概念
构建AsyncTask子类
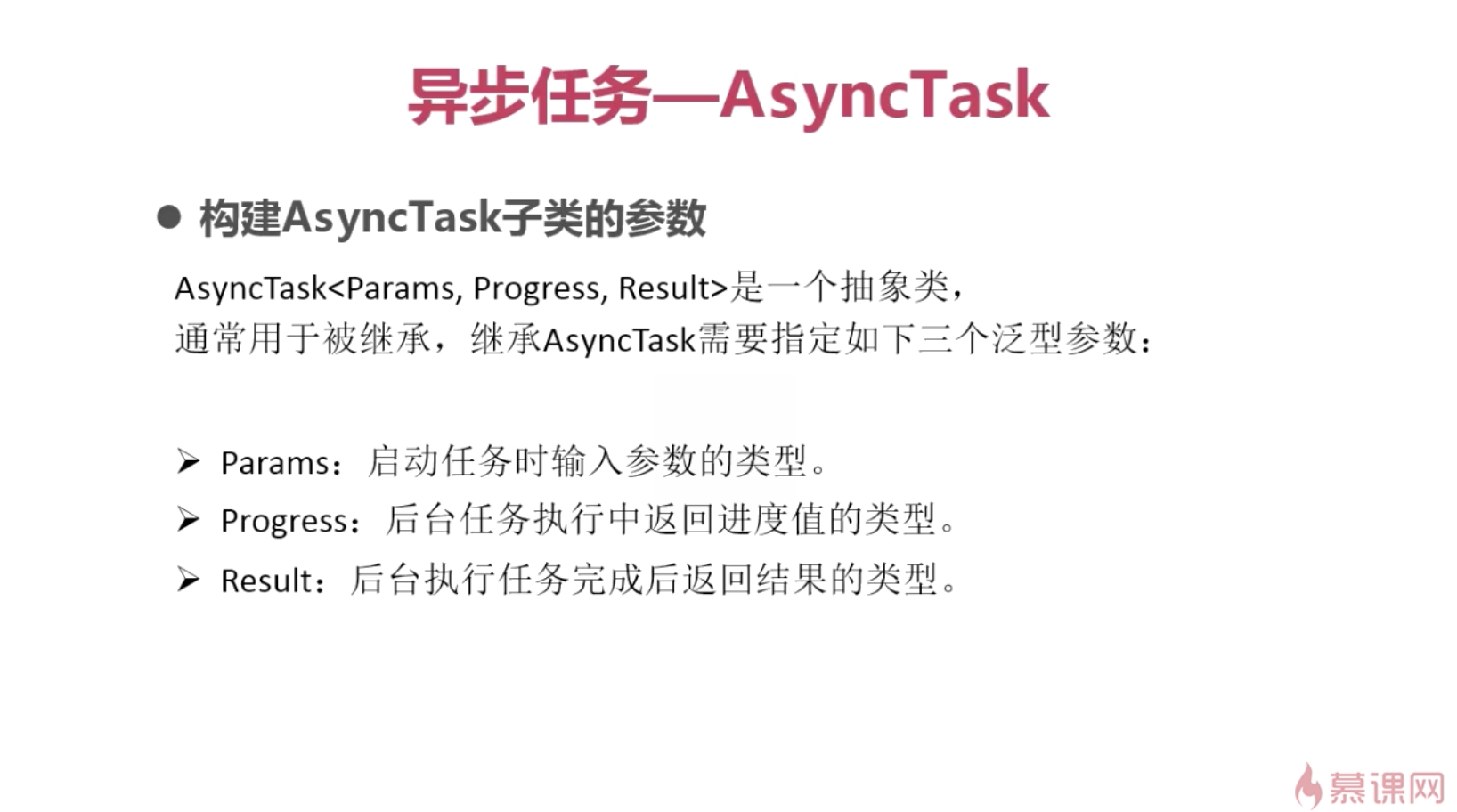
构建子类的参数
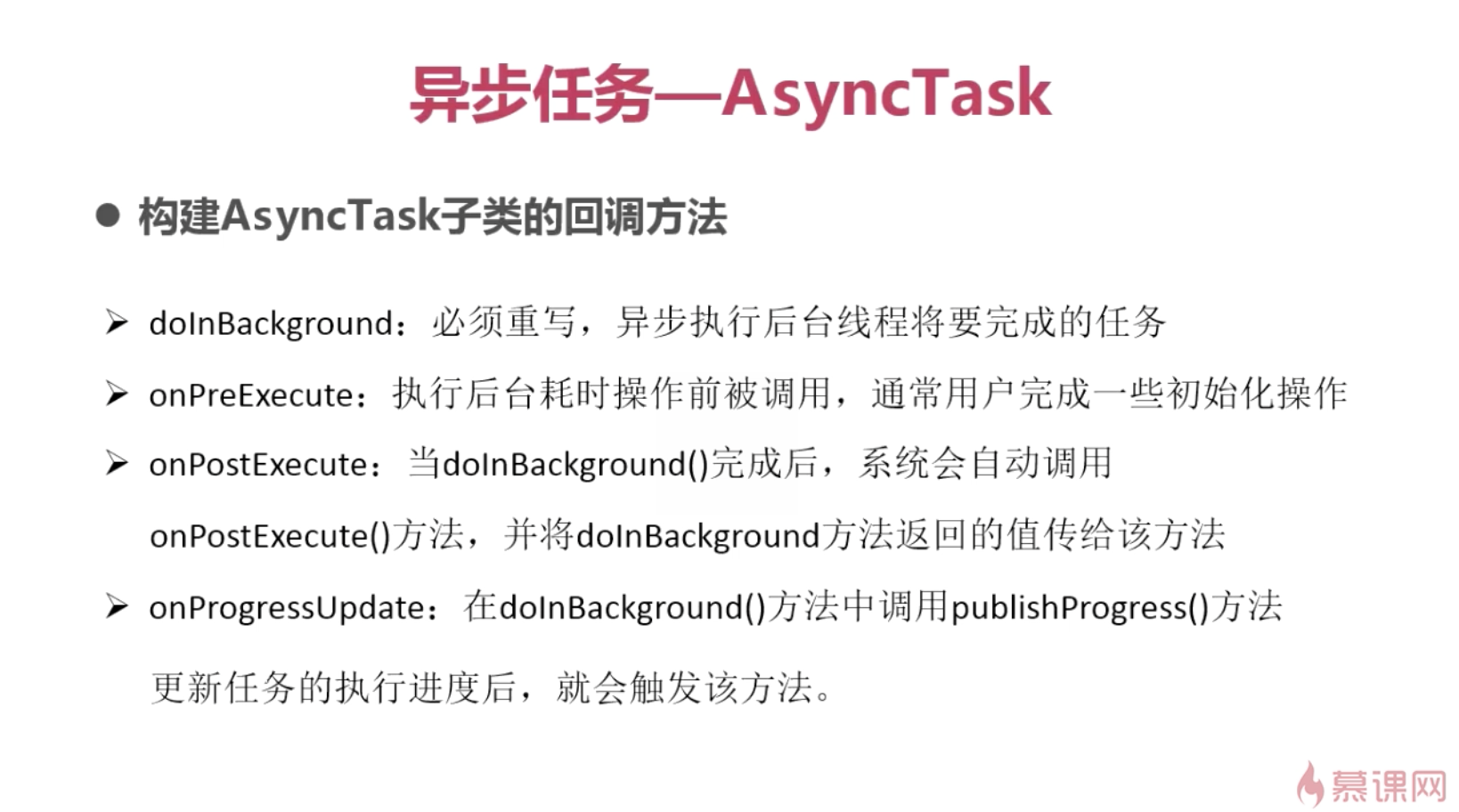
构建子类的回调方法
Android实现
下面我们通过Android中的实例来具体学习AsyncTask异步
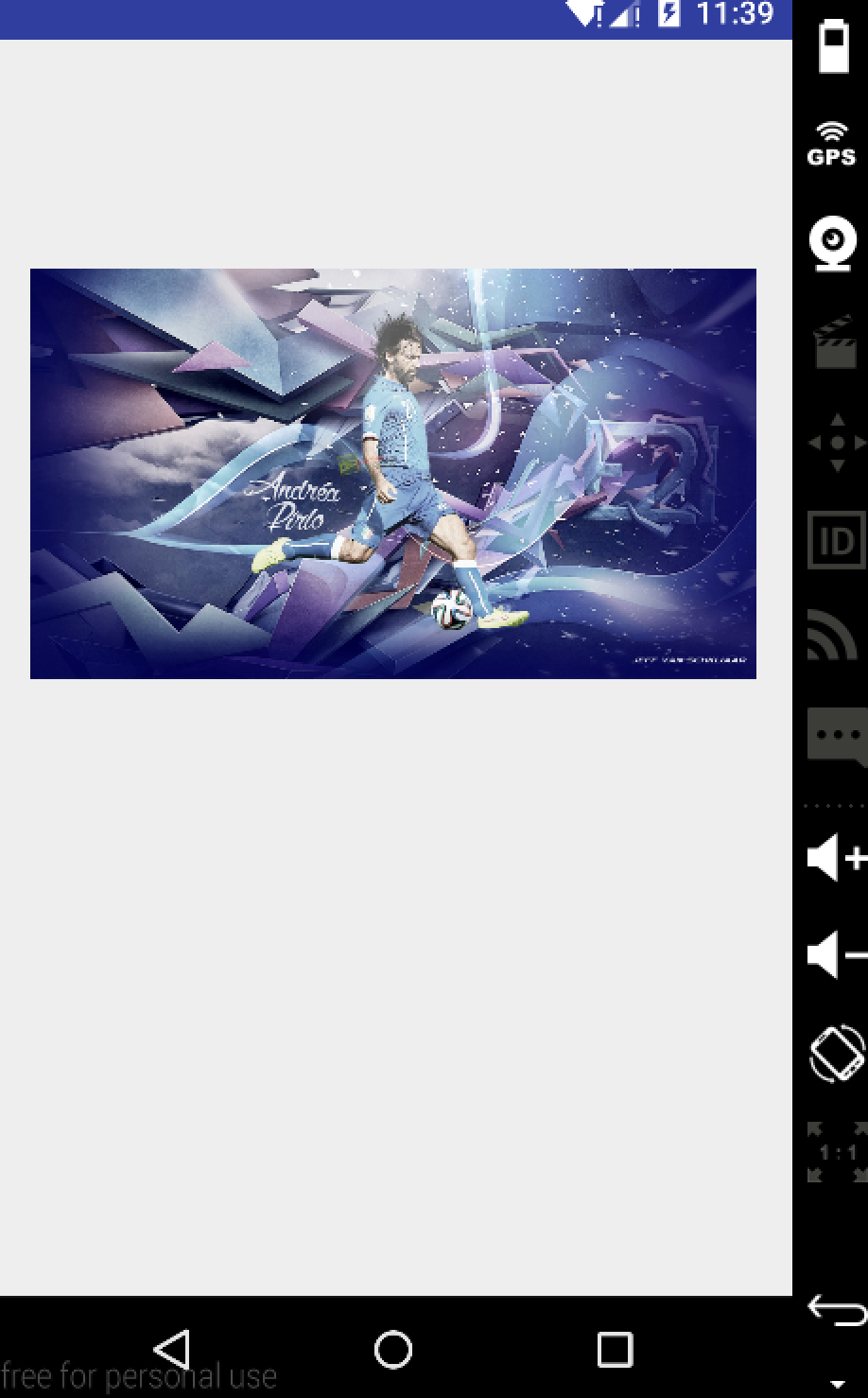
需求:android加载网络图片测试
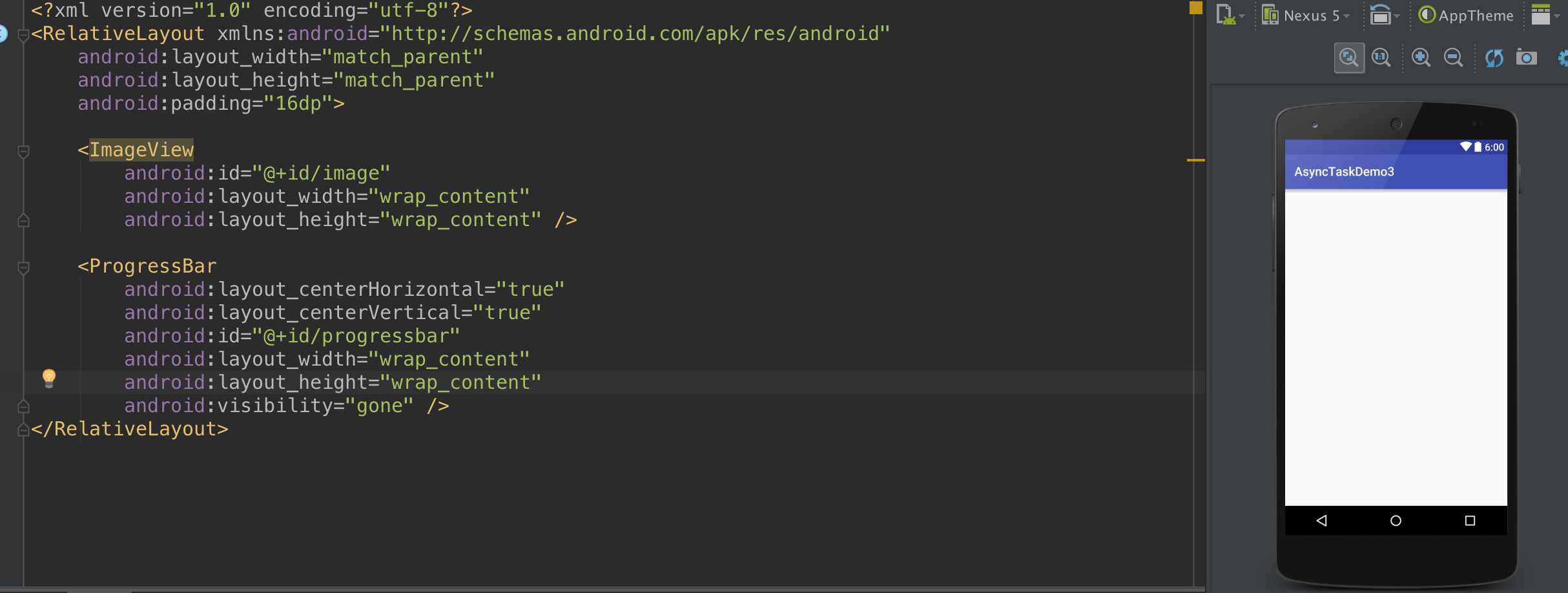
1、UI界面

UI界面我们设置两个控件一个用于图片显示的ImageView和一个显示加载进度的ProgressBar并且将其属性设置为默认不可见。
2、AsyncTest activity设定
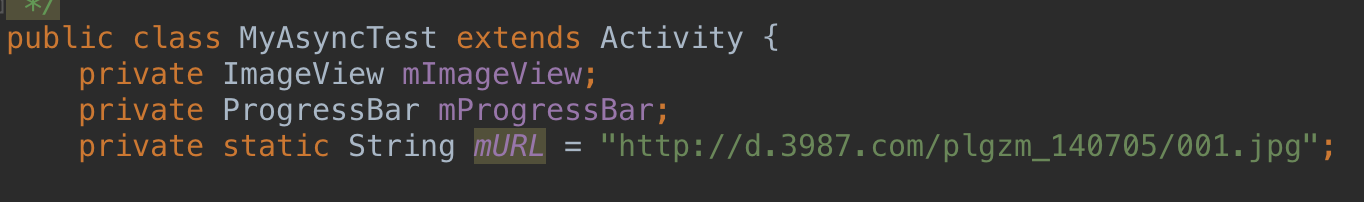
