一、软件下载
请提前安装VMware 虚拟机
VMware官方地址:https://www.vmware.com/cn/products/workstation
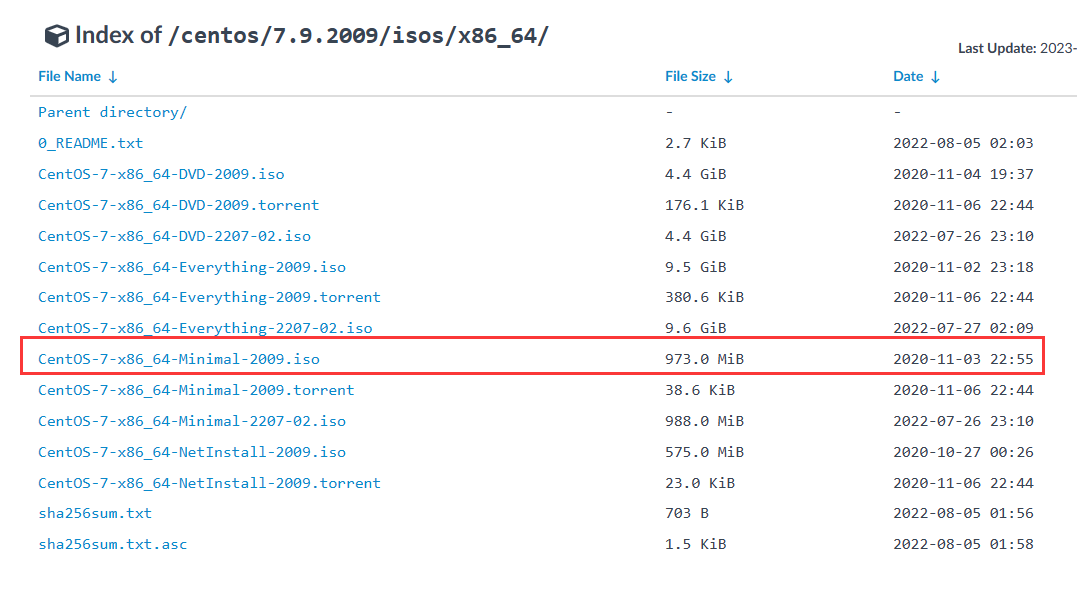
本文CentOS7下载地址:https://mirrors.tuna.tsinghua.edu.cn/centos/7.9.2009/isos/x86_64/

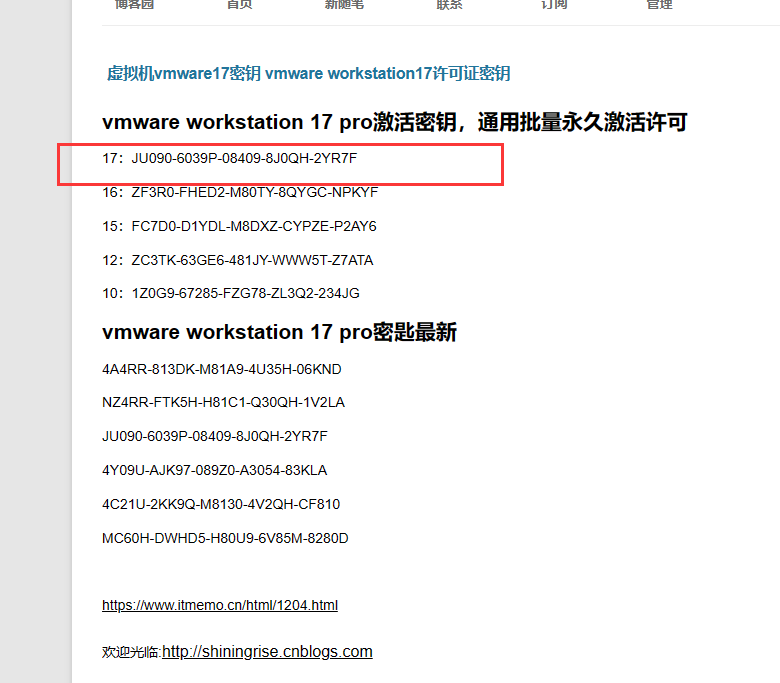
如需密钥,本文密钥地址:https://www.cnblogs.com/shiningrise/p/17049274.html

如果用不了请搜索最新版
二、VMware安装
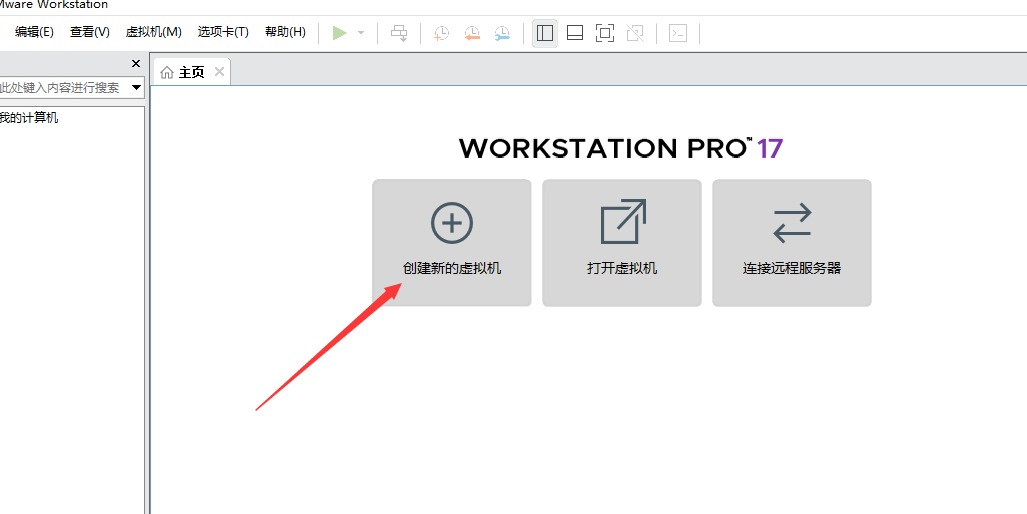
1.打开VMware ,选择创建新的虚拟机

