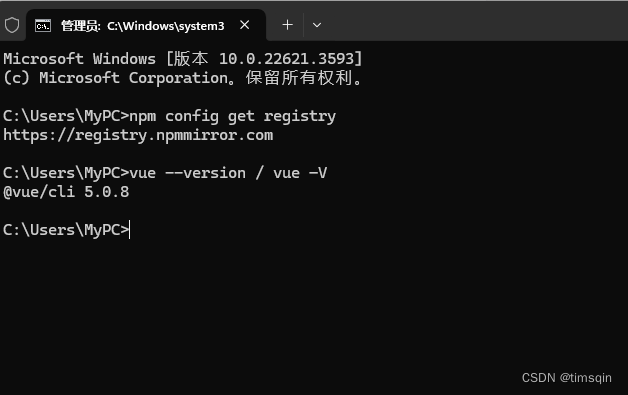
npm config get registry

3.安装打包工具
运行-cmd 执行以下代码
npm install webpack -g
4.安装vue
运行-cmd 执行以下代码
npm install vue-cli -g
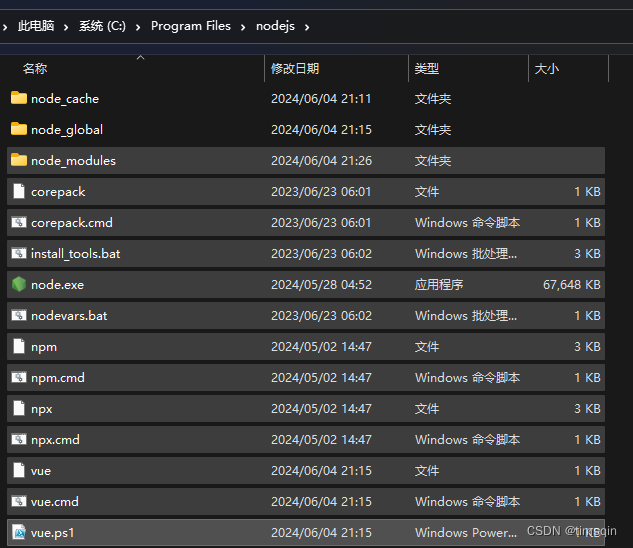
5.将下载在global全都拷贝一份出来根目录


检查是否安装成功
vue --version / vue –V

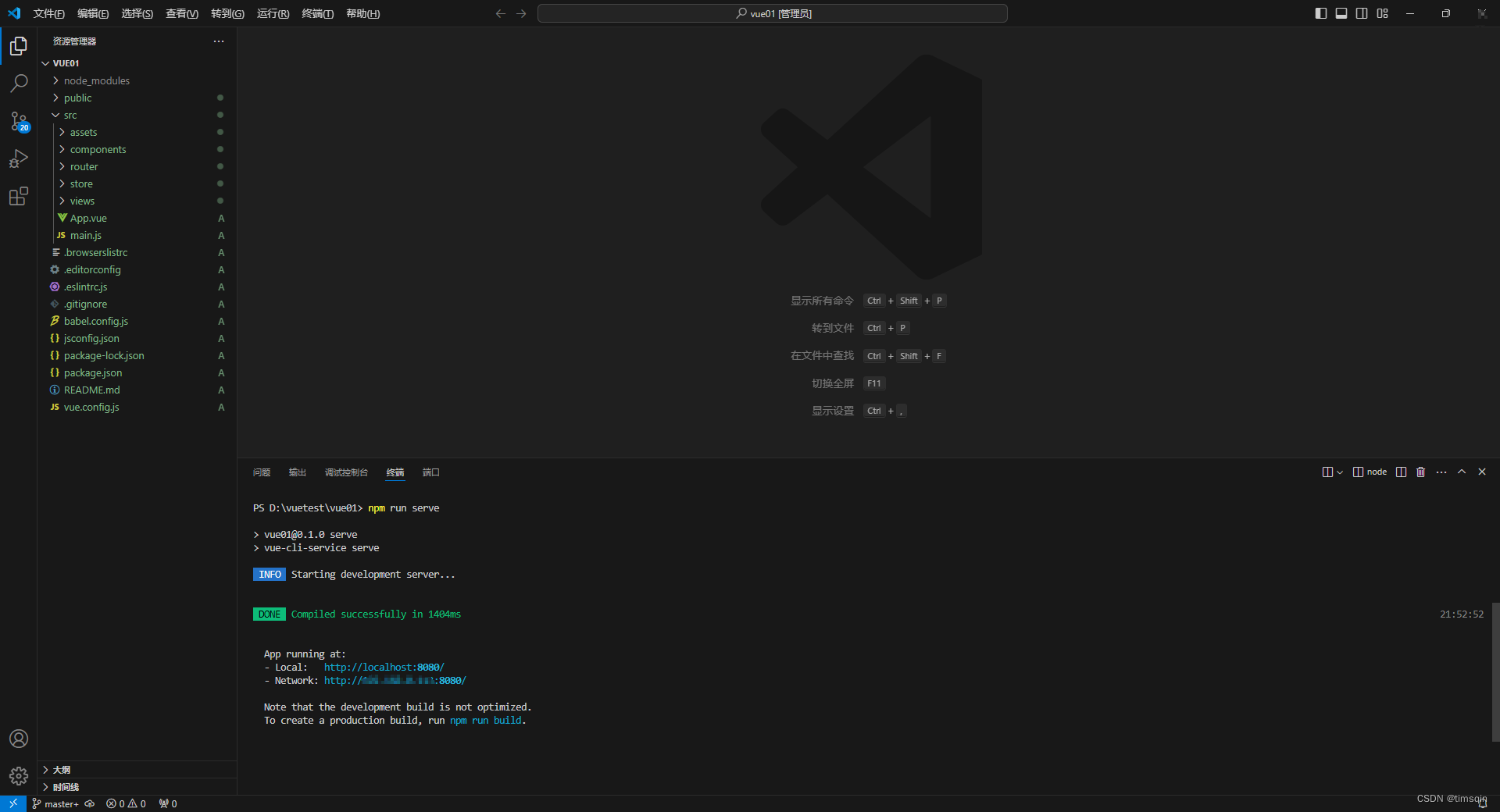
5.把项目文件夹包含进去vscode
把项目运行起来
npm run serve























 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