1)第一步我们需要将刚刚创建好的两个控件在这里进行初始化。

这里由于我们的需求是通过AsyncTask加载得到一张网络图片,所以上图第三个参数定义一张图片的URL地址。
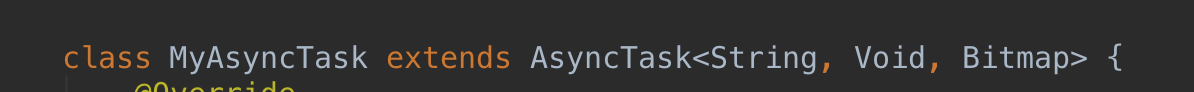
2)这次我们使用内部类的方法来定义一个AsyncTask的子类

指定的三个泛型参数分别为,url地址的String类型,第二个参数泛型由于我们不需要加载进度这里指定为空,第三个参数因为处理一张图片所以指定泛型为Bitmap。
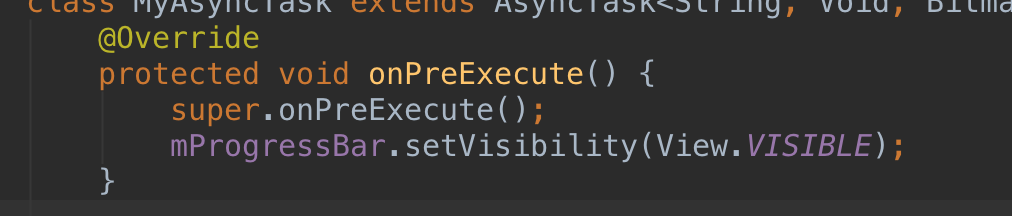
3)首先
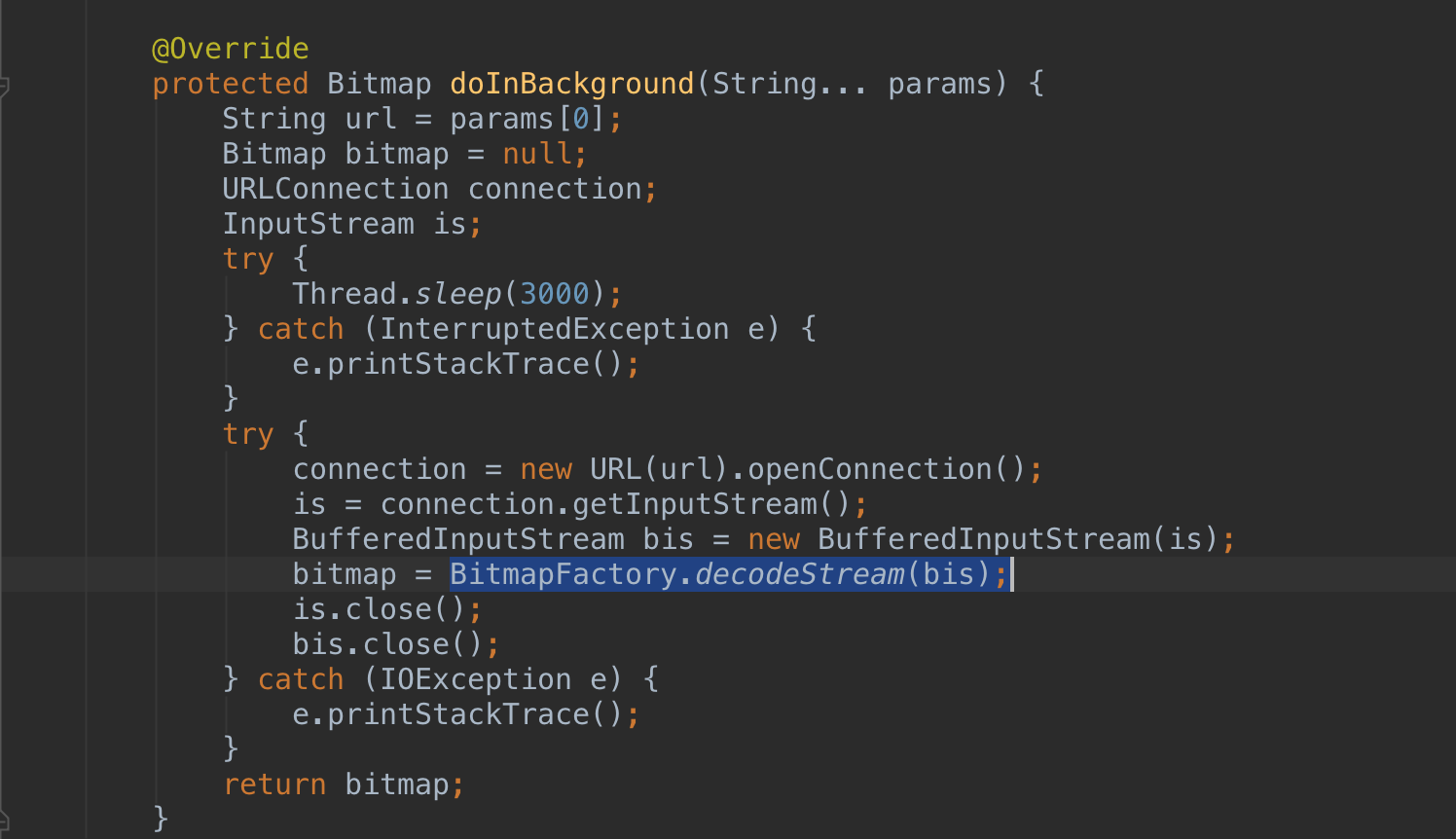
4)让后再doInBackground()方法中具体对图片加载进行处理
