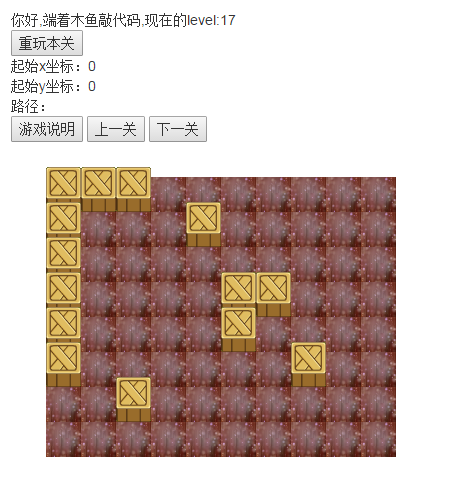
根据某人的需求做了一道扫地机器人
玩法如下:选择一个起点,使用方向键上下左右移动,每次移动都会到达该方向的尽头(有障碍),当走完全图即为通关
源码如下
HTML:
<input type="button" value="重玩本关" onclick="NextLevel(0)">
<br>
<div id="msg"></div>
<input id="level" type="hidden" value="17">
<input type="button" value="游戏说明" onclick="DoHelp()">
<input type="button" value="上一关" onclick="NextLevel(-1)">
<input type="button" value="下一关" onclick="NextLevel(1)">
</div>
<canvas id="myCanvas">你的浏览器还不支持哦</canvas>
<img id="block" src="/img/block.png" style="display:none;">
<img id="wall" src="/img/wall.png" style="display:none;">
<img id="ball" src="/img/ball.png" style="display:none;">
<img id="box" src="/img/box.png" style="display:none;">
<img id="gray_u" src="/img/gray_5.png" style="display:none;">
<img id="gray_r" src="/img/gray_6.png" style="display:none;">
<img id="gray_l" src="/img/gray_6.png" style="display:none;">
<img id="gray_d" src="/img/gray_5.png" style="display:none;">
<img id="gray_ul" src="/img/gray_1.png" style="display:none;">
<img id="gray_ur" src="/img/gray_2.png" style="display:none;">
<img id="gray_dl" src="/img/gray_3.png" style="display:none;">
<img id="gray_dr" src="/img/gray_4.png" style="display:none;">
<img id="ball" src="/img/ball.png" style="display:none;">
<img id="pleft" src="/img/left.png&#







 本文介绍了一个利用HTML5和JavaScript实现的扫地机器人项目,参考了推箱子的算法,并提供了源码。读者可以在千里码平台上挑战1000关的游戏体验。
本文介绍了一个利用HTML5和JavaScript实现的扫地机器人项目,参考了推箱子的算法,并提供了源码。读者可以在千里码平台上挑战1000关的游戏体验。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








