目录
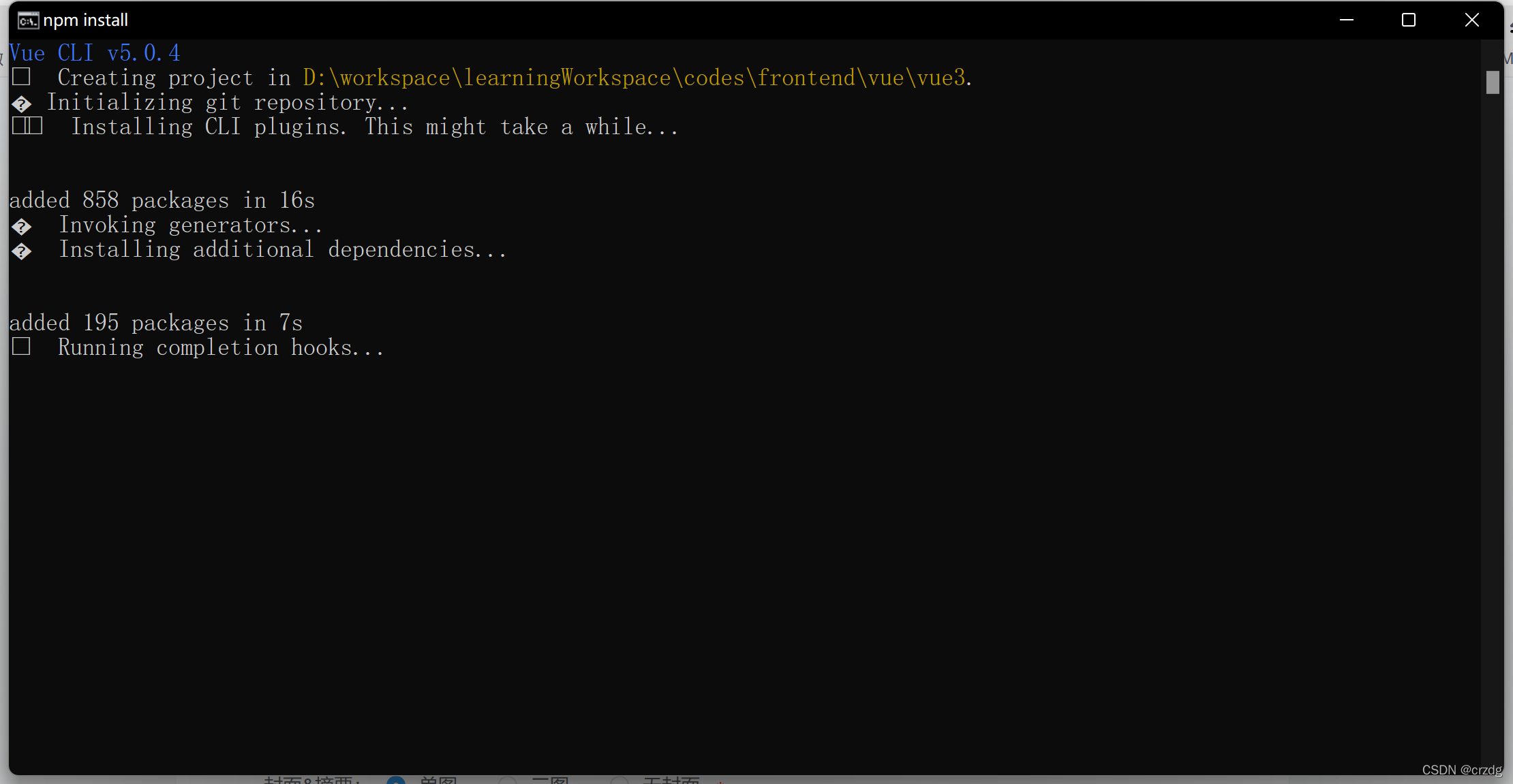
4. 项目新建成功。使用npm install,下载所有的依赖
1. 确认vue版本(最新的已经到了5.0以上)
安装之前先卸载旧版本
npm uninstall -g @vue/cli
安装3.0及其以后版本
npm install -g @vue/cli@x.x.x
安装3.0以前的旧版本
npm install -g vue-cli@2.x
此时查看vue版本
vue -V

2. 来到创建的项目目录下,新建一个vue项目vue3
vue create vue3
配置如下

2.1 vue-cli降级会遇到的报错
由于一开始装的最新版本的vue-cli(5.0+),降了版本以后会出现一些问题。
2.2.1 vue create

将个人文件夹下的.vuerc文件删除就好了
重新运行

2.1.2 npm install

删除个人文件夹中的.npmrc文件

对npm降级
npm i --legacy-peer-deps

3. 配置好以后就会开始下载相应的脚手架,形成新的项目
4. 项目新建成功。使用npm install,下载所有的依赖

5. 项目目录结构

6. 启动项目
在package.json中找到启动命令,启动。
一般是npm run serve























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








