同三维T80001EHL-M HDMI 高清迷你编码器
1路HDMI输入和1路HDMI环出,1路3.5音频输入,高清1080P30
【产品型号】 同三维T80001EHL-M
同三维T80001EHL-M HDMI 高清迷你编码器

【系列介绍】
HDMI高清迷你编码器(采集盒)是一款专业的高清音视频编码产品,通过占用较小的带宽,即可获得高清晰度的视频信号。该产品采用H.265/H.264/MJPEG编码格式,能够同时对视频和音频进行编码。它支持输出TS双码流设计,可以根据需要设置每一路输出码流的分辨率。该设备具有高度集成、低成本的优势,在各种数字电视播出系统中得到广泛应用。
同三维T80001EHL-M HDMI 高清迷你编码器

【主要特征】
l 支持一路HDMI本地环出
l 可支持同时输出2路流
l 无需接入视频,可只编码音频
l 支持WEB在线预览
l 全面支持ONVIF/GB28181协议,可接入NVR安防平台
l 采用标准H.265/H.264/MJPEG编码
l 音频编码支持MP3/AC3/AAC/G.711
l 音频支持左右声道,音量大小可调节
l 码流控制:CBR/VBR码率控制,16kbit/s~16Mbit/s
l 网络接口采用100M全双工模式
l 支持HTTP、RTSP、RTMP、RTMPS、SRT、ONVIF、GB28181、RTP、UDP组播、UDP单播、FLV、HLS等协议(RTMP支持输入用户名、密码功能)
l 输出视频流格式:TS/VES/AES流等
l 包含镜像翻转功能,支持水平、垂直、水平+垂直翻转
l 支持WEB操作界面,可选择中英文配置界面,并且可以修改密码
l 支持网络远程管理和升级
l 支持主流和副流的多协议多码流输出
l 支持自定义输出分辨率、图像缩放和旋转
l 支持局域网LAN和广域网WAN传输
l 支持中文、英文和图片OSD,可调节字体大小,支持滚动字幕和马赛克水印
l 支持DHCP自动获取IP地址
l 支持配置文件的一键备份、导入,以及一键恢复出厂设置
l 提供免费的API协议文档,便于二次集成开发
l 支持输出流加密
同三维T80001EHL-M HDMI 高清迷你编码器

【应用范围】
l 网络电视高清采集系统 l 代替高清视频采集卡 l 教育教学直播、录播系统
l 数字标牌高清流服务器 l 酒店宾馆有线电视系统 l 数字法庭高清直播、录播系统
l 网络会议系统视频采集 l 手术室直播、录播系统 l 接入网络监控平台,支持录播
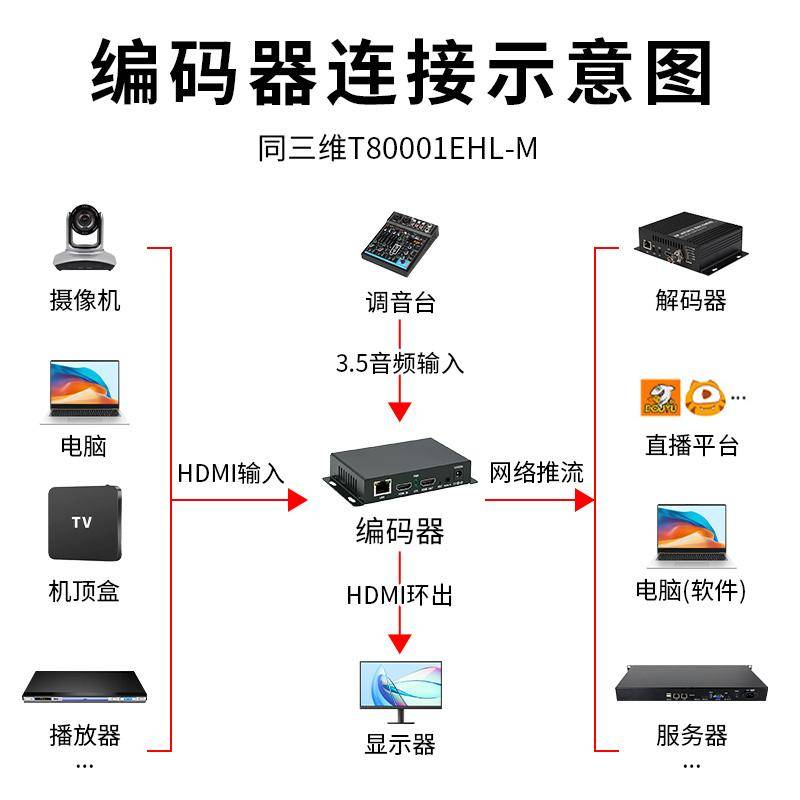
【连接示意图】
同三维T80001EHL-M HDMI 高清迷你编码器

同三维T80001EHL-M HDMI 高清迷你编码器

【产品参数】

同三维T80001EHL-M HDMI 高清迷你编码器:高清HDMI编码器,高清SDI编码器,4K超清HDMI编码器,双路4K超高清编码器,四路4K超高清编码器





















 2293
2293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








