css3
1.transition,animation(需要js搭配):动画属性
2.css3动画之基:vue-transition ,animation.css , svg , swiper
一:
1.transition基础和和写法:
1.属性名称 property:
2.过渡时间 duration 和 延迟时间 delay:
3.时间函数 timing-function:
2.注意
1.display不能和transition一起的使用
2.transition后面尽量不要跟all
3,常见闪动:perspective 和 backface-visibility
3.animation基础和写法:
1.播放次数 iteration-count :
2.播放方向 direction:是否伦理播放和方向播放:(alternate:先正序后反播放,reverse:先反序)
3.停止播放 fill-mode
4.暂停播放 play-state
4.使用场景:
跑马灯,帧动画
解决的问题:transtion display:none的bug
5.时间函数
1.时间函数,管理着动画在单位帧内播放的速度曲线
2.使用的室名为“三次贝塞尔函数的数学函数”
3.预设值linear(匀速直线),ease (先快后慢曲线),esae-in(开始快结束慢),ease-out(先慢后快),ease-in-out(中间快)
4.cubic-bezier(n,n,n,n):
5.弹起动画:clip-path:ellipse(50% 50% at 50% 50%)
6.loading动画:transform:rotate(360deg)
7.非线性:Steps(1,start|enf)
steps作用域每个关键帧,并非整个时间
//animation:name(动画名称) duration(时间) timing-function(时间函数) delay(延时函数) iteration-count(播放次数) direction(播放顺序) fill-mode(动画结束时的状态)
js基础
过度贺监听
1.监听事件按
1.animationstart
2.animationend,transitionend
3.animationiteryion监听次数
 三:
三:
1.落雨红包的实现:练习/css3/html/index.html
2.图片无限滚动效果练习/css3/html/index1.html
js
一:
1.定义变量:var 变量名
2.变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
3.输出内容(document.write)
第一种:输出内容用""括起,直接输出""号内的内容。
第二种:通过变量,输出内容
第三种:输出多项内容,内容之间用+号连接
第四种:输出HTML标签,并起作用,标签使用""括起来。
4-警告.alert(字符串或变量);
5.确认confirm(str);
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>
6.提问prompt(str1, str2);
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }
7.打开新窗口window.open([URL], [窗口名称], [参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
5.例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=30 0,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>
6.关闭窗口:
window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>
二:dom
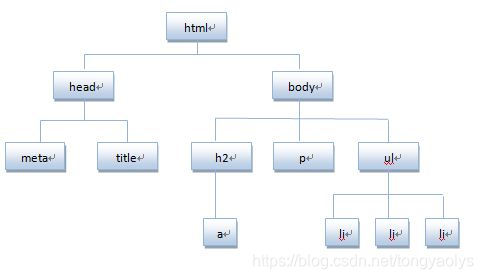
1.看看下面代码:

将HTML代码分解为DOM节点层次图:

<body>
<p id="con">JavaScript</p>
<script type="text/javascript">
var mychar= document.getElementById("con") ;
document.write("结果:"+mychar); //输出获取的P标签。
</script>
</body>
3.innerHTML 属性用于获取或替换 HTML 元素的内容。Object.innerHTML
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
3.<body>
<h2 id="con">javascript</H2>
<p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p>
<script type="text/javascript">
var mychar= document.getElementById("con") ;
document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
</script>
</body>
4.改变 HTML 样式 1.如通过Object是获取的元素对象,document.getElementById(“id”)获取的元素。
语法:Object.style.property=new style;
获取的元素。

JavaScript
做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。
6.控制类名语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
3.
JavaScript使网页显示动态效果并实现与用户交互功能。
JavaScript使网页显示动态效果并实现与用户交互功能。
js进阶
1.增强页面动态效果(如:下拉菜单、图片轮播、信息滚动等)
2.实现页面与用户之间的实时、动态交互(如:用户注册、登陆验证等)
1.1给变量取个名字(变量命名)
盒子看作变量,box1看作变量名
取名字要遵循一些规则:
1.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。(例如: mysum _mychar $numa1)
2.变量名区分大小写,如:A与a是两个不同变量。
3.不允许使用JavaScript关键字和保留字做变量名。
 1.2确定你的存在(变量声明):声明变量语法: var 变量名; (Var还可以一次声明多个变量,变量之间用","逗号隔开。)
1.2确定你的存在(变量声明):声明变量语法: var 变量名; (Var还可以一次声明多个变量,变量之间用","逗号隔开。)
1.3多样化的我(变量赋值) :(使用"="号给变量存储内容),把任何东西存储在变量里,如数值、字符串、布尔值等
1.3.1var mynum = 5 ; //声明变量mynum并赋值。
1.3.2var mynum; //声明变量mynum
mynum = 5 ; //给变量mynum赋值
1.4表达出你的想法(表达式) :表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。




1.4我还有其它用途( +号操作符):+”不只代表加法,还可以连接两个字符串
算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)。
1.5自加一,自减一 ( ++和- -)
mynum = mynum + 1;//等同于mynum++
mynum = mynum - 1;//等同于mynum–
1.6较量较量(比较操作符) :得到值为真(true)和假(false)。

