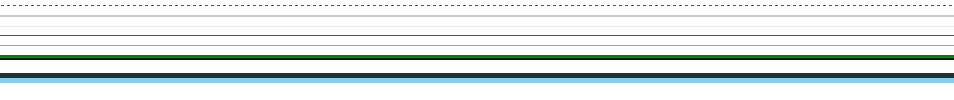
1、效果

2、样式
<style type="text/css">
.hr0{ height:1px;border:none;border-top:1px dashed #0066CC;}
.hr1 {height:1px;border:none;border-top:2px solid #c9c9c9;}
.hr2 {height:0px;border:none;border-top:1px solid #eaeaea;}
.hr3 {height:1px;border:none;border-top:1px solid #555555;}
.hr4 {height:3px;border:none;border-top:3px double red;}
.hr5 {height:5px;border:none;border-top:5px ridge green;}
.hr6 {height:10px;border:none;border-top:10px groove skyblue;}
</style>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