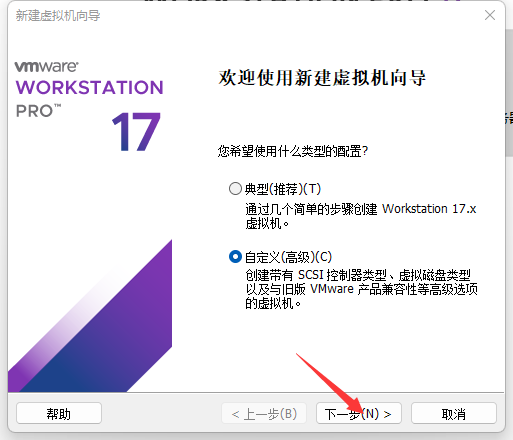
2.选择自定义

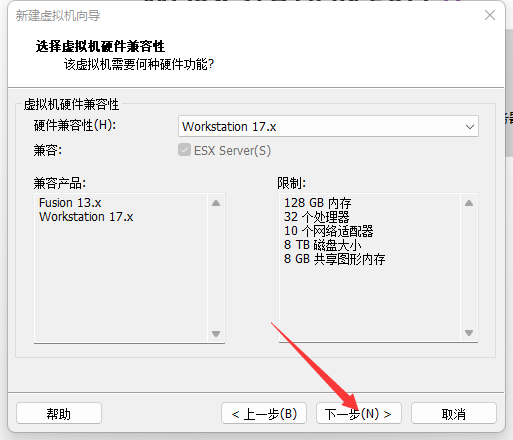
3.直接下一步就行了

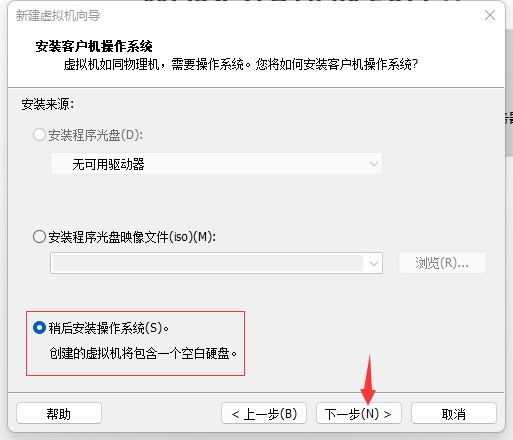
4.选择稍后安装操作系统

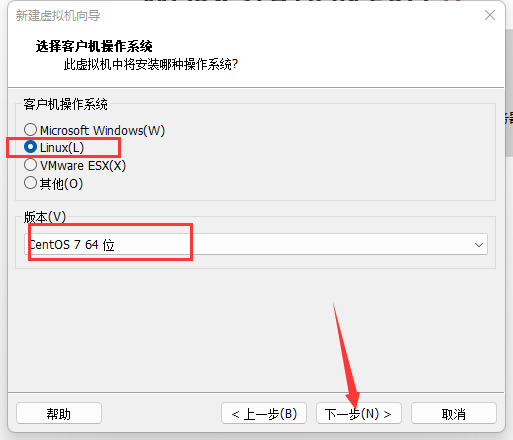
5.客户机操作系统选Linux,版本为Centos7,32还是64位看自身电脑

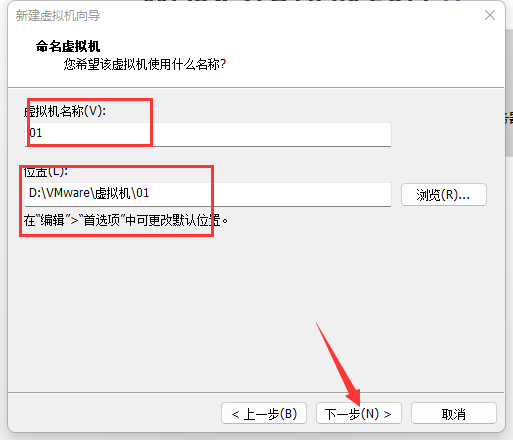
6.名称自拟,别无脑放C盘

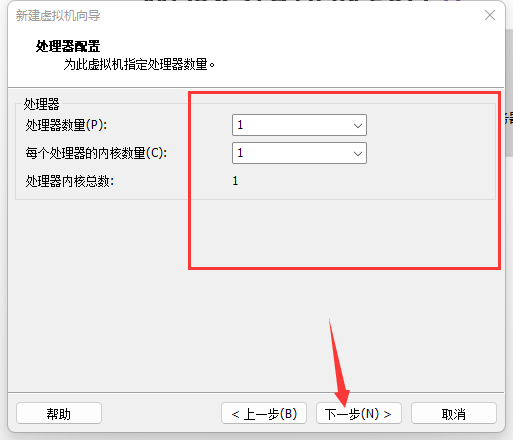
7.给虚拟机处理器的数量

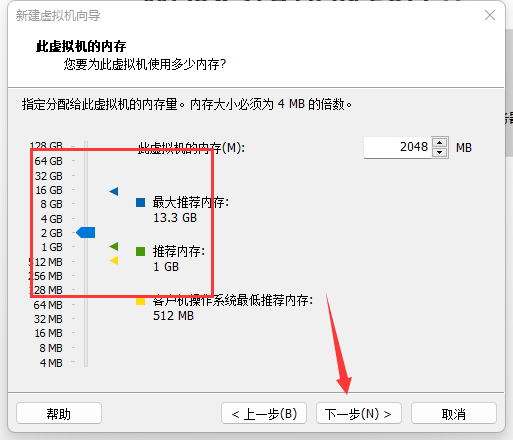
8.看电脑内存,电脑越大虚拟机可分配越多。8G建议分配2G.