1.7我与你同在(逻辑与操作符)&& 两边值同时满足(同时为真),整个表达式值才为真。

1.8我或你都可以 (逻辑或操作符)当两个条件中有任一个条件满足,“逻辑或”的运算结果就为“真”

1.9是非颠倒(逻辑非操作符) 非真即假,非假即真

1.10保持先后顺序(操作符优先级)
除法、乘法等操作符的优先级比加法和减法高,改变运算顺序,需添加括号的方法来改变优先级
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
如果同级的运算是按从左到右次序进行,多层括号由里向外。
2.1数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值 2.2组团,并给团取个名(如何创建数组) var myarray=new Array();
2.2组团,并给团取个名(如何创建数组) var myarray=new Array();
 注意:
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外
2.3谁是团里成员(数组赋值)
1.var myarr = new Array(2);
myarr[0] = 88;
myarr[1] = 90;
myarr[2] = 68;
2.var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
3. var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
2.4团里添加新成员(向数组增加一个新元素)
只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。
myarray[5]=88; //使用一个新索引,为数组增加一个新元素
2.5呼叫团里成员(使用数组元素)
要得到一个数组元素的值,只需引用数组变量并提供一个索引,如:
第一个人的成绩表示方法:myarray[0]
2.6了解成员数量(数组属性length):想知道数组的大小,只需引用数组的一个属性length
myarray.length; //获得数组myarray的长度
1.var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr
document.write(arr.length); //显示数组长度8
document.write(arr[7]); //显示第8个元素的值54
2.arr.length=10; //增大数组的长度
document.write(arr.length); //数组长度已经变为10
3.数组随元素的增加,长度也会改变,如下:
var arr=[98,76,54,56,76]; // 包含5个数值的数组
document.write(arr.length); //显示数组的长度5
arr[15]=34; //增加元素,使用索引为15,赋值为34
alert(arr.length); //显示数组的长度16
2.7二维数组 二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子。二维数组的表示: myarray[ ][ ]
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值 为i+j
}
2.二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]]
3. 赋值
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。
说明: myarr[0][1] ,0 表示表的行,1表示表的列。
 3.1做判断(if语句) if语句是基于条件成立才执行相应代码时使用的语句。
3.1做判断(if语句) if语句是基于条件成立才执行相应代码时使用的语句。
语法:
if(条件)
{ 条件成立时执行代码}
3.2二选一 (if…else语句)if…else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件)
{ 条件成立时执行的代码}
else
{条件不成立时执行的代码}
3.3 多重判断(if…else嵌套语句)
要在多组语句中选择一组来执行,使用if…else嵌套语句。
语法:
if(条件1)
{ 条件1成立时执行的代码}
else if(条件2)
{ 条件2成立时执行的代码}
…
else if(条件n)
{ 条件n成立时执行的代码}
else
{ 条件1、2至n不成立时执行的代码}
3.4 多种选择(Switch语句)当有很多种选项的时候,switch比if else使用更方便。
1.语法:
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
…
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2…case值n 不同时执行的代码
}
2.语法说明:
Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。
3.5 重复重复(for循环)很多事情不只是做一次,要重复做。如打印10份试卷,每次打印一份,重复这个动作,直到打印完成。这些事情,我们使用循环语句来完成,循环语句,就是重复执行一段代码。
for语句结构:
for(初始化变量;循环条件;循环迭代)
{
循环语句
}
 3.6 反反复复(while循环)和for循环有相同功能的还有while循环, while循环重复执行一段代码,直到某个条件不再满足。
3.6 反反复复(while循环)和for循环有相同功能的还有while循环, while循环重复执行一段代码,直到某个条件不再满足。
while语句结构:
while(判断条件)
{
循环语句
}
3.7 来来回回(Do…while循环)do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件,如果条件为真,继续循环。
do…while语句结构:
do
{
循环语句
}
while(判断条件)
 3.8 退出循环break在while、for、do…while、while循环中使用break语句退出当前循环,直接执行后面的代码。
3.8 退出循环break在while、for、do…while、while循环中使用break语句退出当前循环,直接执行后面的代码。
格式如下:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}
3.8 继续循环continuecontinue的作用是仅仅跳过本次循环,而整个循环体继续执行。
语句结构:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{ continue; }
循环代码
}
4.1什么是函数:函数的作用,可以写一次代码,然后反复地重用这个代码
使用函数完成:
function add2(a,b){
sum = a + b;
alert(sum);
} // 只需写一次就可以
add2(3,2);
add2(7,8);
.... //只需调用函数就可以
4.2 定义函数
如何定义一个函数呢?看看下面的格式:
function 函数名( )
{
函数体;
}
4.3 函数调用
函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名。
第一种情况:在<script>标签内调用。
<script type="text/javascript">
function add2()
{
sum = 1 + 1;
alert(sum);
}
add2();//调用函数,直接写函数名。
</SCRIPT>
第二种情况:在HTML文件中调用,如通过 点击按钮后调用定义好的函数。
<html>
<head>
<script type="text/javascript">
function add2()
{
sum = 5 + 6;
alert(sum);
}
</script>
</head>
<body>
<form>
<input type="button" value="click it" onclick="add2()"> //按钮,onclick点击事件,直接 写函数名
</form>
</body>
</html>
4.4 有参数的函数
上节中add2()函数不能实现任意指定两数相加。其实,定义函数还可以如下格式:
function 函数名(参数1,参数2)
{
函数代码
}
注意:参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开
4.5 返回值的函数
思考:上一节函数中,通过"document.write"把结果输出来,如果想对函数的结果进行处理怎么办呢?
我们只要把"document.write(s{
um)"这行改成如下代码:
function add2(x,y)
{
sum = x + y;
return sum; //返回函数值,return后面的值叫做返回值。
}
还可以通过变量存储调用函数的返回值,代码如下:
result = add2(3,4);//语句执行后,result变量中的值为7。
注意:函数中参数和返回值不只是数字,还可以是字符串等其它类型。
5.1什么是事件?当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。

