HTML
HyperText Markup Language,即超文本标记语言,结构包括头部(Head)和主体(Body)两部分,其中头部描述浏览器所需的信息,主体提供网页具体内容。
常用标签
列表标签
列表缩进<DL><DT><DD>
引起定义列表,DD有有自动缩进效果。
<DL>
<DT>HTML</DT>
<DD>一种超文本标记语言。</DD>
</DL>展示:

无序列表<UL><LI>和有序列表<OL><LI>
<ul type="circle">
<li>无序项目列表</li>
<li>无序项目列表</li>
<li>无序项目列表</li>
<li>无序项目列表</li>
</ul>
<ol type="a">
<li>有序的项目列表</li>
<li>有序的项目列表</li>
<li>有序的项目列表</li>
<li>有序的项目列表</li>
</ol>展示:

图片标签<img>
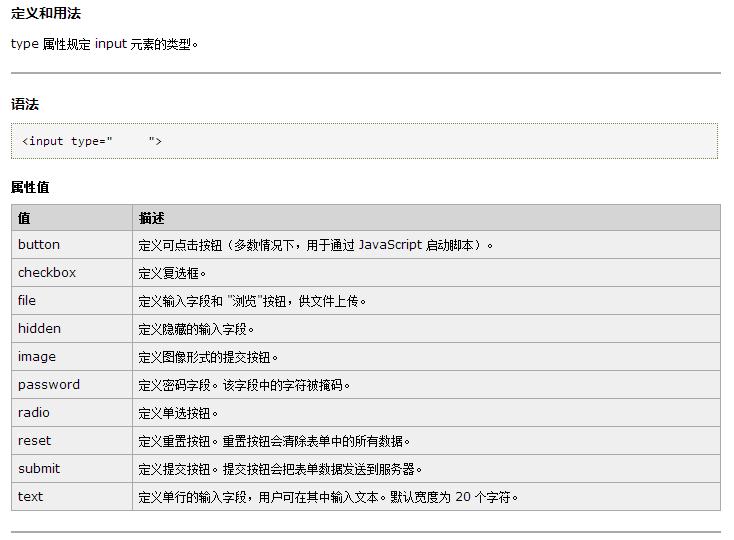
<img src="文件路径" height=图像高度 width=图像宽带 border=边框大小 alt=规定图像的替代文本 />表格标签<table><th><tr><td>
表格是由table元素以及一个或多个tr、th或td元素组成,tr元素定义表格行,th元素定义表头,td元素定义表格单元。
<table border=1 bordercolor="blue" cellpadding=10 cellspacing=0 width=500 >
<tr >
<th colspan=2>姓名</th>
<th>年龄</th>
</tr>
<tr align="center">
<td colspan=2>小明</td>
<td >23</td>
</tr>
</table>展示:

属性:
| border | 表格边框宽度 |
| bordercolor | 表格边框颜色 |
| cellpadding | 单元边沿(上下边)与其内容之间的空白 |
| cellspacing | 单元格之间的空白 |
| width | 表格的宽度 |
| rowspan | 单元格可横跨的行数(th,td中才有) |
| colspan | 单元格可横跨的列数(th,td中才有) |
超链接标签<a>
链接资源,跳到href属性所指地方。
<a href="http://blog.csdn.net/timyao17" target="_blank">晨枫的博客</a>展示:
晨枫的博客
还可用于地位:
<div style="position: absolute;left: 0px;top:0px;">
<a name=top> 顶部位置</a>
</div>
<div style="position: absolute;left: 0px;top:800px;">
<a name=center>底部位置</a>
</div>
<br>
<br>
<a href="#top">回到顶部位置</a>
<a href="#center">回到底部位置</a>框架标签<frameset><frame>
划分页面,注意此标签不能放在<body>标签内。还可直接直接用<frame>进行“画中画”。
<frameset rows="30%,*">
<frame src="test.html" />
<frameset cols="20%,80%">
<frame src="test.html" />
<frame src="test.html"/>
</frameset>
</frameset>展示:
表单标签<form>
用于给服务器提交数据,组件中必须要有name和value属性。

属性method的提交方式有get和post,区别:
1,
get提交,提交的信息都显示在地址栏中。
post提交,提交的信息不显示地址栏中。
2,
get提交,对于敏感的数据信息不安全。
post提交,对于敏感信息安全。
3,
get提交,对于大数据不行,因为地址栏存储体积有限。
post提交,可以提交大体积数据。
4,
get提交,将信息封装到了请求消息的请求行中。
post提交,将信息封装到了请求体中。
标签的分类
块级标签(块元素)
标签结束后都有换行。
特点:
①总是在新行上开始。
②高度,行高以及外边距和内边距都可控制。
③宽度缺省是它的容器的100%,除非设定一个宽度。
④它可以容纳行内标签和其他块级标签。
常见块级标签(block element):
◎ address - 地址
◎ blockquote - 块引用
◎ center - 居中对齐块
◎ dir - 目录列表
◎ div - 常用块级容器,也是css layout的主要标签
◎ dl - 定义列表
◎ fieldset - form控制组
◎ form - 交互表单
◎ h1 - 大标题
◎ h2 - 副标题
◎ h3 - 3级标题
◎ h4 - 4级标题
◎ h5 - 5级标题
◎ h6 - 6级标题
◎ hr - 水平分隔线
◎ isindex - input prompt
◎ menu - 菜单列表
◎ noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容)
◎ noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
◎ ol - 排序表单
◎ p - 段落
◎ pre - 格式化文本
◎ table - 表格
◎ ul - 非排序列表(无序列表)
行内标签(内联元素)
标签结束后没有换行。
特点:
①和其他标签都在一行上。
②高,行高及外边距和内边距不可改变。
③宽度就是它的文字或图片的宽度,不可改变。
④行内标签只能容纳文本或者其他行内标签。
常见行内标签(inline element):
◎ a - 锚点
◎ abbr - 缩写
◎ acronym - 首字
◎ b - 粗体(不推荐)
◎ bdo - bidi override
◎ big - 大字体
◎ br - 换行
◎ cite - 引用
◎ code - 计算机代码(在引用源码的时候需要)
◎ dfn - 定义字段
◎ em - 强调
◎ font - 字体设定(不推荐)
◎ i - 斜体
◎ img - 图片
◎ input - 输入框
◎ kbd - 定义键盘文本
◎ label - 表格标签
◎ q - 短引用
◎ s - 中划线(不推荐)
◎ samp - 定义范例计算机代码
◎ select - 项目选择
◎ small - 小字体文本
◎ span - 常用内联容器,定义文本内区块
◎strike - 中划线
◎ strong - 粗体强调
◎ sub - 下标
◎ sup - 上标
◎ textarea - 多行文本输入框
◎ tt - 电传文本
◎ u - 下划线
◎ var - 定义变量























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








