一、描述
ComboBox 是一个组合按钮和弹出列表。 它提供了一种以占用最少屏幕空间的方式向用户呈现选项列表的方法。
ComboBox 填充有数据模型。数据模型通常是 JavaScript 数组、ListModel 或整数,也支持其他类型的数据模型。
二、属性成员
1、[read-only] acceptableInput : bool
是否在可编辑文本字段中包含可接受的文本。
2、count : int
组合框中的项目数。
3、currentIndex : int
组合框中当前项目的索引。当 count 为 0 时默认值为 -1,否则默认值为 0。
4、[read-only] currentText : string
当前项目的文本。
5、[read-only] currentValue : var
当前项目的值。
6、delegate : Component
一个委托,用于在组合框弹出窗口中显示一个项目。
建议使用 ItemDelegate(或任何其他 AbstractButton 派生类)作为委托。这可确保交互按预期进行,并且弹出窗口将在适当时自动关闭。
当使用其他类型作为委托时,必须手动关闭弹出窗口。 例如,如果使用 MouseArea:
-
delegate: Rectangle { -
// ... -
MouseArea { -
// ... -
onClicked: comboBox.popup.close() -
} -
}
7、displayText : string
显示在组合框按钮上的文本。
默认情况下,显示文本显示当前选择。即跟随当前项目的文本。但是,可以使用自定义值覆盖默认显示文本。
-
ComboBox { -
currentIndex: 1 -
displayText: "Size: " + currentText -
model: ["S", "M", "L"] -
}
8、down : bool
组合框按钮是否在视觉上向下。
除非明确设置,否则当按下或 popup.visible 为true时,此属性为true。要返回默认值,请将此属性设置为 undefined。
9、editText : string
可编辑组合框的文本字段中的文本。
10、editable : bool
组合框是否可编辑。默认值为false。
11、flat : bool
组合框按钮是否扁平。默认值为false。
除非与之交互,否则扁平组合框按钮不会绘制背景。与普通组合框相比,扁平组合框提供的外观使其在 UI 的其余部分中不那么突出。例如,将组合框放入工具栏时,可能需要使组合框平坦,以便与工具按钮的平坦外观更好地匹配。
12、[read-only] highlightedIndex : int
组合框弹出列表中突出显示项目的索引。
当突出显示的项目被激活时,弹出窗口将关闭,currentIndex 设置为 highlightIndex,并且此属性的值重置为 -1,因为不再有突出显示的项目。
13、implicitContentWidthPolicy : enumeration
此属性控制 ComboBox 的隐式内容宽度的计算方式。
当 ComboBox 的宽度不足以显示文本时,该文本将被省略,这可能会使最终用户难以选择项目。 确保 ComboBox 足够宽以避免文本被忽略的有效方法是设置一个已知足够大的宽度:
width: 300
implicitContentWidthPolicy: ComboBox.ContentItemImplicitWidth但是,通常无法知道硬编码值是否足够大,因为文本的大小取决于许多因素,例如字体系列、字体大小、翻译等。
隐式内容宽度策略提供了一种简单的方法来控制隐式内容宽度的计算方式,这反过来会影响组合框的隐式宽度并确保文本不会被忽略。
- ContentItemImplicitWidth:implicitContentWidth 将默认为内容项的宽度。这是最有效的选项,因为没有进行额外的文本布局。默认值。
- WidestText:每次模型更改时,implicitContentWidth 将设置为给定 textRole 的最大文本的隐式宽度。此选项应用于较小的模型,因为它的性能代价可能很昂贵。
- WidestTextWhenCompleted:组件完成后,implicitContentWidth 将设置为给定 textRole 的最大文本的隐式宽度。 此选项应用于较小的模型,因为它的性能代价可能很昂贵。
由于此属性仅影响 ComboBox 的隐式宽度,因此设置显式宽度会导致此属性被忽略。
注意:此功能要求 contentItem 是从 TextInput 派生的类型。
14、[read-only] implicitIndicatorHeight : real / implicitIndicatorWidth : real
指示器项的隐私宽高。
15、indicator : Item
指示器项(三角项)。
16、[read-only] inputMethodComposing : bool
可编辑组合框是否具有来自输入法的部分文本输入。
在输入时,输入法可能依赖来自组合框的鼠标或键事件来编辑或提交部分文本。此属性可用于确定何时禁用可能干扰输入法正确操作的事件处理程序。
17、inputMethodHints : flags
向输入法提供有关组合框的预期内容及其操作方式的提示。
默认值为 Qt.ImhNoPredictiveText。见:QML类型:TextEdit 的 inputMethodHints 属性
18、model : model
为组合框提供数据的模型。
-
ComboBox { -
textRole: "key" -
model: ListModel { -
ListElement { key: "First"; value: 123 } -
ListElement { key: "Second"; value: 456 } -
ListElement { key: "Third"; value: 789 } -
} -
}
19、popup : Popup
弹出窗口。
如有必要,可以手动打开或关闭弹出窗口:
onSpecialEvent:comboBox.popup.close()20、[read-only] pressed : bool
组合框按钮是否被物理按下。可以通过触摸或按键事件按下按钮。
21、selectTextByMouse : bool
是否可以使用鼠标选择可编辑 ComboBox 的文本字段。默认值为false。
22、textRole : string
用于填充组合框的模型角色。
当模型有多个角色时,可以设置 textRole 来确定应该显示哪个角色。
-
ApplicationWindow { -
width: 640 -
height: 480 -
visible: true -
QtObject { -
id: backend -
property int modifier -
} -
ComboBox { -
textRole: "text" -
valueRole: "value" -
onActivated: backend.modifier = currentValue -
Component.onCompleted: currentIndex = indexOfValue(backend.modifier) -
model: [ -
{ value: Qt.NoModifier, text: qsTr("No modifier") }, -
{ value: Qt.ShiftModifier, text: qsTr("Shift") }, -
{ value: Qt.ControlModifier, text: qsTr("Control") } -
] -
} -
}
23、validator : Validator
可编辑组合框的输入文本验证器。
当设置了验证器时,文本字段将只接受使文本属性处于中间状态的输入。只有在按下 Return 或 Enter 键时文本处于可接受状态时,才会发出接受信号。
当前支持的验证器有 IntValidator、DoubleValidator 和 RegularExpressionValidator。下面显示了使用验证器的示例,它允许在文本字段中输入 0 到 10 之间的整数:
-
ComboBox { -
model: 10 -
editable: true -
validator: IntValidator { -
top: 9 -
bottom: 0 -
} -
}
24、valueRole : string
模型角色,用于存储与模型中每个项目关联的值。
三、信号成员
1、void accepted()
当在可编辑组合框上按下 Return 或 Enter 键时,会发出此信号。
可以处理此信号以将新输入的项目添加到模型中,例如:
-
ComboBox { -
editable: true -
model: ListModel { -
id: model -
ListElement { text: "Banana" } -
ListElement { text: "Apple" } -
ListElement { text: "Coconut" } -
} -
onAccepted: { -
if (find(editText) === -1) -
model.append({text: editText}) -
} -
}
在发出信号之前,会检查该字符串是否存在于模型中。 如果是,则 currentIndex 将设置为其索引,而 currentText 将设置为字符串本身。
在发出信号后,如果第一次检查失败(即该项目不存在),将进行另一次检查以查看该项目是否由信号处理程序添加。如果是,则 currentIndex 和 currentText 会相应更新。 否则,它们将分别设置为 -1 和 ""。
如果组合框上设置了验证器,则只有在输入处于可接受状态时才会发出信号。
2、void activated(int index)
当用户激活索引处的项目时,会发出此信号。
当一个项目在弹出窗口打开时被选中时被激活,将导致弹出窗口关闭(并且 currentIndex 改变),或者当弹出窗口关闭并且组合框通过键盘导航时,导致 currentIndex 更改。 currentIndex 属性设置为 index。
3、void highlighted(int index)
当用户高亮显示弹出列表中索引处的项目时,会发出此信号。
高亮显示信号仅在弹出窗口打开且项目高亮显示时发出,但不一定激活(activated())。
四、成员函数
1、void decrementCurrentIndex()
如果弹出列表可见,则减少组合框的当前索引或突出显示的索引。
void incrementCurrentIndex()
如果弹出列表可见,则增加组合框的当前索引或突出显示的索引。
2、int find(string text, enumeration flags)
返回指定文本的索引,如果未找到匹配项,则返回 -1。
执行搜索的方式由指定的匹配 flags 定义。 默认情况下,组合框执行区分大小写的精确匹配 (Qt.MatchExactly)。除非指定了 Qt.MatchCaseSensitive 标志,否则所有其他匹配类型都不区分大小写。
- Qt.MatchExactly:搜索词完全匹配(默认)。
- Qt.MatchRegularExpression:搜索词匹配为正则表达式。
- Qt.MatchWildcard:搜索词匹配使用通配符。
- Qt.MatchFixedString:搜索词匹配为固定字符串。
- Qt.MatchStartsWith:搜索词匹配项目的开头。
- Qt.MatchEndsWidth:搜索词匹配项目的结尾。
- Qt.MatchContains:搜索词包含在项目中。
- Qt.MatchCaseSensitive:搜索区分大小写。
此函数只能在 ComboBox 发出 Component.completed() 后使用。
-
ComboBox { -
model: ListModel { -
ListElement { text: "Banana" } -
ListElement { text: "Apple" } -
ListElement { text: "Coconut" } -
} -