5.2 鼠标单击事件( onclick ):onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
<head>
<script type="text/javascript">
function add2(){
var numa,numb,sum;
numa=6;
numb=8;
sum=numa+numb;
document.write("两数和为:"+sum); }
</script>
</head>
<body>
<form>
<input name="button" type="button" value="点击提交" onclick="add2()" />// onclick="add2()"点击事件
</form>
</body>
5.3 鼠标经过事件(onmouseover)鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
<script type="text/javascript">
function message(){
confirm("请输入密码后,再单击确定!"); }
</script>
</head>
<body>
<form>
密码:<input name="password" type="password" >
<input name="确定" type="button" value="确定"
onmouseover=message()/>
5.4 鼠标移开事件(onmouseout)鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
<script type="text/javascript">
function message(){
alert("不要移开,点击后进行慕课网!"); }
</script>
</head>
<body>
<form>
<a href="http://www.imooc.com" onmouseout="message()">点击我</a>
</form>
5.5光标聚焦事件(onfocus)当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
<script type="text/javascript">
function message(){
alert("请选择,您现在的职业!");
}
</script>
</head>
<body>
请选择您的职业:<br>
<form onfocus="message()">
<select name="career">
<option>学生</option>
<option>教师</option>
<option>工程师</option>
<option>演员</option>
<option>会计</option>
</select>
</form>
5.6 失焦事件(onblur)onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
5.7 内容选中事件(onselect)选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
<script type="text/javascript">
function message(){
alert("您触发了选中事件!"); }
</script>
</head>
<body>
<form>
个人简介:<br>
<textarea name="summary" cols="60" rows="5" onselect="message()">请写入个人简介,不少于 200字!</textarea>
</form>
5.8 文本框内容改变事件(onchange)通过改变文本框的内容来触发onchange事件,同时执行被调用的程序
5.9 加载事件(onload)事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:
1. 加载页面时,触发onload事件,事件写在标签内。
2. 此节的加载页面,可理解为打开一个新页面时。
<script type="text/javascript">
function message(){
alert("加载中,请稍等…"); }
</script>
</head>
<body onload="message">
欢迎学习JavaScript。
</body>
6.1什么是对象
1.JavaScript 中的所有事物都是对象如:字符串、数值、数组、函数等,每个对象带有属性和方法。
2.对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
3.对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
4.JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义var objectName =new Array();//使用new关键字定义对象或者 var objectName =[];
5.访问对象属性的语法“objectName.propertyName
6.如使用 Array 对象的 length 属性来获得数组的长度:var myarray=new Array(6);//定义数组对象var myl=myarray.length;//访问数组长度length属性。以上代码执行后,myl的值将是:6
7.访问对象的方法:objectName.methodName()如使用string 对象的 toUpperCase() 方法来将文本转换为大写:var mystr="Hello world!";//创建一个字符串var request=mystr.toUpperCase(); //使用字符串对象方法以上代码执行后,request的值是:HELLO WORLD!
6.2Date 日期对象
1.日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。定义一个时间对象 :var Udate=new Date();
2.注意:使用关键字new,Date()的首字母必须大写。 使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)
3.如果要自定义初始值,可以用以下方法:
var d = new Date(2012, 10, 1); //2012年10月1日
var d = new Date('Oct 1, 2012'); //2012年10月1日
4.访问方法语法:“<日期对象>.<方法>”
Date对象中处理时间和日期的常用方法:

6.3 返回/设置年份方法
1.get/setFullYear() 返回/设置年份,用四位数表示
2.var mydate=new Date();//当前时间2014年3月6日
document.write(mydate+"<br>");//输出当前时间
document.write(mydate.getFullYear()+"<br>");//输出当前年份
mydate.setFullYear(81); //设置年份
document.write(mydate+"<br>"); //输出年份被设定为 0081年。
3.注意:不同浏览器, mydate.setFullYear(81)结果不同,年份被设定为 0081或81两种情况。
结果:
Thu Mar 06 2014 10:57:47 GMT+0800
2014
Thu Mar 06 0081 10:57:47 GMT+0800
4.注意:1.结果格式依次为:星期、月、日、年、时、分、秒、时区。(火狐浏览器)2. 不同浏览器,时间格式有差异。
5.var mydate=new Date();
var myyear=mydate.getFullYear() ;
6.4 返回星期方法
1.getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成
2.<script type="text/javascript">
var mydate=new Date();//定义日期对象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
//定义数组对象,给每个数组项赋值
var mynum=mydate.getDay();//返回值存储在变量mynum中
document.write(mydate.getDay());//输出getDay()获取值
document.write("今天是:"+ weekday[mynum]);//输出星期几
</script>
6.5 返回/设置时间方法
1.get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
2.如果将目前日期对象的时间推迟1小时,代码如下:
<script type="text/javascript">
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
document.write("推迟一小时时间:" + mydate);
</script>
结果:当前时间:Thu Mar 6 11:46:27 UTC+0800 2014
推迟一小时时间:Thu Mar 6 12:46:27 UTC+0800 2014
注意:1. 一小时 60 分,一分 60 秒,一秒 1000 毫秒 2. 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
6.6String 字符串对象
1.定义字符串的方法就是直接赋值。比如:var mystr = "I love JavaScript!"
2.访问字符串对象的属性length:stringObject.length; 返回该字符串的长度。
var mystr="Hello World!";
var myl=mystr.length;
3.访问字符串对象的方法:
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:
var mystr="Hello world!";
var mynum=mystr.toUpperCase();
6.7 返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:
stringObject.charAt(index)

注意:
1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
3.注意:一个空格也算一个字符。
6.8 返回指定的字符串首次出现的位置:indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法:stringObject.indexOf(substring, startpos)
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
 6.9字符串分割split():split() 方法将字符串分割为字符串数组,并返回此数组。
6.9字符串分割split():split() 方法将字符串分割为字符串数组,并返回此数组。
语法:stringObject.split(separator,limit)
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。

使用指定符号分割字符串,代码如下:
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>");
document.write(mystr.split(".", 2)+"<br>");
运行结果:
www,imooc,com
www,imooc
将字符串分割为字符,代码如下:
document.write(mystr.split("")+"<br>");
document.write(mystr.split("", 5));
运行结果:
w,w,w,.,i,m,o,o,c,.,c,o,m
w,w,w,.,i
6.10 提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
stringObject.substring(startPos,stopPos)
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
使用 substring() 从字符串中提取字符串,代码如下:
<script type="text/javascript">
var mystr="I love JavaScript";
document.write(mystr.substring(7));
document.write(mystr.substring(2,6));
</script>
运行结果:
JavaScript
love
 6.11提取指定数目的字符substr():substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
6.11提取指定数目的字符substr():substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:stringObject.substr(startPos,length)
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
使用 substr() 从字符串中提取一些字符,代码如下:
<script type="text/javascript">
var mystr="I love JavaScript!";
document.write(mystr.substr(7));
document.write(mystr.substr(2,4));
</script>
运行结果:
JavaScript!
love
 6.12 Math对象,提供对数据的数学计算。
6.12 Math对象,提供对数据的数学计算。
Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性

