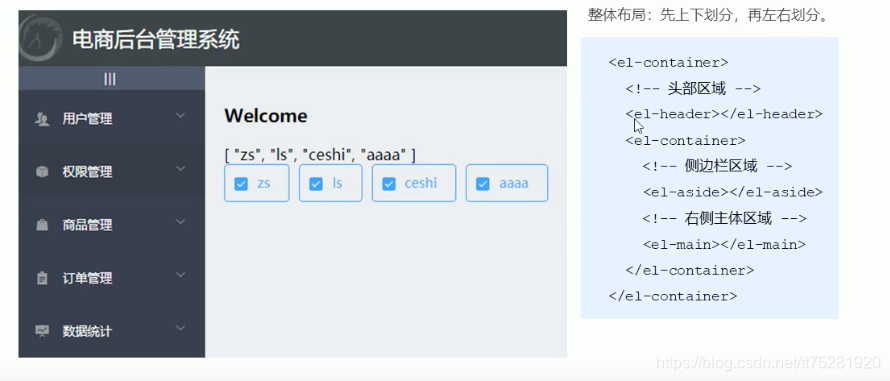
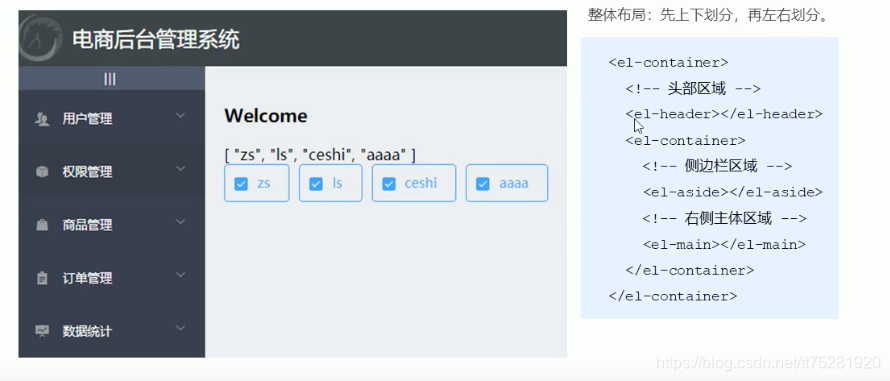
1 整体布局

2 完成主页-侧边栏
2.1 实现基本的主页布局
<template>
<el-container class="home-container">
<!-- titlebar -->
<el-header>Header
<el-button type="primary" @click="logout">退出登录</el-button>
</el-header>
<!-- 正文区域 -->
<el-container>
<!-- 侧边栏 -->
<el-aside width="200px">Aside</el-aside>
<!-- 正文区域 -->
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
import {
Container, Header, Aside, Main } from 'element-ui'
Vue.use(Container)
Vue.use(Header)
Vue.use(Aside)
Vue.use(Main)
<style lang="less">
.home-container {
height: 100%;
}
.el-header {
background-color: #353d45;
}
.el-aside {
background-color: #64707d;
}
.el-main {
background-color: #dadee2;
}
</style>
2.2 美化主页header区域
<el-header>
<div>
<img src="../assets/logo.png" alt=""









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








