为什么要创建可重用的TableView
在游戏开发过程中,排行榜、背包之类的需求是很常见的,一般使用TableView组件来做成可上下左右滑动的界面。如果数据量不大,直接创建子项对象既可。如果数据量比较大,初始化时要创建N个子项对象,就悲剧了。一方面,由于数量过多导致初始化等待时间过长,降低了用户体验;另一方面,子项对象过多,导致drawcall飙升。所以针对这种数据量较多的需求,需要创建一种可重用TableView组件。
使用UGUI创建可重用TableView思路
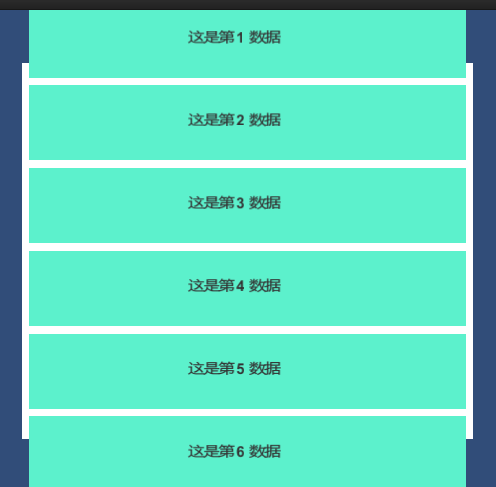
如下图所示,这是一个类似排行榜的界面,绿色模块为一条条排行榜数据,支持上下滑动查看排行榜信息。
在一开始,根据可见区域高度,创建固定数目的子项对象,比如下图就只创建了五个子项对象,无论总共有多少条数据,界面上只有5个子项对象。当我们往上滑动排行榜时,所有子项对象都往上走,当第一条数据离开可见区域时,将这条数据位置调整到第五条数据的后面,以此类推就可以一直重用子项对象了。向下,左、右滑动时都是一样的道理。
创建步骤
创建界面
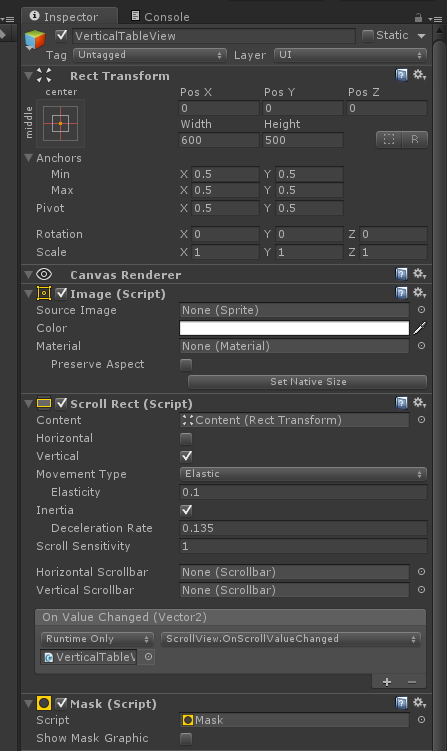
- 在画布下创建空的对象,命名为VerticalTableView,添加Image,Mask,Scroll Rect等组件,设置好相关属性,如下图所示

- 由于是做只支持上下活动的TableView,所以在ScrollRect属性中需勾选Vertical,Horizontal属性不勾选
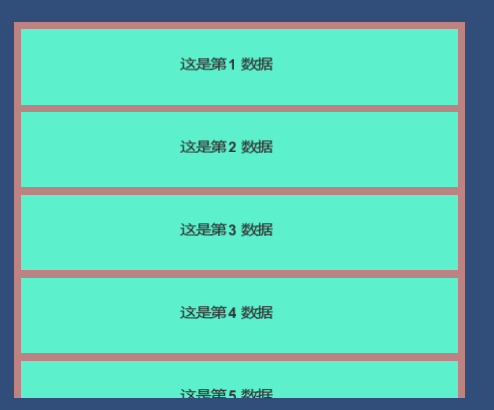
- Mask组件是一个遮罩,它可以遮住超出当前面板的区域,因为一般数据都会比我们当前可看到的要多,如果没有加此组件,向上滑动时,就会出现下图的情况

- 创建内容面板,创建空对象既可,命名为Content,作为VerticalTableView的子节点,用来存放子项对象;

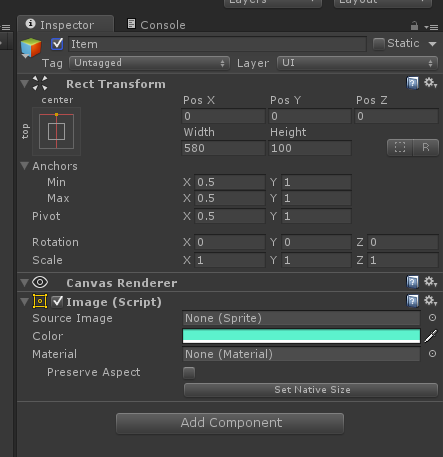
创建子项对象,命名为Item,作为Content的子节点,在此对象下面创建一个对象并添加Text组件,设置为不可见,后面会重复创建此对象,可做成prefab;

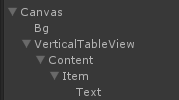
- 至此界面创建完毕,目录结构如下图所示
编写TableView脚本
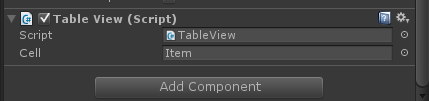
创建TableView脚本,并添加到VerticalTableView对象上
创建相关变量
/// <summary>
/// 子项对象
/// </summary>
public GameObject m_cell;
/// <summary>
/// 面板总尺寸(宽或高)
/// </summary>
private float m_totalViewSize;
/// <summary>
/// 可见面板尺寸(宽或高)
/// </summary>
private float m_visibleViewSize;
/// <summary>
/// 子项尺寸(宽或高)
/// </summary>
private float m_cellSize;
/// <summary>
/// 子项间隔
/// </summary>
private float m_cellInterval;
/// <summary>
/// 可滑动距离
/// </summary>
private float m_totalScrollDistance;
/// <summary>
/// 子项总数量
/// </summary>
private int m_totalCellCount;
/// 










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