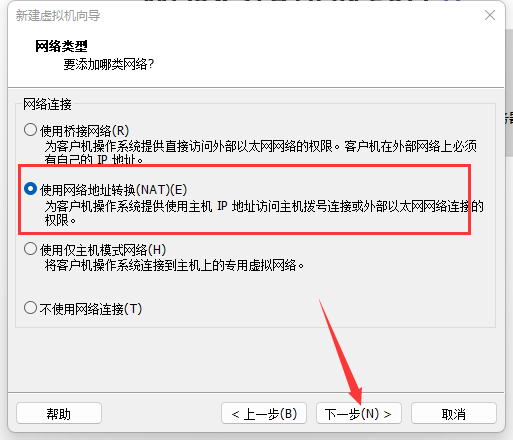
9.选使用网络地址转换NAT

10.选推荐

11.给定虚拟机处理器的数量

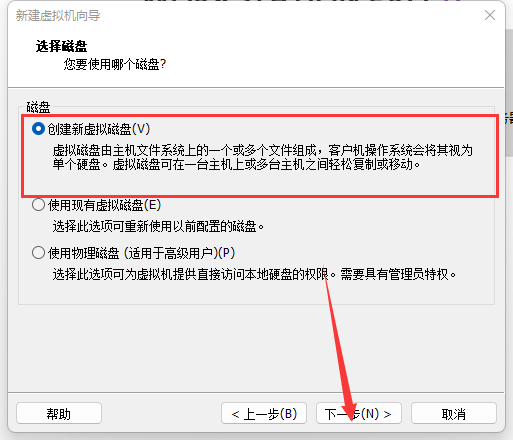
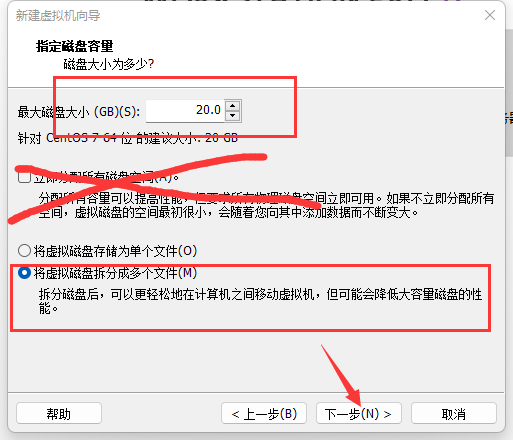
12.根据自身电脑磁盘空间大小选择,最小不要少于10G,这里选择默认的20G

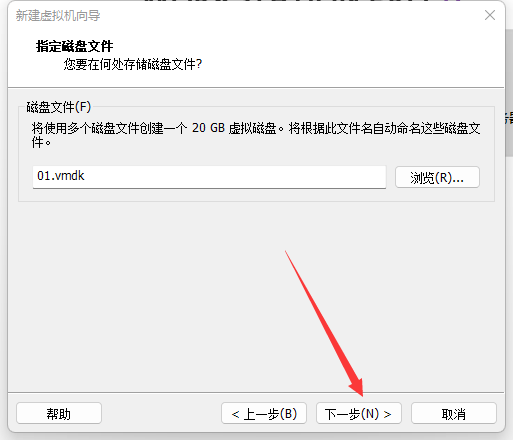
13.直接下一步

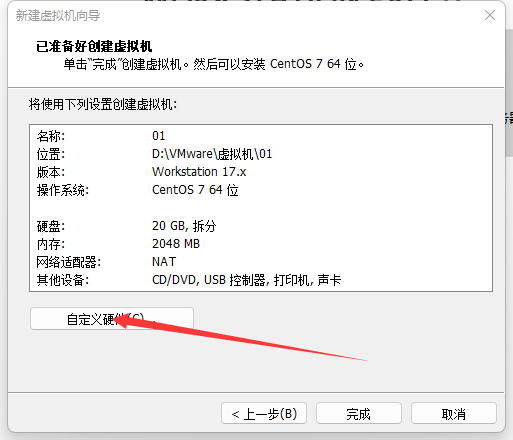
14.点击自定义硬件

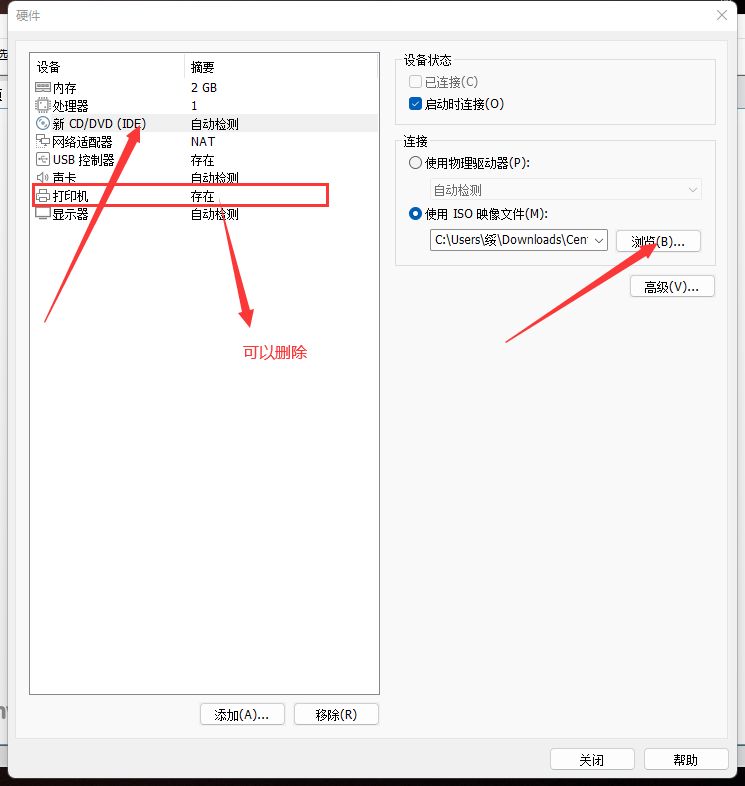
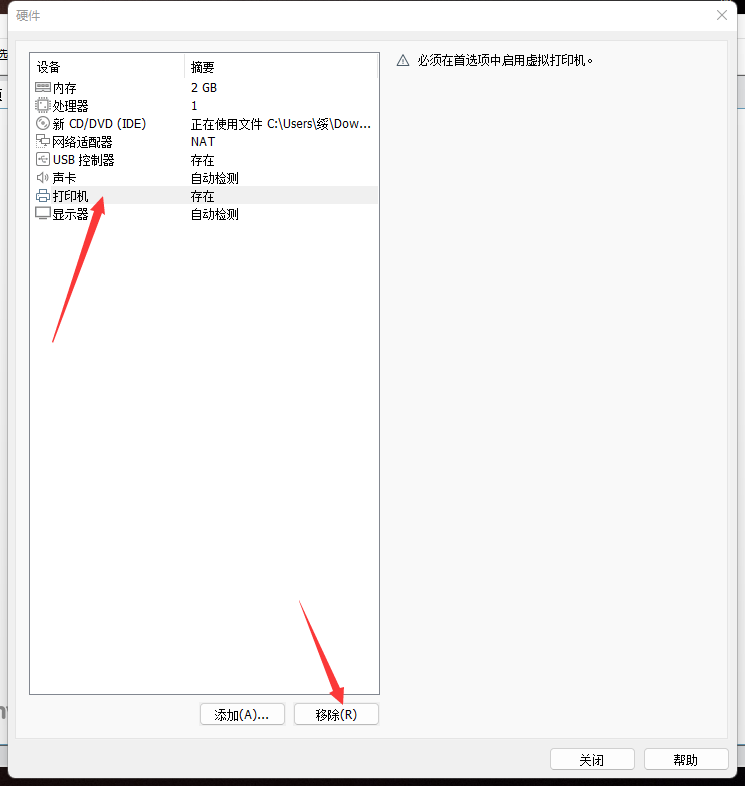
15.点击新CD/DVD选择自己下载的centos7镜像文件,打印机可以不用,提高开机速度