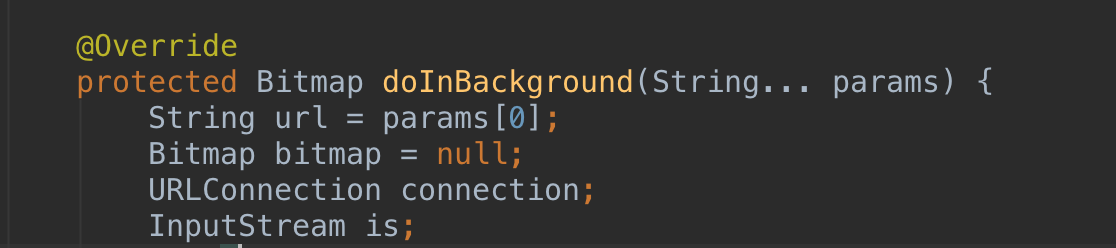
4.1)
这里可以看到由于在创建javaclass MyAsyncTask extends AsyncTask<String, Void, Bitmap>时将第一个参数泛型指定为String类型所以这里我们可以看到javadoInBackground(String... params)传入参数表示为一个名为params的String类型的数组,同时由于我们之传入了一个数据所以java String url = params[0];我们只需要得到数组的第一个元素就好了。同时初始化Bitmap以及一个URLConnection变量,最后初始化一个InputSream类型变量。
4.2)
4.2.1)人为加入一个线程休眠时间(不然太快了看不见ProgressBar)。