Math 对象方法

<script type="text/javascript">
var mypi=Math.PI;
var myabs=Math.abs(-15);
document.write(mypi);
document.write(myabs);
</script>
运行结果:
3.141592653589793
15
6.13 向上取整ceil():ceil() 方法可对一个数进行向上取整。
语法:Math.ceil(x)
注意:它返回的是大于或等于x,并且与x最接近的整数。
我们将把 ceil() 方法运用到不同的数字上,代码如下:
<script type="text/javascript">
document.write(Math.ceil(0.8) + "<br />")
document.write(Math.ceil(6.3) + "<br />")
document.write(Math.ceil(5) + "<br />")
document.write(Math.ceil(3.5) + "<br />")
document.write(Math.ceil(-5.1) + "<br />")
document.write(Math.ceil(-5.9))
</script>
运行结果:
1
7
5
4
-5
-5
 6.14向下取整floor():floor() 方法可对一个数进行向下取整。
6.14向下取整floor():floor() 方法可对一个数进行向下取整。
语法:Math.floor(x)
注意:返回的是小于或等于x,并且与 x 最接近的整数。
我们将在不同的数字上使用 floor() 方法,代码如下:
<script type="text/javascript">
document.write(Math.floor(0.8)+ "<br>")
document.write(Math.floor(6.3)+ "<br>")
document.write(Math.floor(5)+ "<br>")
document.write(Math.floor(3.5)+ "<br>")
document.write(Math.floor(-5.1)+ "<br>")
document.write(Math.floor(-5.9))
</script>
运行结果:
0
6
5
3
-6
-6
6.15四舍五入round():round() 方法可把一个数字四舍五入为最接近的整数。
语法:Math.round(x)
1. 返回与 x 最接近的整数。
2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
3. 如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:
把不同的数舍入为最接近的整数,代码如下:
<script type="text/javascript">
document.write(Math.round(1.6)+ "<br>");
document.write(Math.round(2.5)+ "<br>");
document.write(Math.round(0.49)+ "<br>");
document.write(Math.round(-6.4)+ "<br>");
document.write(Math.round(-6.6));
</script>
运行结果:
2
3
0
-6
-7
6.16随机数 random():random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
我们取得介于 0 到 1 之间的一个随机数,代码如下:
<script type="text/javascript">
document.write(Math.random());
</script>
运行结果:
0.190305486195328
注意:因为是随机数,所以每次运行结果不一样,但是0 ~ 1的数值。
获得0 ~ 10之间的随机数,代码如下:
<script type="text/javascript">
document.write((Math.random())*10);
</script>
运行结果:
8.72153625893887
6.17Array 数组对象:数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
- 定义了一个空数组:
var 数组名= new Array(); - 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>…];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组元素使用: 数组名[下标] = 值;
注意: 数组的下标用方括号括起来,从0开始。
数组属性:length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
数组方法
 6.18数组连接:concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
6.18数组连接:concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法arrayObject.concat(array1,array2,…,arrayN)
注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
<script type="text/javascript">
var mya = new Array(3);
mya[0] = "1";
mya[1] = "2";
mya[2] = "3";
document.write(mya.concat(4,5)+"<br>");
document.write(mya);
</script>
运行结果:1,2,3,4,5
1,2,3
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
<script type="text/javascript">
var mya1= new Array("hello!")
var mya2= new Array("I","love");
var mya3= new Array("JavaScript","!");
var mya4=mya1.concat(mya2,mya3);
document.write(mya4);
</script>
运行结果:hello!,I,love,JavaScript,!
6.19:指定分隔符连接数组元素join():join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:arrayObject.join(分隔符)
注意:返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。 我们使用join()方法,将数组的所有元素放入一个字符串中,代码如下:
<script type="text/javascript">
var myarr = new Array(3);
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join());
</script>
运行结果:I,love,JavaScript
我们将使用分隔符来分隔数组中的元素,代码如下:
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join("."));
</script>
运行结果:I.love.JavaScript
 6.20颠倒数组元素顺序reverse():方法用于颠倒数组中元素的顺序。
6.20颠倒数组元素顺序reverse():方法用于颠倒数组中元素的顺序。
语法:arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
定义数组myarr并赋值,然后颠倒其元素的顺序:
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "1"
myarr[1] = "2"
myarr[2] = "3"
document.write(myarr + "<br />")
document.write(myarr.reverse())
</script>
运行结果:1,2,3
3,2,1
6.21选定元素slice()slice() 方法可从已有的数组中返回选定的元素。
语法arrayObject.slice(start,end)
1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
注意:
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
我们将创建一个新数组,然后从其中选取的元素,代码如下:
<script type="text/javascript">
var myarr = new Array(1,2,3,4,5,6);
document.write(myarr + "<br>");
document.write(myarr.slice(2,4) + "<br>");
document.write(myarr);
</script>
运行结果:1,2,3,4,5,6
3,4
1,2,3,4,5,6
 6.22数组排序sort()方法使数组中的元素按照一定的顺序排列。
6.22数组排序sort()方法使数组中的元素按照一定的顺序排列。
语法:arrayObject.sort(方法函数)
1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
1.使用sort()将数组进行排序,代码如下:
<script type="text/javascript">
var myarr1 = new Array("Hello","John","love","JavaScript");
var myarr2 = new Array("80","16","50","6","100","1");
document.write(myarr1.sort()+"<br>");
document.write(myarr2.sort());
</script>
运行结果:Hello,JavaScript,John,love
1,100,16,50,6,80
注意:上面的代码没有按照数值的大小对数字进行排序。
2.如要实现这一点,就必须使用一个排序函数,代码如下:
<script type="text/javascript">
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
</script>
运行结果:80,16,50,6,100,1
1,6,16,50,80,100
7.1 window对象:window对象是BOM的核心,window对象指当前的浏览器窗口。

7.2JavaScript 计时器:在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:

7.3 计时器setInterval()在执行时,从载入页面后每隔指定的时间执行代码。
语法:setInterval(代码,交互时间);
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):setInterval("clock()",1000)setInterval(clock,1000)
我们设置一个计时器,每隔100毫秒调用clock()函数,并将时间显示出来,代码如下:
><meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var int=setInterval(clock, 100)
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
</html>
7.4 取消计时器clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:clearInterval(id_of_setInterval)
id_of_setInterval:由 setInterval() 返回的 ID 值。
每隔 100 毫秒调用 clock() 函数,并显示时间。当点击按钮时,停止时间
<script type="text/javascript">
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
// 每隔100毫秒调用clock函数,并将返回值赋值给i
var i=setInterval("clock()",100);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
<input type="button" value="Stop" onclick="clearInterval(i)" />
</form>
7.5 计时器setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:setTimeout(代码,延迟时间);
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)
3. <script type="text/javascript">
var num=0;
function startCount() {
document.getElementById('count').value=num;
num=num+1;
setTimeout("startCount()",1000);
}
</script>
</head>
<body>
<form>
<input type="text" id="count" onClick="startCount()" />
</form>
7.6 取消计时器clearTimeout():setTimeout()和clearTimeout()一起使用,停止计时器。
语法:clearTimeout(id_of_setTimeout)
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
<script type="text/javascript">
var num=0;
var i;
function startCount(){
document.getElementById('count').value=num;
num=num+1;
i=setTimeout("startCount()",1000);
}
function stopCount(){
clearTimeout(i);
}
</script>
</head>
<body>
<form>
<input type="text" id="count" />
<input type="button" value="Start" onclick="startCount()"/>
<input type="button" value="Stop" onClick="stopCount()" />
</form>
</body>
7.7 History 对象:记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
语法:window.history.[属性|方法]
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
注意:window可以省略。
使用length属性,当前窗口的浏览历史总长度,代码如下:
<script type="text/javascript">
var HL = window.history.length;
document.write(HL);
</script>
History 对象属性