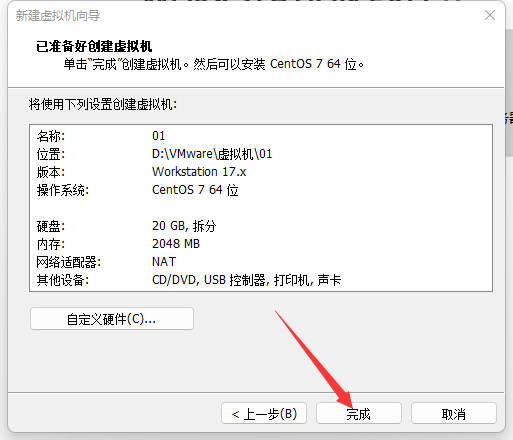
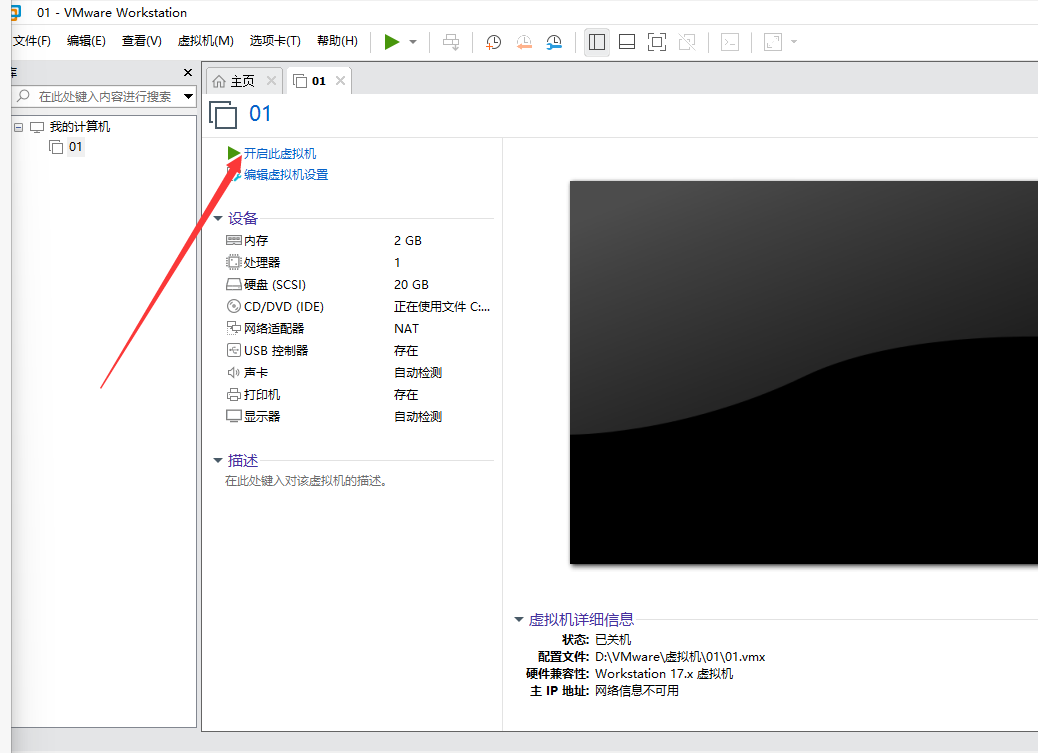
16.可以开启虚拟机了