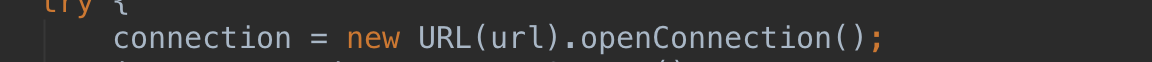
4.2.2)



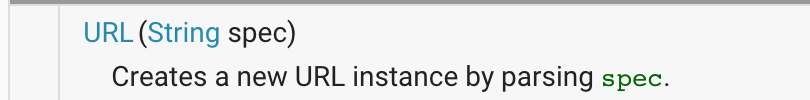
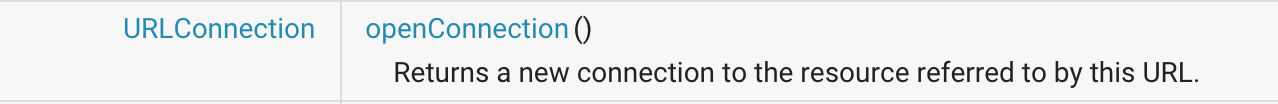
查询api可知这里我们使用URL的构造方法创建一个URL对象并且调用他的openConnection()方法返回一个connection对象。
4.2.3)

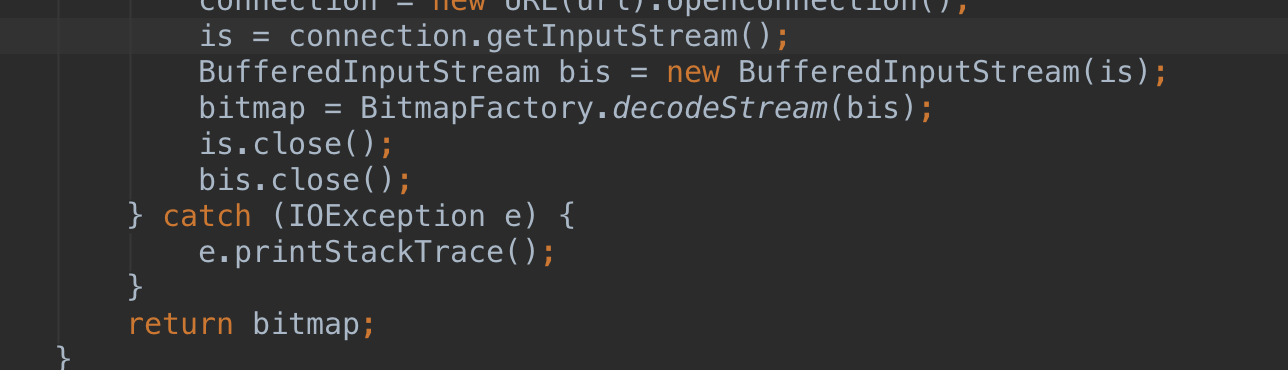
这里我们第一步得到connection的输入流,包装为BufferedInputStream对象最后使用javaBitmapFactory.decodeStream(bis);去解析刚刚包装的流对象得到一张bitmap图片,关闭流对象,将图片返回。