History 对象方法
 7.8返回前一个浏览的页面:back()方法,加载 history 列表中的前一个 URL。
7.8返回前一个浏览的页面:back()方法,加载 history 列表中的前一个 URL。
语法:window.history.back();
注意:等同于点击浏览器的倒退按钮。
back()相当于go(-1),代码如下:
window.history.go(-1);
7.9返回下一个浏览的页面:forward()方法,加载 history 列表中的下一个 URL。
window.history.forward();
注意:等价点击前进按钮。forward()相当于go(1),代码如下:
window.history.go(1);
7.10 返回浏览历史中的其他页面go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:window.history.go(number);、
浏览器中,返回当前页面之前浏览过的第二个历史页面,代码如下:
window.history.go(-2);
注意:和在浏览器中单击两次后退按钮操作一样。
同理,返回当前页面之后浏览过的第三个历史页面,代码如下:
~~删除线格式~~ window.history.go(3);
 7.11Location对象location用于获取或设置窗体的URL,并且可以用于解析URL。
7.11Location对象location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:location.[属性|方法]
location对象属性图示:

location 对象属性:

location 对象方法:
 7.12Navigator对象Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
7.12Navigator对象Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:

查看浏览器的名称和版本,代码如下:
<script type="text/javascript">
var browser=navigator.appName;
var b_version=navigator.appVersion;
document.write("Browser name"+browser);
document.write("<br>");
document.write("Browser version"+b_version);
</script>
7.13 userAgent返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

使用userAgent判断使用的是什么浏览器(假设使用的是IE8浏览器),代码如下:
function validB(){
var u_agent = navigator.userAgent;
var B_name="Failed to identify the browser";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
B_name="IE(8-10)";
}
document.write("B_name:"+B_name+"<br>");
document.write("u_agent:"+u_agent+"<br>"); ~~删除线格式~~ }
7.14对象screen对象用于获取用户的屏幕信息。
语法:window.screen.属性
 7.15屏幕分辨率的高和宽window.screen 对象包含有关用户屏幕的信息。
7.15屏幕分辨率的高和宽window.screen 对象包含有关用户屏幕的信息。
-
screen.height 返回屏幕分辨率的高
-
screen.width 返回屏幕分辨率的宽
注意: 1.单位以像素计。 2. window.screen 对象在编写时可以不使用 window 这个前缀。 我们来获取屏幕的高和宽,代码如下: <script type="text/javascript"> document.write( "屏幕宽 度:"+screen.width+"px<br />" ); document.write( "屏幕高度:"+screen.height+"px<br />" ); </script>
7.16屏幕可用高和宽度
3. screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
4. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
我们来获取屏幕的可用高和宽度,代码如下:
<script type="text/javascript">
document.write("可用宽度:" + screen.availWidth);
document.write("可用高度:" + screen.availHeight);
</script>
注意:根据屏幕的不同显示值不同。
8.1文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
HTML文档可以说由节点构成的集合,DOM节点有:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
节点属性:

2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
遍历节点树:
(以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。)

3 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
DOM操作:

<script type="text/javascript">
var mys = document.getElementById("con");
mys.style.color ="red";
mys.style.backgroundColor = "#ccc";
mys.style.display = "none";
8.2 getElementsByName()方法:返回带有指定名称的节点对象的集合。
语法:document.getElementsByName(“name”)
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
3. function getnum(){
var mynode=document.getElementsByName("myt") ;
alert(mynode.length);
}
<input type="button" onclick="getnum()" value="看看有几项?" />
8.3 getElementsByTagName()方法:返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法:document.getElementsByTagName(Tagname)
说明:1. Tagname是标签的名称,如p、a、img等标签名。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
function getValue()
{
var myH = document.getElementById("H1");
alert(myH.innerHTML)
}
function getElements()
{
var myS = document.getElementsByName("sex");
alert(myS.length);
}
function getTagElements()
{
var myI=document.getElementsByTagName("input")
alert(myI.length);
}
8.4区别getElementByID,getElementsByName,getElementsByTagName
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
-
ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
-
Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
-
TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName(“小孩”)。
把上面的例子转换到HTML中,如下:<input type="checkbox" name="hobby" id="hobby1"> 音乐 input标签就像人的类别。 name属性就像人的姓名。 id属性就像人的身份证。
方法总结如下:

