IOS控件库中自带的Button控件可以设置一张图像和标题,如图
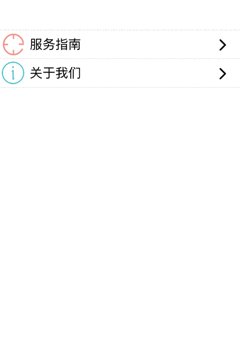
可是如果我想要左右分别展示一张图片这个原生控件就无能为力了,就像下面这个按钮

这个按钮右边需要加一个右箭头图片,可是IOS原生的Button是不能加两张图片的(是不是看这个按钮有点熟悉?没错,微信「发现」里面的按钮就是这样的)
这个时候就需要我们自定义一个Button按钮控件了
OK,下面是最终效果图

那么,我们开始吧!
首先,先建立一个叫做CustomButton的SWIFT工程,选择Single View Application
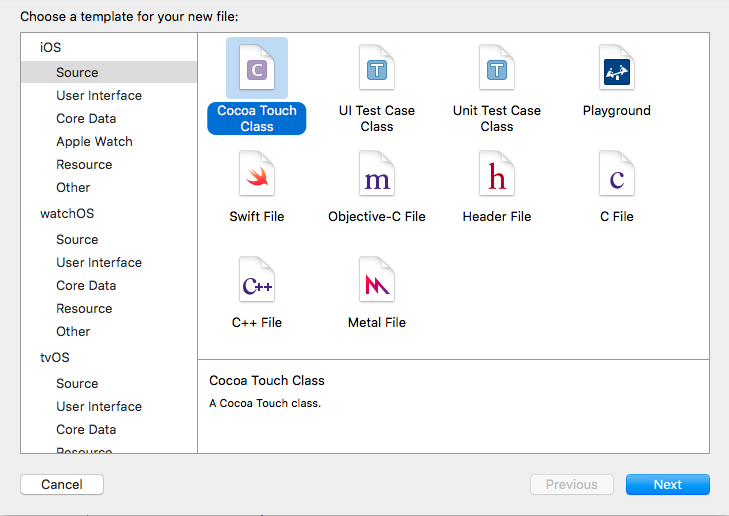
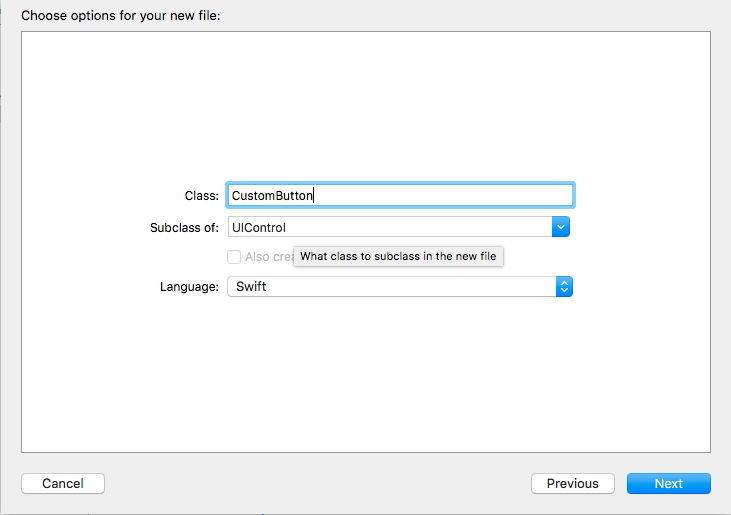