三、centOS7安装
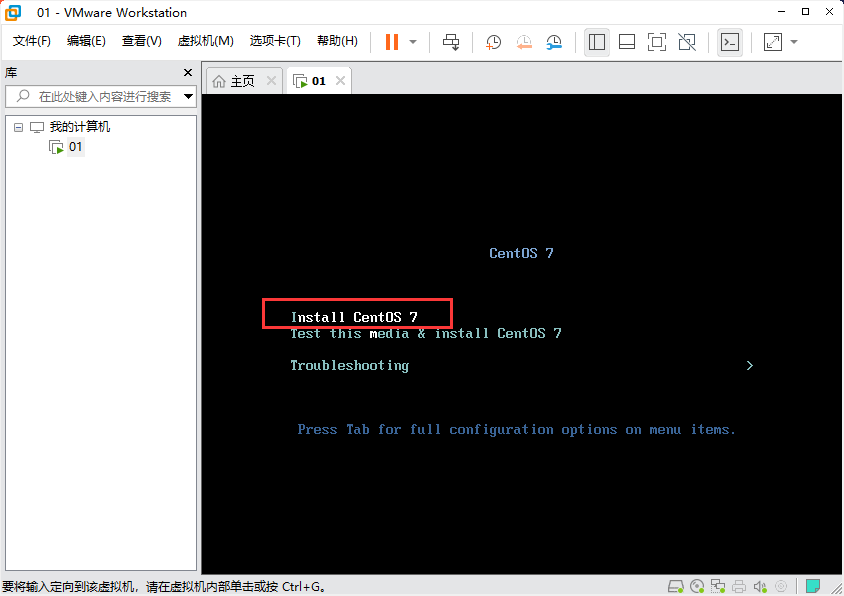
1.用箭头按键选择第一个

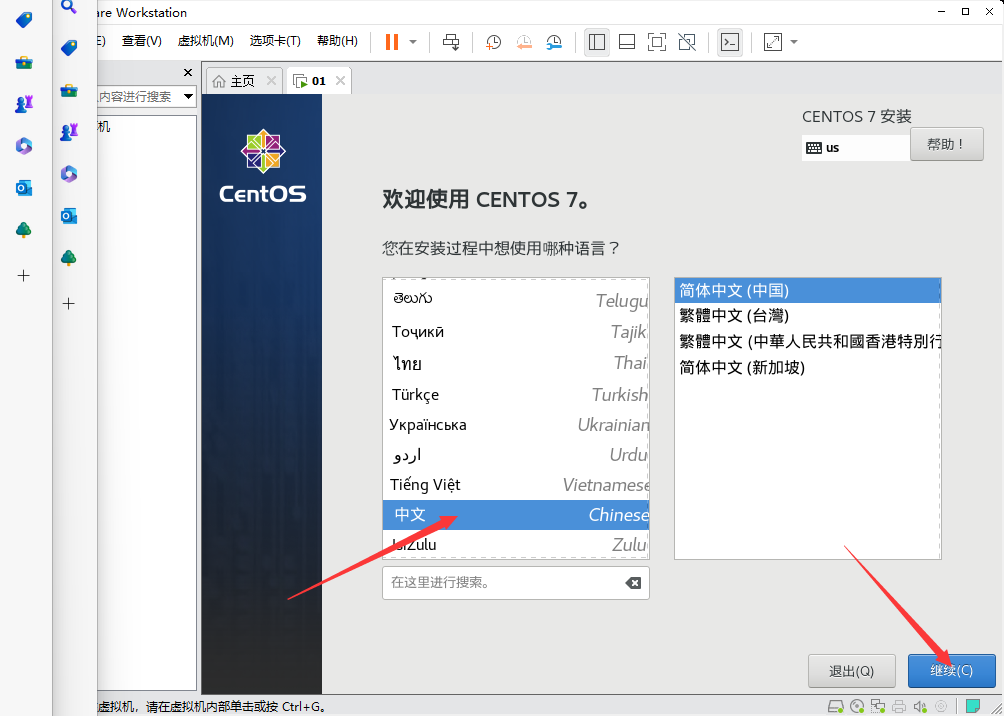
2.选择中文,也可以选择其他

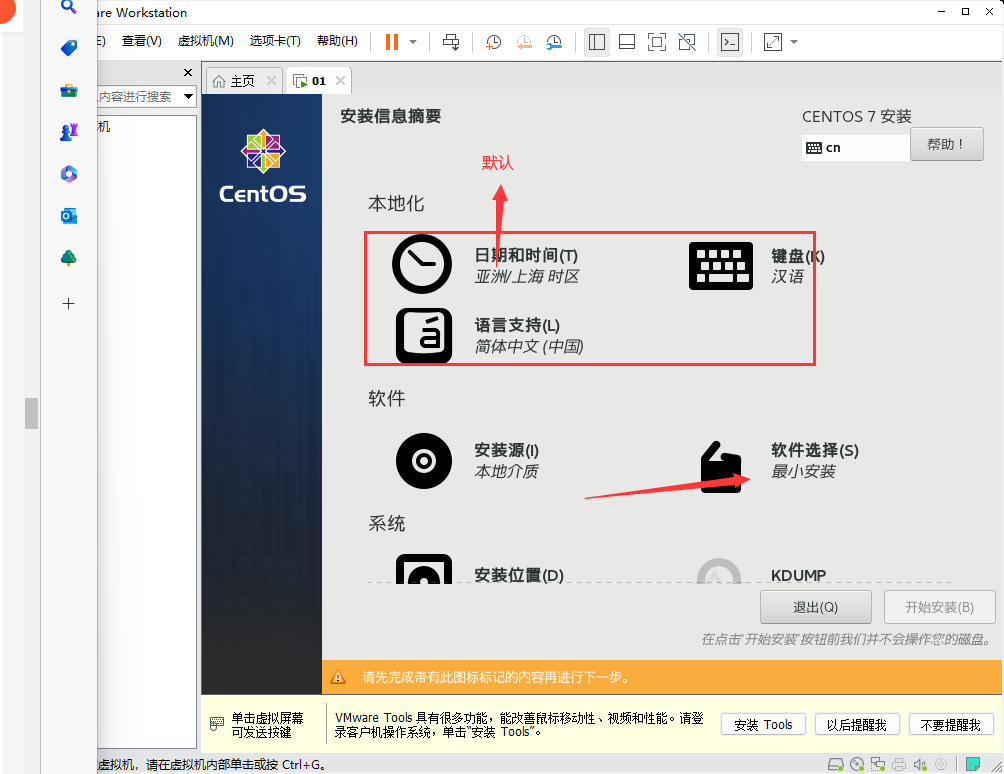