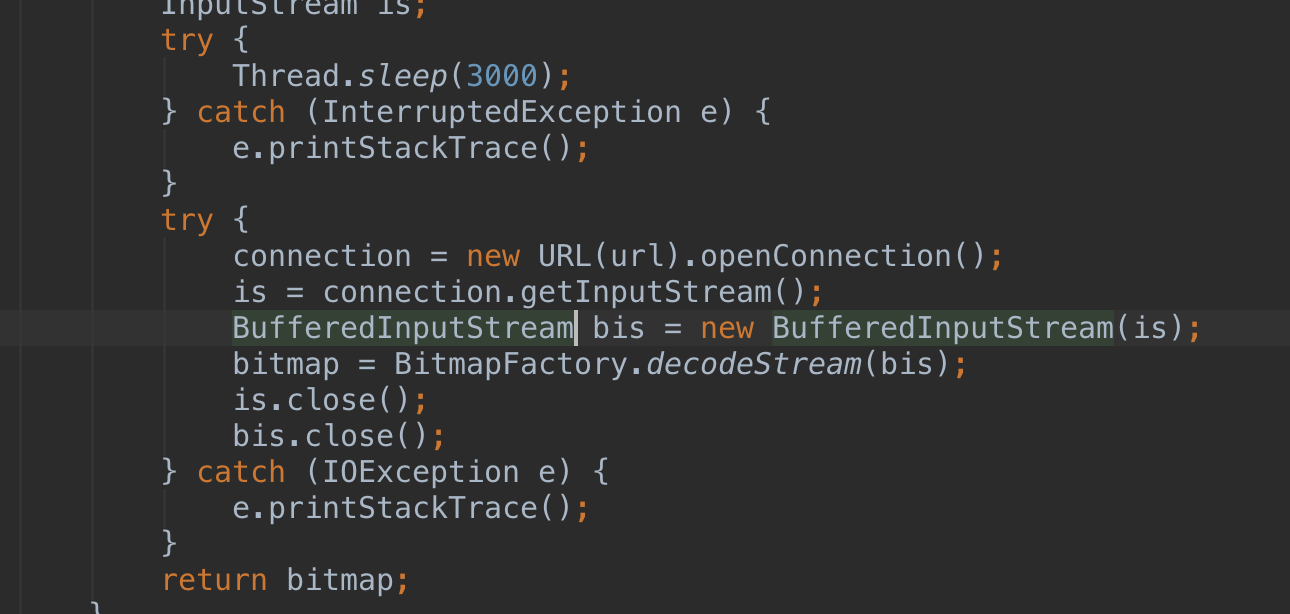
4.2.4)
完整代码片段为:

4.3)
处理完照片后我们在这里将ProgressBar隐藏,并将mImageView显示出来。结束异步任务。
5)回到onCreate方法中启动异步任务。

完整代码如下:
public class MyAsyncTest extends Activity {
private ImageView mImageView;
private ProgressBar mProgressBar;
private static String mURL = "http://d.3987.com/plgzm_140705/001.jpg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.async_ui);