接着command+N,选择Cocoa Touch Class,创建一个类名是CustomButton的类,继承自UIControl

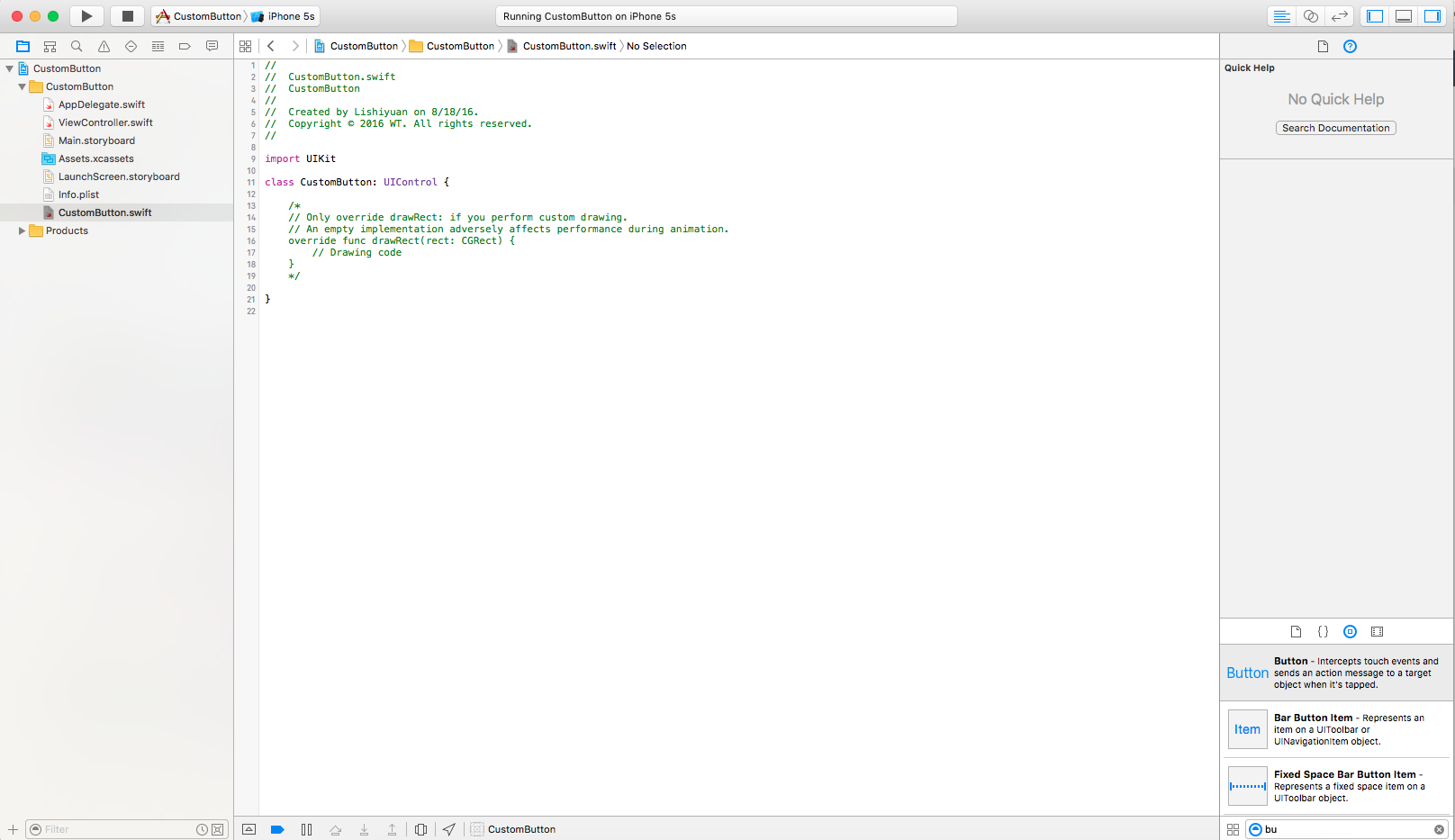
完成上面两个步骤整个工程大概是这个样子的
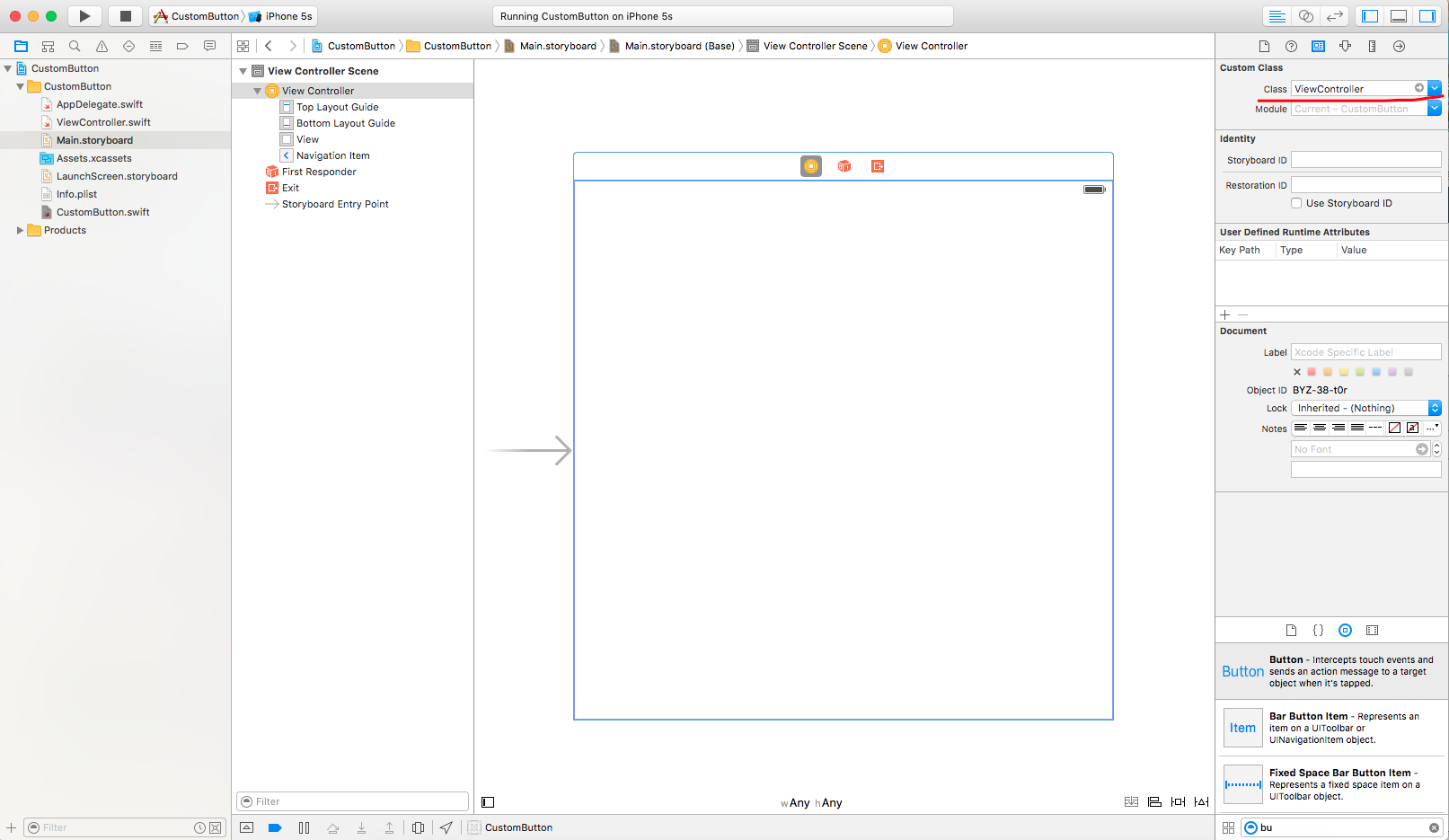
恩~然后我们去Main.storyboard选中唯一的一个ViewController,再去identity inspector将它的Custom Class设置成工程自动生成的ViewController.swift(你不知道identity inspector是啥?好吧,就在面板右上角那一排小按钮左起第三个)完成后像下面这样
都弄好了吧?下面该写代码了!我们先用代码创建一个超简单的自定义控件吧!
打开ViewController.swift在viewDidLoad中加入以下代码
//Creat a custom button