3.默认不用更改,主要更改的是软件和系统

四、工具配置
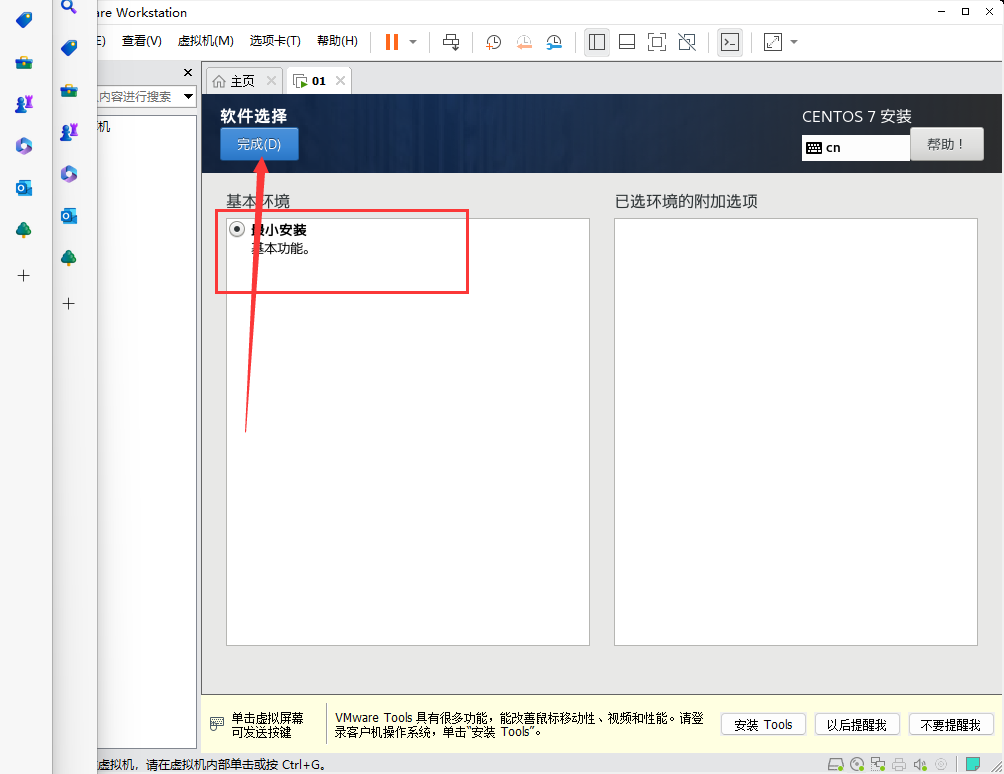
1.选择最小化安装

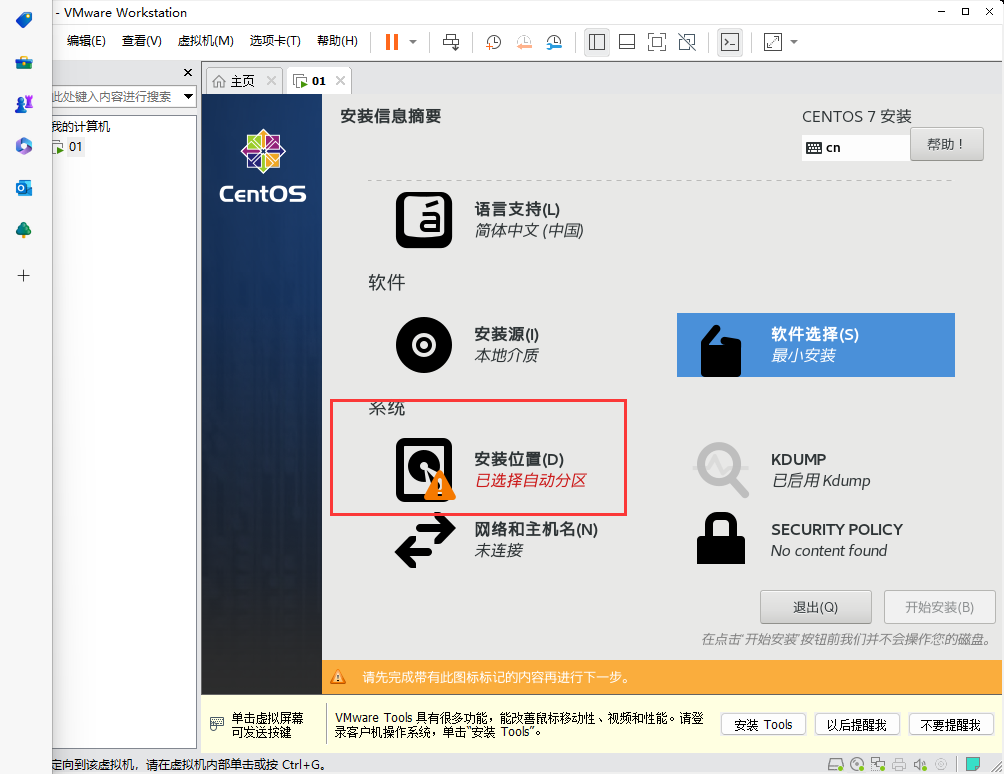
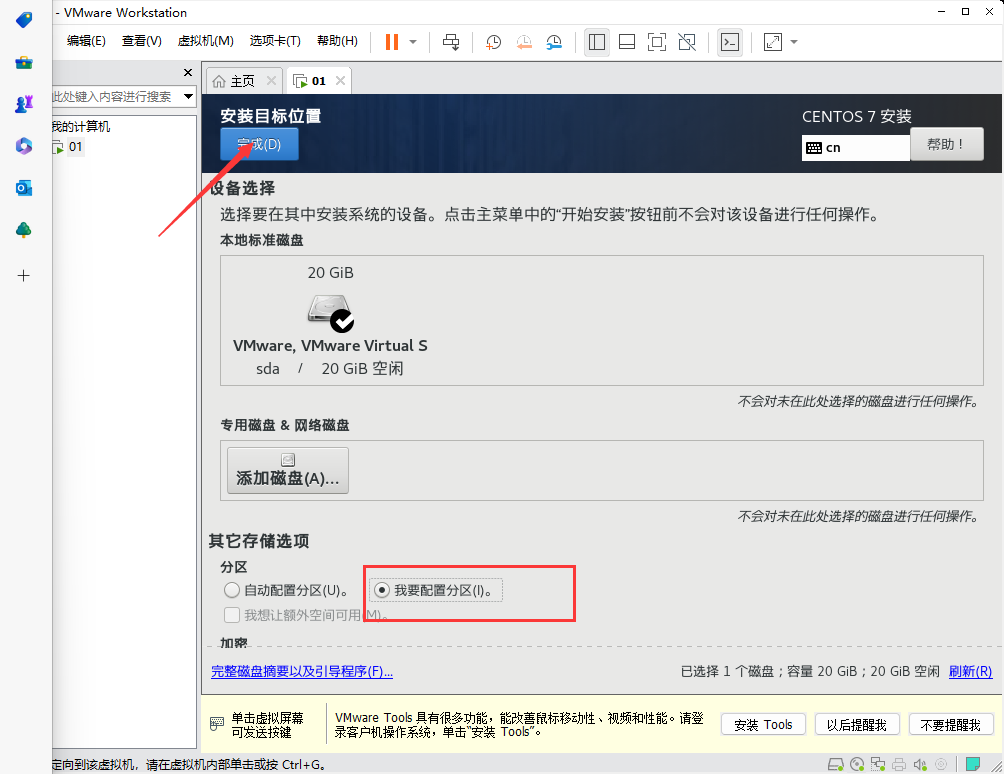
2.先点安装位置

