WebpackDevserver提升开发效率:
修改src目录下文件实现webpack自动打包
方法一:
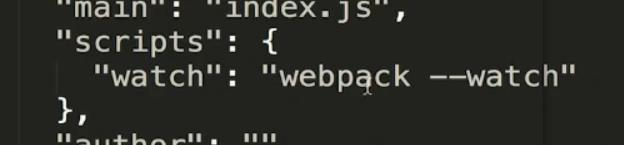
package.json中scripts 修改为webapack --watch实现自动监听打包

方法二:
webpack-dev-server 在configuration配置项文档中
打的包放在了电脑本地内存中不会显示 看不到 提高了打包速度
(更便捷自动打开页面啊自动刷新页面 需要下载 webpack-dev-server)
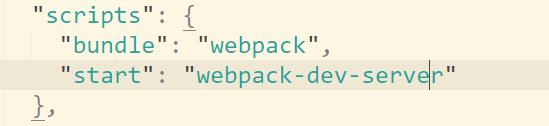
1.更改packge.json中配置scripts webpack-dev-server

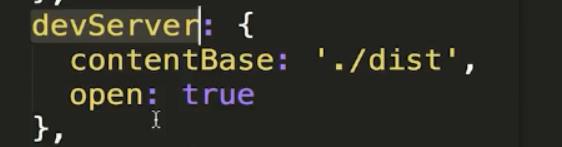
2.webpack.config.js中添加devServer contentBase寻找根目录 更智能
open:true自动打开浏览器

方法三:
手动写一个server服务器实现自动打包功能
1.更改packge.json中配置添加 node server.js

2.与webpack.config.js同级目录下创建server.js创建服务器需要借助一个工具express同时为了方便自动打包还需要下载webpack-dev-middleware 实现效果需要自动刷新页面
3.在server.js中进行配置 非常耗费精力

== 学习一下webpack.js 中api文档中Command Line Interface命令框中命令 node.js api webpack.js中 guides文档中的development devserver等==





















 831
831

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








