- 打开终端运行:
- 安装webpack自动保存插件
npm install webpack-dev-server -D- 修改package.json文件scripts节点:
"scripts": {
"dev": "webpack serve"
},- 修改webpack.config.js文件:
- 如果不修改,webpack-dev-server默认目录则为public,所以要更改为src,不然访问8080端口会显示Cannot Get(获取不到)
module.exports = {
//分development(开发)和production(上线)
mode:'development',
devServer:{
static: "src", //将webpack-dev-server默认目录public改为src
}
}- 修改index.html文件:
- 这里修改了原来的script的引用../dist/main.js为/main.js,如果不修改则打包后,修改颜色保存后,页面不会更新,依旧为原来颜色,原因是/main.js为内存的,而../dist/main.js为物理磁盘的,自动打包功能保存功能打包的webpack在内存上,故此可以避免磁盘被反复读写,并且dist/main.js磁盘文件也可删除了,降低了磁盘内存,提高了利用率和速度。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <script src="./index.js"></script> -->
<!-- <script src="../dist/main.js"></script> -->
<!-- 加载引用内存里的/main.js,而不是磁盘里的../dist/main.js -->
<script src="/main.js"></script>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
</ul>
</body>- index.js文件:
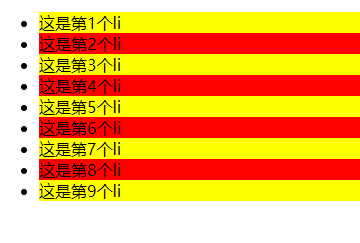
- 颜色函数,odd为偶数行,even为奇数行
import $ from 'jquery'
$(function(){
$('li:odd').css('background-color','red')
$('li:even').css('background-color','yellow')
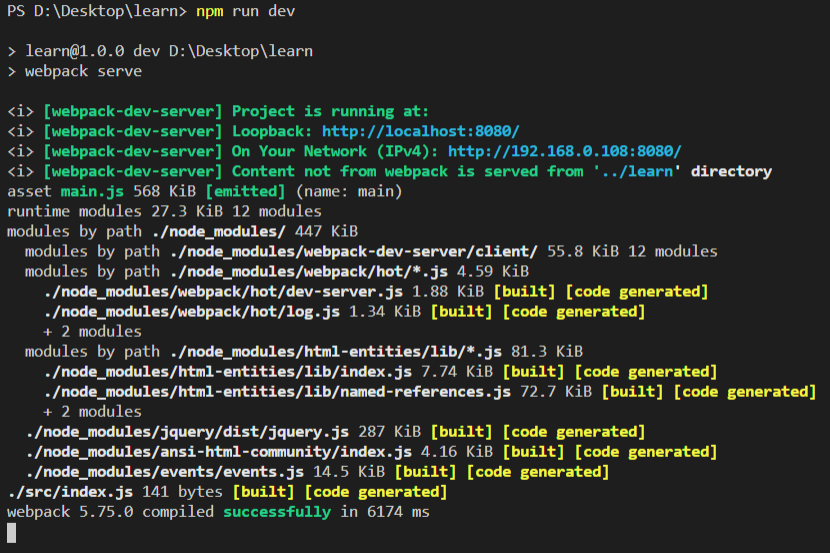
})- 打开终端运行:
- 首次需要进行打包,后续只需要保存更改的代码(Ctrl+S)即可
npm run dev- 项目打包,打包后为:

最后Ctrl+单击终端生成的第一个链接(一般为8080端口)
- 我观察其他作者,如果上面的默认目录public改为”../“(则打开为桌面,此项目建立在桌面),如果改为“../+项目名”(则打开如下页面,此项目建立在桌面),打开后一般为文件显示,点击src即可(游览器默认进入文件后自动寻找展示index.html文件)

- “但是如果public的默认目录改为src,则会直接进入页面”

- “为了更方便,直接不用点击链接,可以修改webpack.config.js文件,修改后如下:”
module.exports = {
//分development(开发)和production(上线)
mode:'development',
devServer:{
static: "src", //将webpack-dev-server默认目录public改为src
open:true //自动打开页面,避免手动每次都要点击链接
}
}- 此后每次改源代码保存后,页面会自动更新
原创不宜,有用请点下赞吧,有其他疑问可以私信或评论,一起探讨进步























 1211
1211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