3.选择我要分配分区

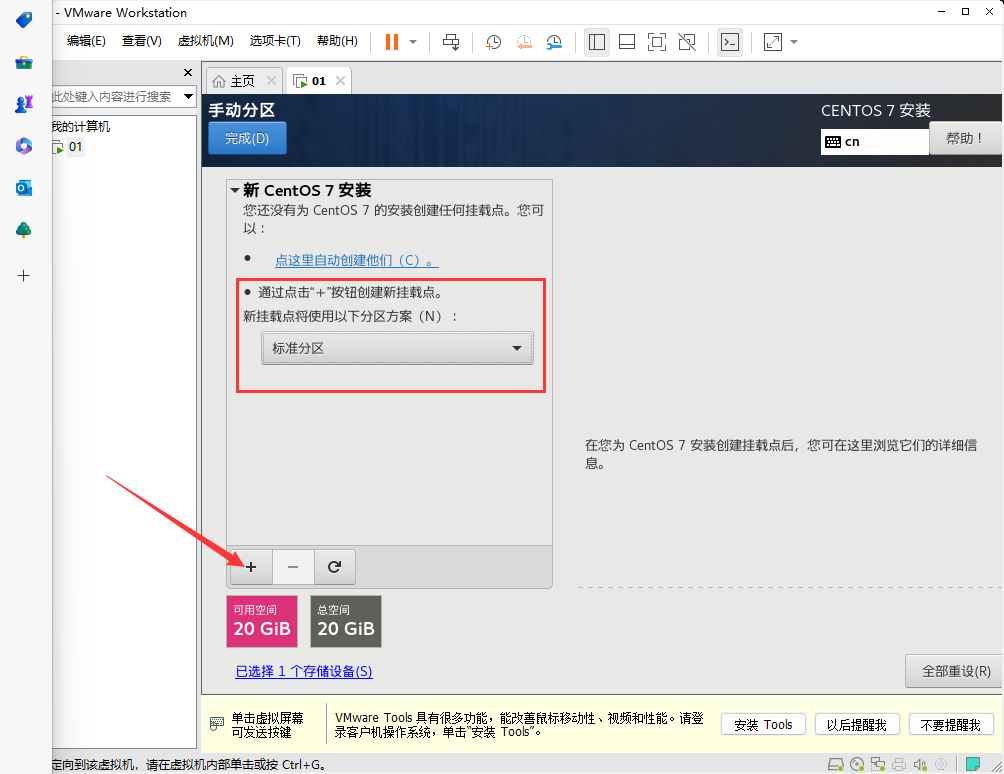
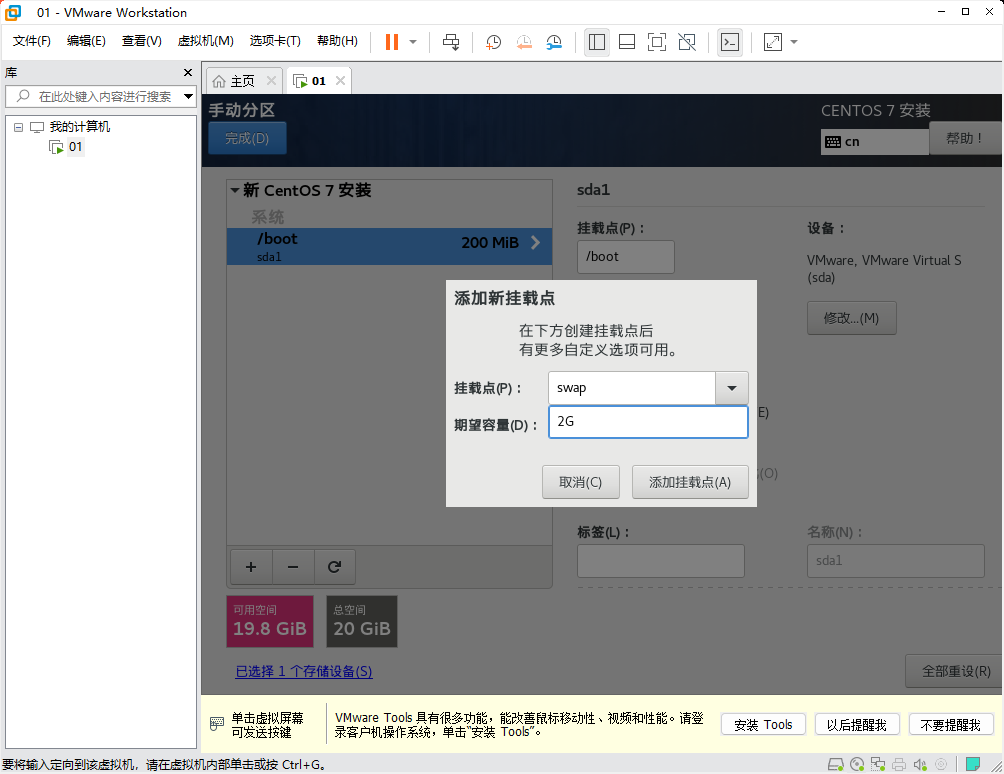
4.选择标准分区:再点击下面的+