注意:方法区分大小写
通过下面的例子(6个name="hobby"的复选项,两个按钮)来区分三种方法的不同:
1. document.getElementsByTagName("input"),结果为获取所有标签为input的元素,共8个。
2. document.getElementsByName("hobby"),结果为获取属性name="hobby"的元素,共6个。
3. document.getElementById("hobby6"),结果为获取属性id="hobby6"的元素,只有一个,"跑步"这个复选项。
音乐
登山
游泳
阅读
打球
跑步
function checkall(){
var hobby = document.getElementsByTagName("input");
for(var i=0;i<hobby.length;i++){
hobby[i].checked=true;
}
// 任务1
}
function clearall(){
var hobby = document.getElementsByName("hobby");
//alert(hobby.length);
for(var i=0;i<hobby.length;i++){
hobby[i].checked=false;
}
// 任务2
}
function checkone(){
clearall();
var hobby = document.getElementsByName("hobby");
var j=document.getElementById("wb").value;
for(var i=0;i<j.length;i++){
if(j.charAt(i)>6 || j.charAt(i)<1){
alert("越界,请重新输入!"); document.getElementById("wb").value="";
}
}
for(var n=0;n<j.length;n++){
hobby[(j.charAt(n))-1].checked=true;
}
}
8.5getAttribute()方法:通过元素节点的属性名称获取属性的值。
语法:elementNode.getAttribute(name)
说明:1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。2. name:要想查询的元素节点的属性名字
var con=document.getElementsByTagName("li");
for (var i=0; i<con.length;i++){
var text=con[i].getAttribute("title");
if(text!=null)
{
document.write(text+"<br>");
}
}
8.6 setAttribute()方法setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:elementNode.setAttribute(name,value)
说明:1.name: 要设置的属性名。2.value: 要设置的属性值。
注意:1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
var Lists=document.getElementsByTagName("li");
for (var i=0; i<Lists.length;i++)
{
var a = Lists[i].getAttribute("title");
document.write(text +"<br>");
if(text=="")
{
Lists[i].setAttribute("title","WEB前端技术"); document.write(Lists[i].getAttribute("title")+"<br>");
}
}
8.7 节点属性在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
-
nodeName : 节点的名称
-
nodeValue :节点的值
-
nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。 -
元素节点的 nodeName 与标签名相同
-
属性节点的 nodeName 是属性的名称
-
文本节点的 nodeName 永远是 #text
-
文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值 -
元素节点的 nodeValue 是 undefined 或 null
-
文本节点的 nodeValue 是文本自身
-
属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9var node=document.getElementsByTagName("li"); for(var i=0;i<node.length;i++){ document.write("li["+(i+1)+"]:"+"<br/>"+"节点名:"+node[i].nodeName+"<br/>"); document.write("节点值:"+node[i].nodeValue+"<br/>"); document.write("节点类型:"+node[i].nodeType+"<br/><br/>"); } </script> </body> </html>
8.8 访问子节点childNodes访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:elementNode.childNodes
注意:如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
1. IE全系列、firefox、chrome、opera、safari兼容问题
2. 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,
如果把代码改成这样:<ul><li>javascript</li><li>jQuery</li><li>PHP</li></ul>
运行结果:(IE和其它浏览器结果是一样的
var x=document.getElementsByTagName("div")[0].childNodes;
for(var i=0;i<x.length;i++)
{
document.write("第"+(i+1)+"个节点的值是:"+x[i].nodeValue+"<br />");
document.write("第"+(i+1)+"个节点的名称是:"+x[i].nodeName+"<br />");
document.write("第"+(i+1)+"个节点的属性是:"+x[i].nodeType+"<br />");
document.write("<br />");
}
8.9访问子节点的第一和最后项
一、firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:node.firstChild
说明:与elementNode.childNodes[0]是同样的效果。
二、 lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
注意: 上一节中,我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点
var x=document.getElementById("con");
document.write("指定元素的第一个子节点"x.firstChild.nodeName+" "+x.firstChild.nodeValue+" "+x.firstChild.nodeType+"<br/>");
document.write("指定元素的最后一个子节点"x.lastChild.nodeName+" "+x.firstChild.nodeValue+" "+x.firstChild.nodeType);
8.10访问父节点parentNode获取指定节点的父节点
语法:elementNode.parentNode
注意:父节点只能有一个。 浏览器兼容问题,chrome、firefox等浏览器标签之间的空白也算是一个文本节点
<script type="text/javascript">
var mylist = document.getElementById("tcon"); document.write(mylist.parentNode.parentNode.parentNode.lastChild.innerHTML))
</script>
8.11 访问兄弟节点
- nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。 - previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
解决问题方法:判断节点nodeType是否为1, 如是为元素节点,跳过。
8.12插入节点appendChild()在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:appendChild(newnode)
参数:newnode:指定追加的节点。
.
在代码编辑器中,script标签内,为ul添加一个li。.设置li内容为PHP。
var otest = document.getElementById("test");
var newnode = document.createElement("li");
newnode.innerHTML = "PHP";
otest.appendChild(newnode);
8.13插入节点insertBefore()insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:insertBefore(newnode,node);
参数:newnode: 要插入的新节点。
node: 指定此节点前插入节点。
注意: otest.insertBefore(newnode,node); 也可以改为: otest.insertBefore(newnode,otest.childNodes[0]);
var otest = document.getElementById("test");
var node = document.getElementById("x1");
var newnode = document.createElement("p");
newnode.innerHTML = "php";
otest.insertBefore(newnode,node);
8.14 删除节点removeChild()方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:nodeObject.removeChild(node)
参数:node :必需,指定需要删除的节点。
注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:

//法一,一次性清除节点内容
for(var i=0;i<content.childNodes.length;i++){
if(content.childNodes[i].nodeType!=1){
continue;
}else{ content.removeChild(content.childNodes[i]);
}
}
//法二,一次性清除节点内容/*
for(var i=content.childNodes.length-1;i>=0;i--){
var chnode=content.childNodes[i];
content.removeChild(chnode);
}
*/
//法三,多次方清除节点内容
/*
for(var i=0;i<content.childNodes.length;i++){
var chnode=content.childNodes[i];
content.removeChild(chnode);
}
*/
}
8.15 替换元素节点replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:node.replaceChild (newnode,oldnew )
参数:newnode : 必需,用于替换 oldnew 的对象。 oldnew : 必需,被 newnode 替换的对象。
注意: 1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
function replaceMessage(){
var oldnode=document.getElementById("oldnode");
var newnode=document.createElement("i");
newnode.innerHTML=oldnode.innerHTML oldnode.parentNode.replaceChild(newnode,oldnode);
}
8.16创建元素节点createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:document.createElement(tagName)
参数:tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
我们来创建一个按钮,代码如下:
<script type="text/javascript">
var body = document.body;
var input = document.createElement("input");
input.type = "button";
input.value = "创建一个按钮";
body.appendChild(input);
</script>
效果:在HTML文档中,创建一个按钮。
我们也可以使用setAttribute来设置属性,代码如下:
<script type="text/javascript">
var body= document.body;
var btn = document.createElement("input");
btn.setAttribute("type", "text");
btn.setAttribute("name", "q");
btn.setAttribute("value", "使用setAttribute");
btn.setAttribute("onclick", "javascript:alert('This is a text!');");
body.appendChild(btn);
</script>
效果:在HTML文档中,创建一个文本框,使用setAttribute设置属性值。 当点击这个文本框时,会弹出对话框“This is a text!”。
<script type="text/javascript">
var main = document.body;
//创建链接
//方法一
/*function createa(url,text)
var a = document.createElement("a");
a.href = url;
a.innerHTML = text;
a.style.color = "blue";
main.appendChild(a);
}*/
//方法二
function createa(url,text)
{
var linktomk=document.createElement("a");
linktomk.setAttribute("href",url);
linktomk.innerHTML=text;
main.appendChild(linktomk);
}
// 调用函数创建链接
createa("http://www.imooc.com","慕课网");
</script>
8.17 创建文本节点createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:document.createTextNode(data)
参数:data : 字符串值,可规定此节点的文本。
var element = document.createElement("p");
element.className = "message";
var textNode = document.createTextNode("I love JavaScript!");
element.appendChild(textNode);
document.body.appendChild(element);
8.18 浏览器窗口可视区域大小获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
•document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
•document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的标签
• document.body.clientHeight
• document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
/*法一
document.write(document.body.clientWidth+"<br>");
document.write(document.body.clientHeight);
*/
//法二
var w= document.documentElement.clientWidth
var h= document.documentElement.clientHeight
document.write("宽:"+w+"<br>"+"高:"+h)
8.19网页尺寸scrollHeight:scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对NS、FF:scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
//法一
document.write("///******法一******///"+"<br />"); document.write(document.body.scrollWidth+"<br />");
document.write(document.body.scrollHeight);
//法二
var w=document.documentElement.scrollWidth;
var h=document.documentElement.scrollHeight;
document.write("<br>"+"///******法二******///"+"<br>"+"宽为:"+w+"<br>"+"高为:"+h);
8.20 网页尺寸offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
var w= document.documentElement.offsetWidth;
var h= document.documentElement.offsetHeight;
//法一
document.write("方法一"+"<br/>"+"网页内容的宽度为:"+w+"<br />"+"网页内容的高度为:"+h);
//法二
document.write("<br />"+"方法二"+"<br/>");
document.write("网页内容的宽度为:"+document.body.offsetWidth+"<br />");
document.write("网页内容的高度为:"+document.body.offsetHeight);
8.21网页卷去的距离与偏移量
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置
注意:1. 区分大小写
2. offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。
<script type="text/javascript">
function req(){
var div = document.getElementById("div1");
document.getElementById("li1").innerHTML = (div.offsetTop)+"px";//div1距离屏幕顶部的距离
document.getElementById("li2").innerHTML = (div.offsetLeft)+"px";//div1距离屏幕左部的距离
document.getElementById("li3").innerHTML = (div.scrollTop)+"px";//div1纵向滚动条滚动的距离
document.getElementById("li4").innerHTML = (div.scrollLeft)+"px";//div1横向滚动条滚动的距离
}
</script>
练习

























 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








