前言
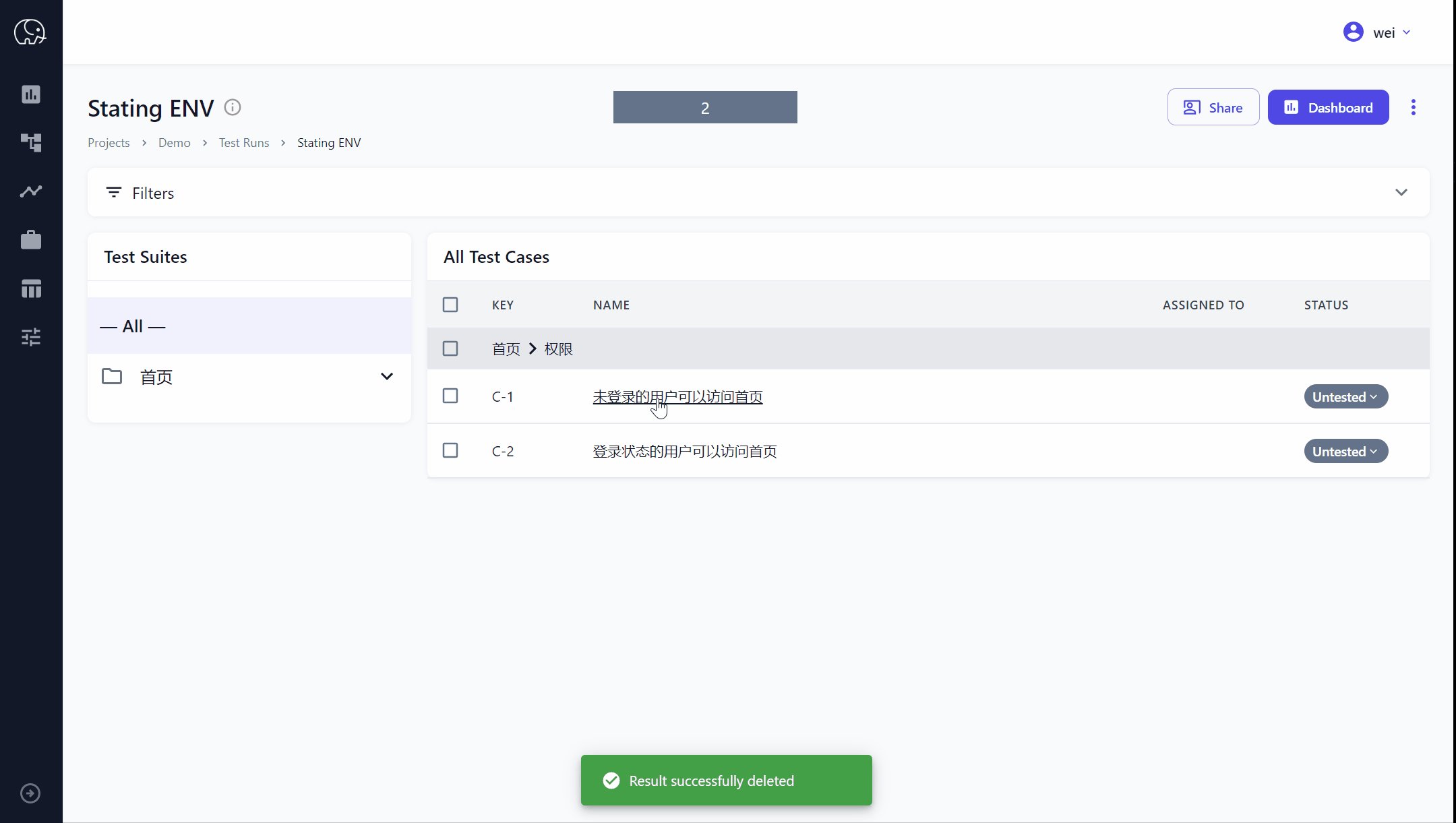
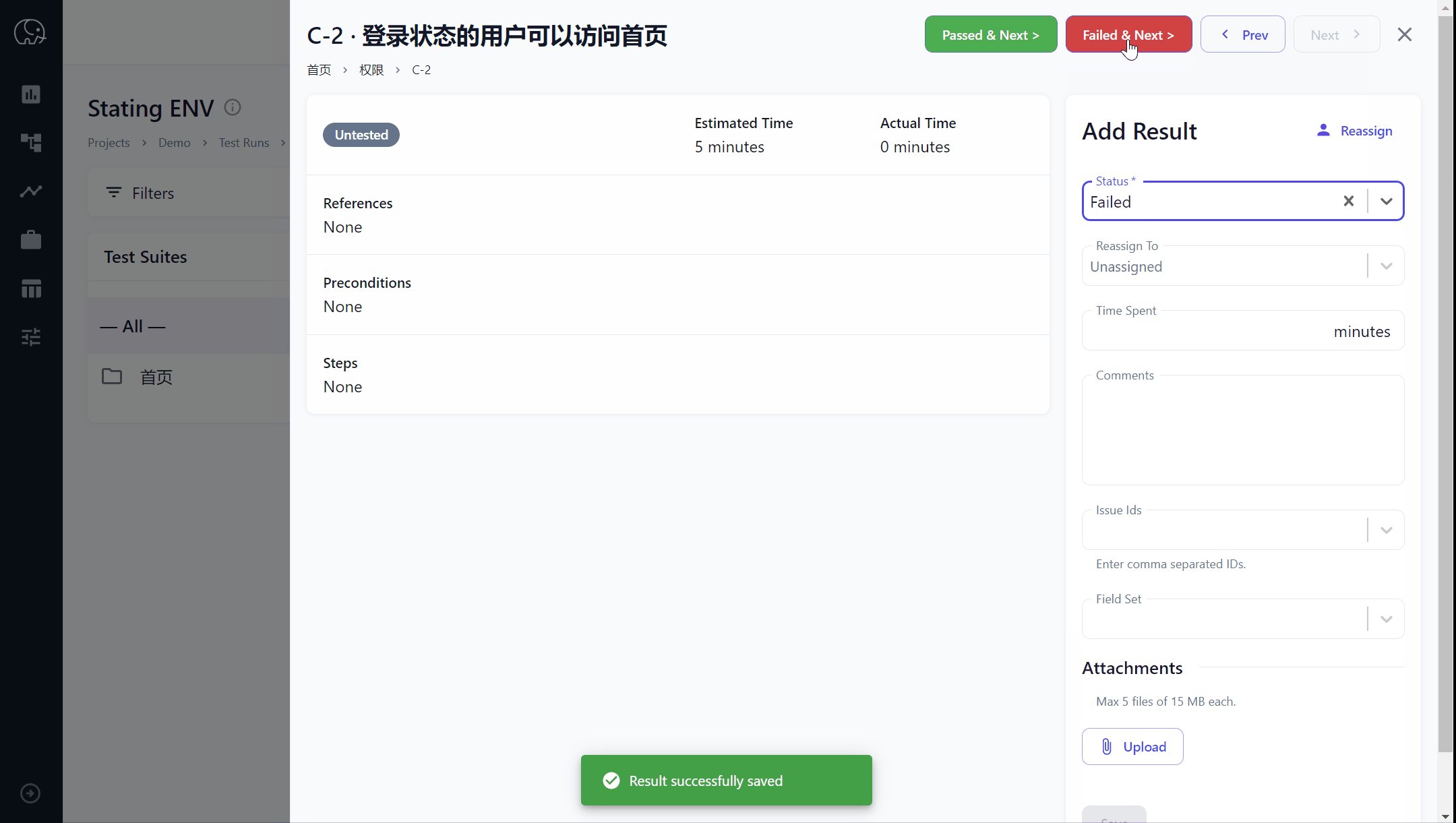
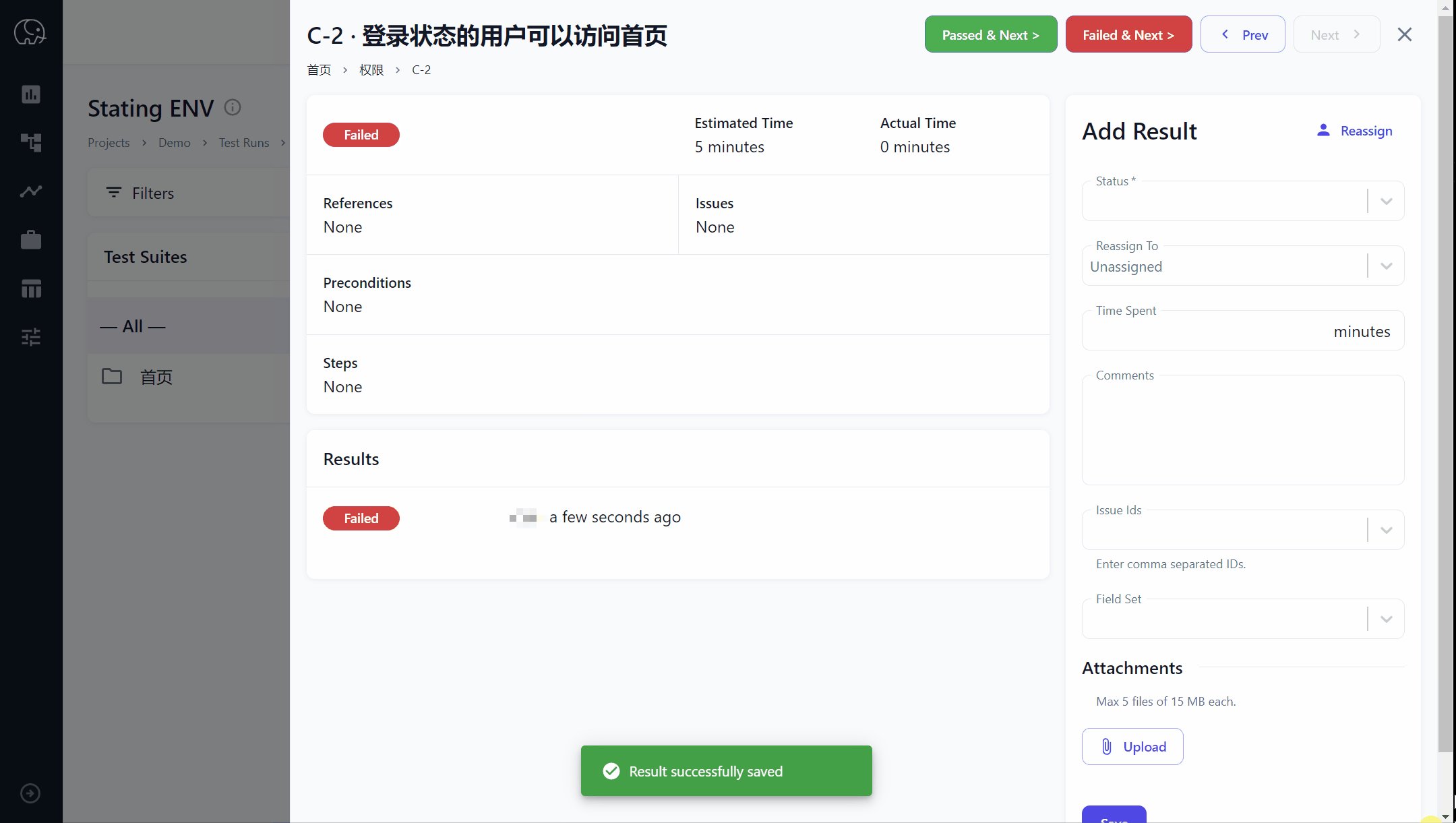
最近在挑选一个合适的用例平台来托管和执行用例,就觉得 tuskr 颜值还挺不错的。但是 Tuskr 执行一条用例真的好繁琐,至少需要 3 步。
- 点击
Status - 选择
PassedorFailed - 页面滑到底部,点击
Save & Next
我特别希望只需要操作一步就能选择执行结果并且进入下一条用例。
于是就基于 油猴实现了这个脚本。
目前脚本已托管到 greasyfork
安装地址:https://greasyfork.org/zh-CN/scripts/451244-tuskr-小助手

监听页面变化事件
监听页面切换的方案来自这篇帖子
https://tomorrow505.xyz/油猴脚本碰到ajax如何实现无刷新多次执行
在 onhashchange 事件无法生效的情况下,作者很巧妙的设计了这个方案
document.addEventListener('DOMNodeInserted', function() {
if(document.querySelectorAll('#customBtn').lengt == 0){
console.log('触发了');
}
}, false);
模拟鼠标点击操作
鼠标点击方案来自这篇帖子
ref: https://stackoverflow.com/questions/24025165/simulating-a-mousedown-click-mouseup-sequence-in-tampermonkey
在 click() 方法无法生效的情况下,可以使用这个方案
function simulateMouseClick(targetNode) {
function triggerMouseEvent(targetNode, eventType) {
var clickEvent = document.createEvent('MouseEvents');
clickEvent.initEvent(eventType, true, true);
targetNode.dispatchEvent(clickEvent);
}
["mouseover", "mousedown", "mouseup", "click"].forEach(function(eventType) {
triggerMouseEvent(targetNode, eventType);
});
}























 6357
6357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