let button = CustomButton() //创建实例
button.frame = CGRectMake(0, 100, 200, 50)//设置位置和大小
button.backgroundColor = UIColor.blackColor()//设置背景颜色
//Add to the View
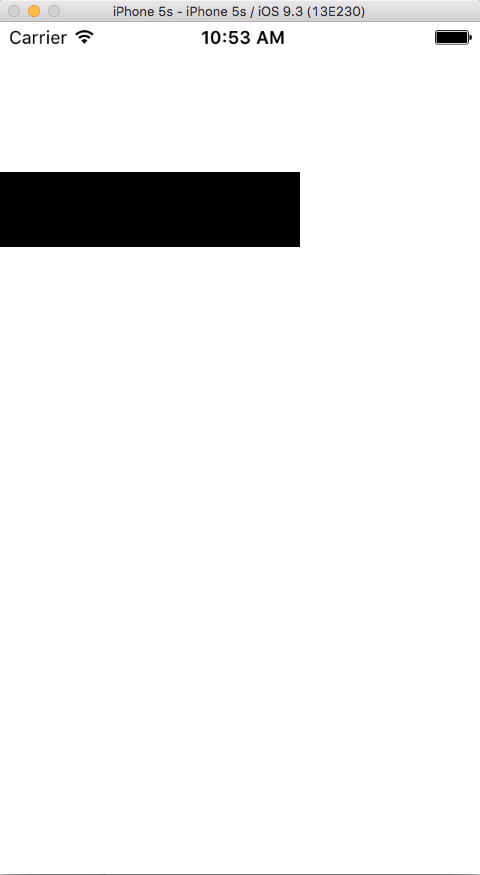
self.view.addSubview(button)//加入主View的子View运行程序
你看,是不是多了个黑块?这就是咱们刚刚创建出来的Cu













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3149
3149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