mProgressBar = (android.widget.ProgressBar) findViewById(R.id.progressbar);
mImageView = (android.widget.ImageView) findViewById(R.id.image);
new MyAsyncTask().execute(mURL);
}
class MyAsyncTask extends AsyncTask<String, Void, Bitmap> {
@Override
protected void onPreExecute() {
super.onPreExecute();
mProgressBar.setVisibility(View.VISIBLE);
}
@Override
protected void onPostExecute(Bitmap bitmap) {
super.onPostExecute(bitmap);
mProgressBar.setVisibility(View.GONE);
mImageView.setImageBitmap(bitmap);
}
@Override
protected Bitmap doInBackground(String... params) {
String url = params[0];
Bitmap bitmap = null;
URLConnection connection;
InputStream is;
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
try {
connection = new URL(url).openConnection();
is = connection.getInputStream();
BufferedInputStream bis = new BufferedInputStream(is);
bitmap = BitmapFactory.decodeStream(bis);
is.close();
bis.close();
} catch (IOException e) {
e.printStackTrace();
}
return bitmap;
}
}
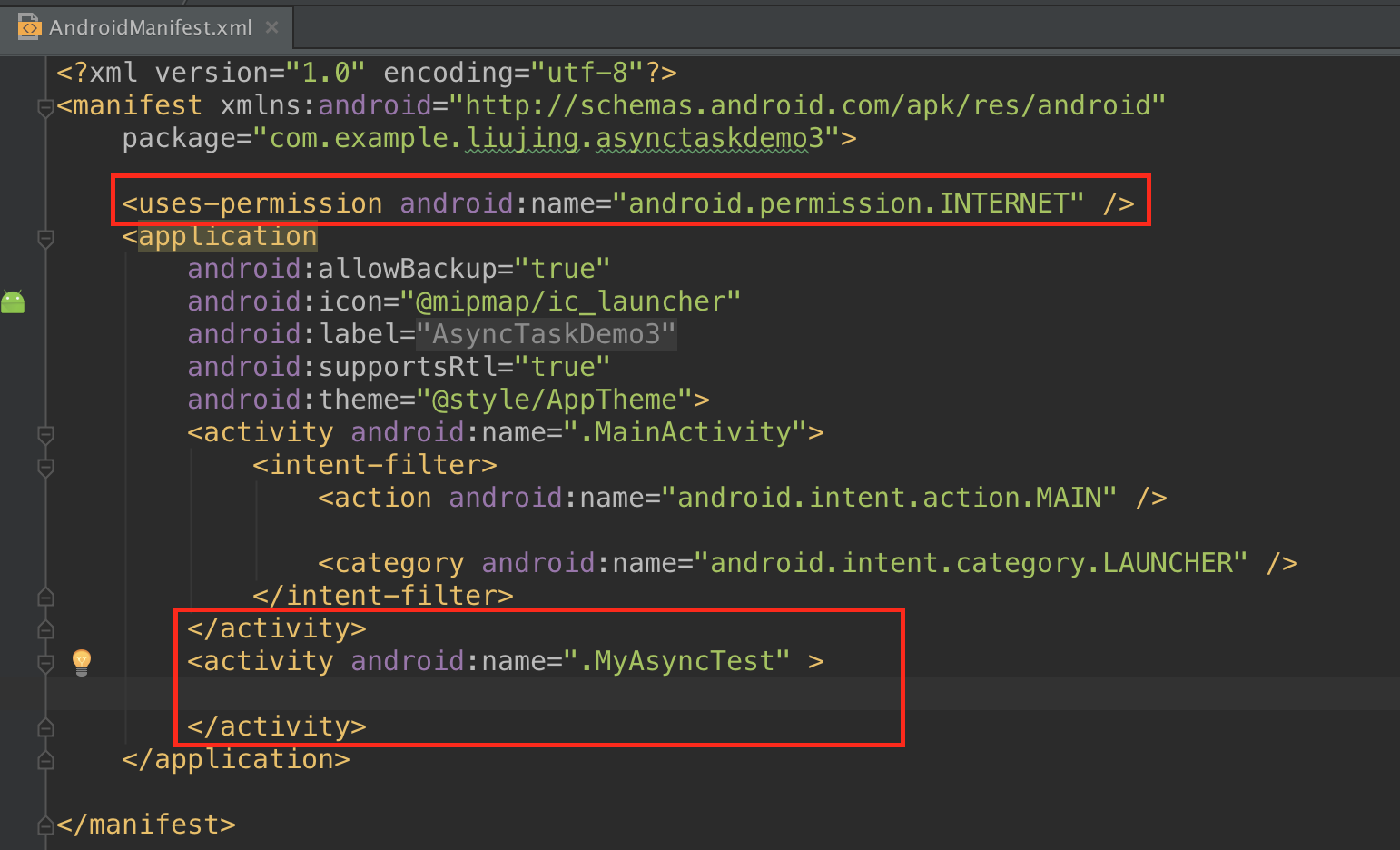
}mainfest注册

添加网络访问权限,注册activity。


























 1784
1784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