Component.onCompleted: currentIndex = find("Coconut") -
}
3、int indexOfValue(object value)
返回指定值的索引,如果未找到匹配项,则返回 -1。
此函数只能在 ComboBox 发出 Component.completed() 后使用。
4、void selectAll()
选择组合框的可编辑文本字段中的所有文本。
5、string textAt(int index)
返回指定索引的文本,如果索引超出范围则返回空字符串。
此函数只能在 ComboBox 发出 Component.completed() 后使用。
-
ComboBox { -
model: ListModel { -
ListElement { text: "Banana" } -
ListElement { text: "Apple" } -
ListElement { text: "Coconut" } -
} -
onActivated: (index) => { print(textAt(index)) } -
}
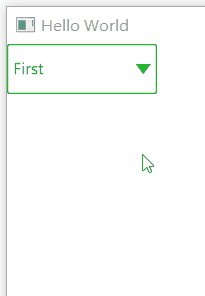
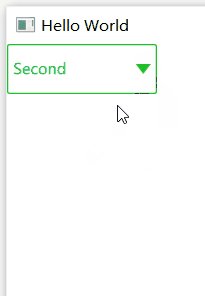
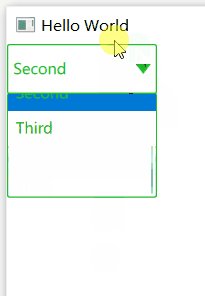
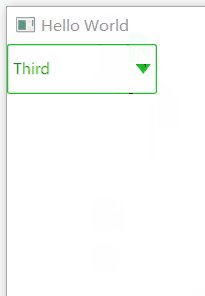
五、自定义 ComboBox 示例
-
import QtQuick -
import QtQuick.Controls -
Window { -
width: 640 -
height: 480 -
visible: true -
title: qsTr("Hello World") -
ComboBox { -
id: control -
model: ["First", "Second", "Third"] -
delegate: ItemDelegate { -
width: control.width -
contentItem: Text { -
text: modelData -
color: "#21be2b" -
font: control.font -
elide: Text.ElideRight -
verticalAlignment: Text.AlignVCenter -
} -
highlighted: control.highlightedIndex === index -
required property int index -
required property var modelData -
} -
indicator: Canvas { -
id: canvas -
x: control.width - width - control.rightPadding -
y: control.topPadding + (control.availableHeight - height) / 2 -
width: 12 -
height: 8 -
contextType: "2d" -
Connections { -
target: control -
function onPressedChanged() { canvas.requestPaint(); } -
} -
onPaint: { -
context.reset(); -
context.moveTo(0, 0); -
context.lineTo(width, 0); -
context.lineTo(width / 2, height); -
context.closePath(); -
context.fillStyle = control.pressed ? "#17a81a" : "#21be2b"; -
context.fill(); -
} -
} -
contentItem: Text { -
leftPadding: 0 -
rightPadding: control.indicator.width + control.spacing -
text: control.displayText -
font: control.font -
color: control.pressed ? "#17a81a" : "#21be2b" -
verticalAlignment: Text.AlignVCenter -
elide: Text.ElideRight -
} -
background: Rectangle { -
implicitWidth: 120 -
implicitHeight: 40 -
border.color: control.pressed ? "#17a81a" : "#21be2b" -
border.width: control.visualFocus ? 2 : 1 -
radius: 2 -
} -
popup: Popup { -
y: control.height - 1 -
width: control.width -
implicitHeight: contentItem.implicitHeight -
padding: 1 -
contentItem: ListView { -
clip: true -
implicitHeight: contentHeight -
model: control.popup.visible ? control.delegateModel : null -
currentIndex: control.highlightedIndex -
ScrollIndicator.vertical: ScrollIndicator { } -
} -
background: Rectangle { -
border.color: "#21be2b" -
radius: 2 -
} -
} -
} -
}
























 621
621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