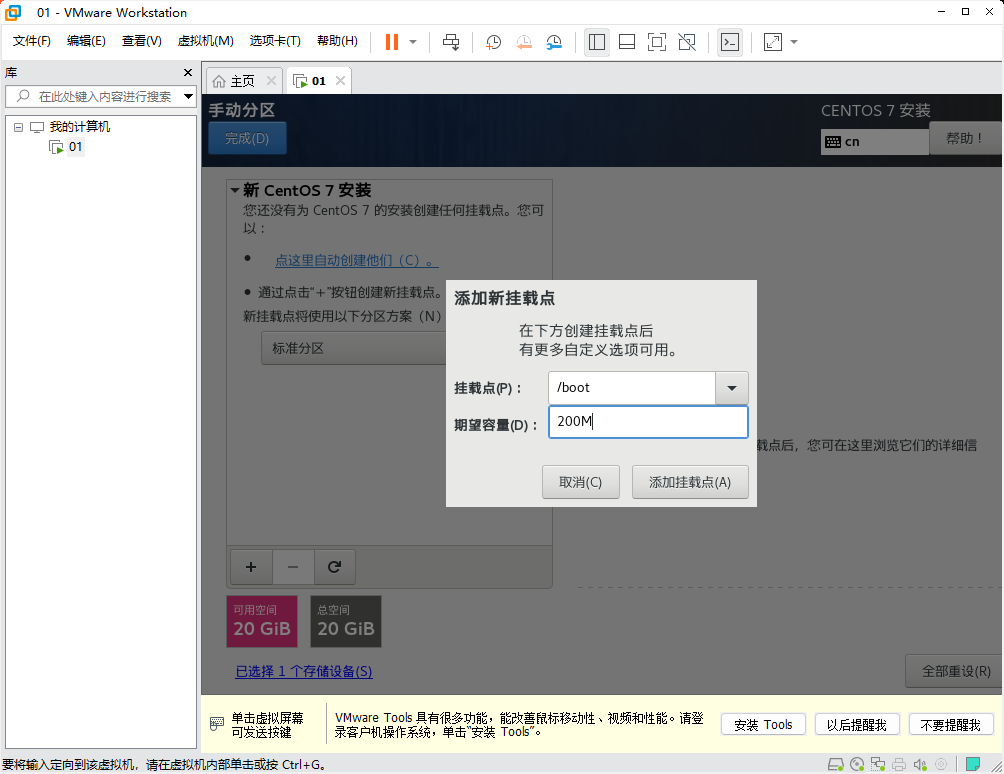
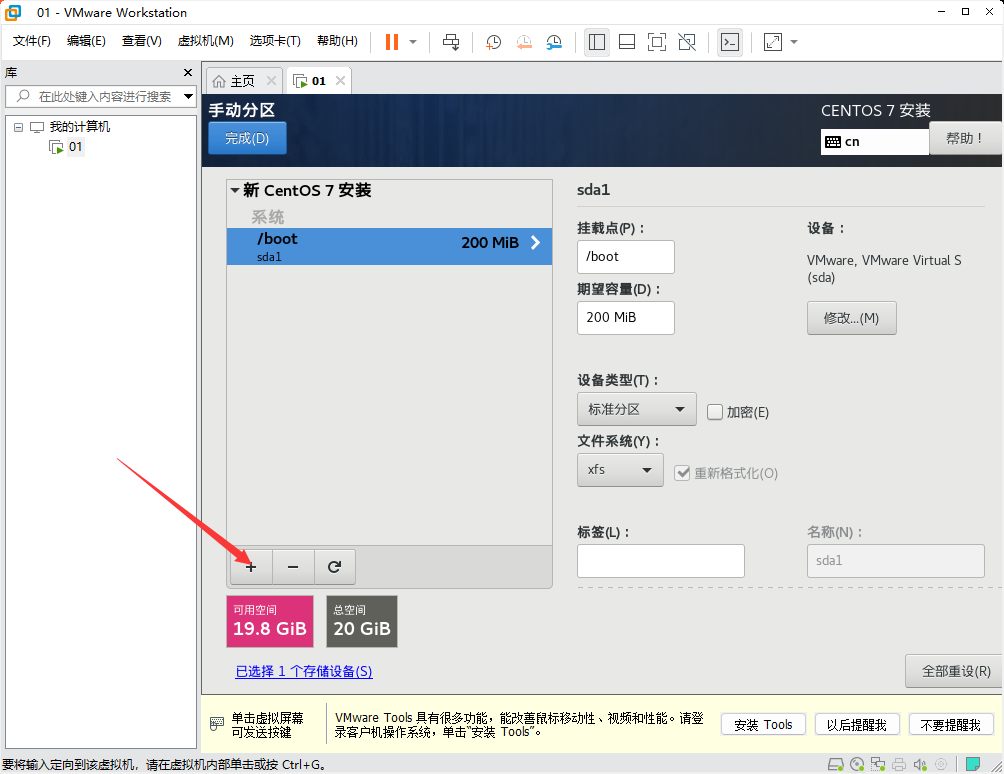
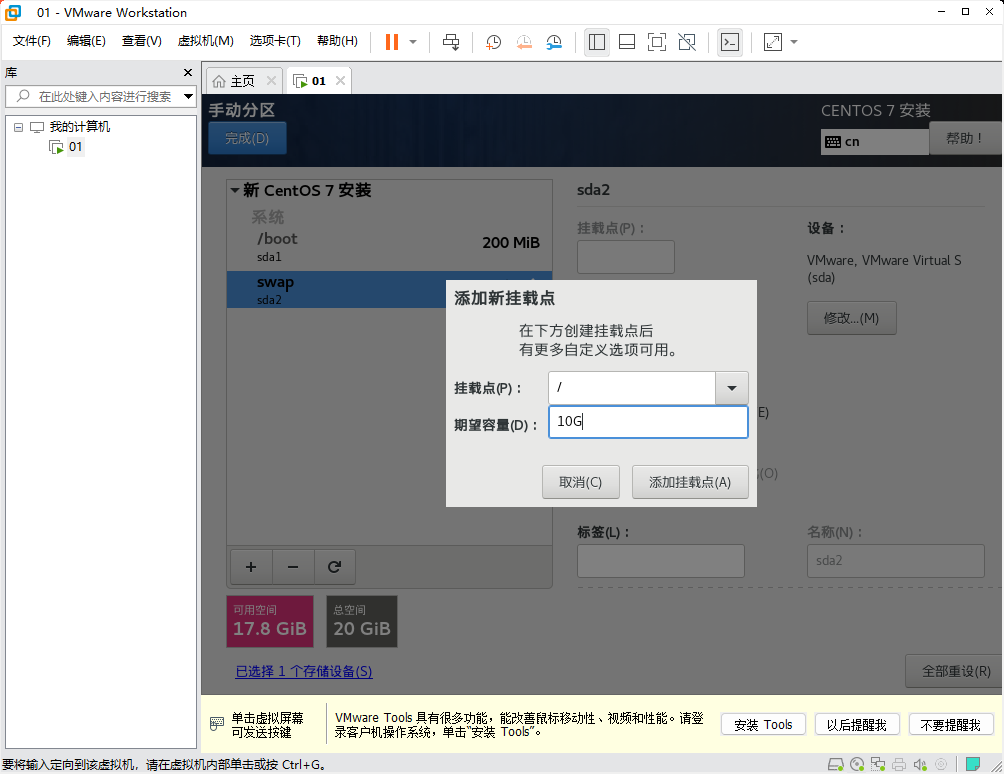
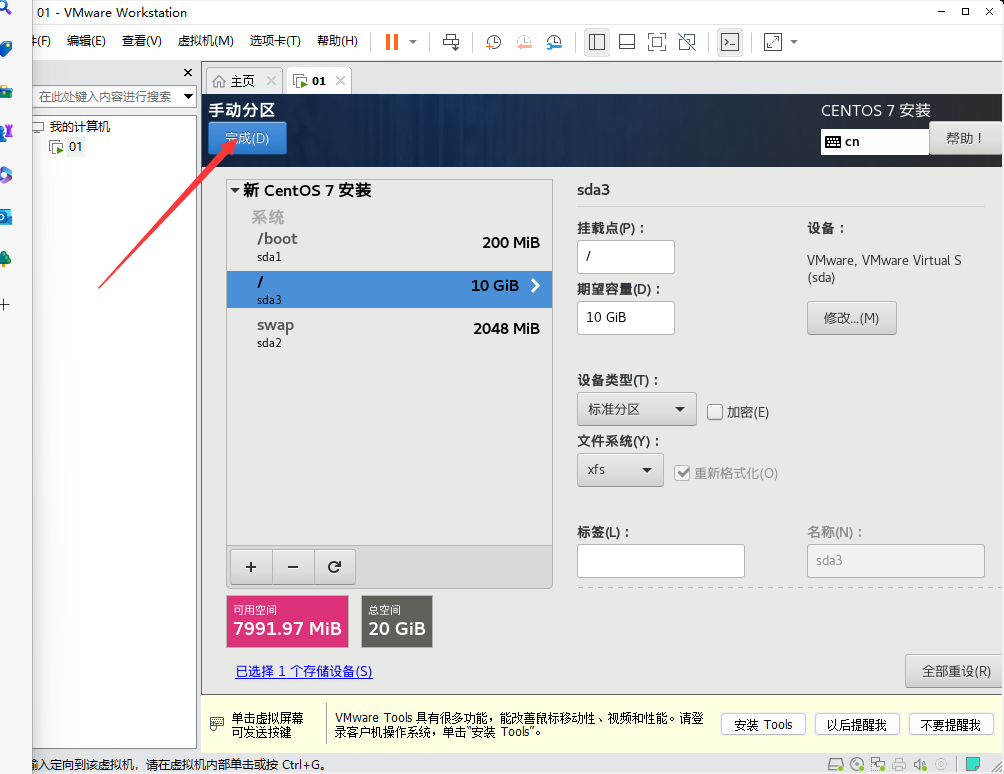
5.添加3个新挂载点: /boot ; swap ; / ;





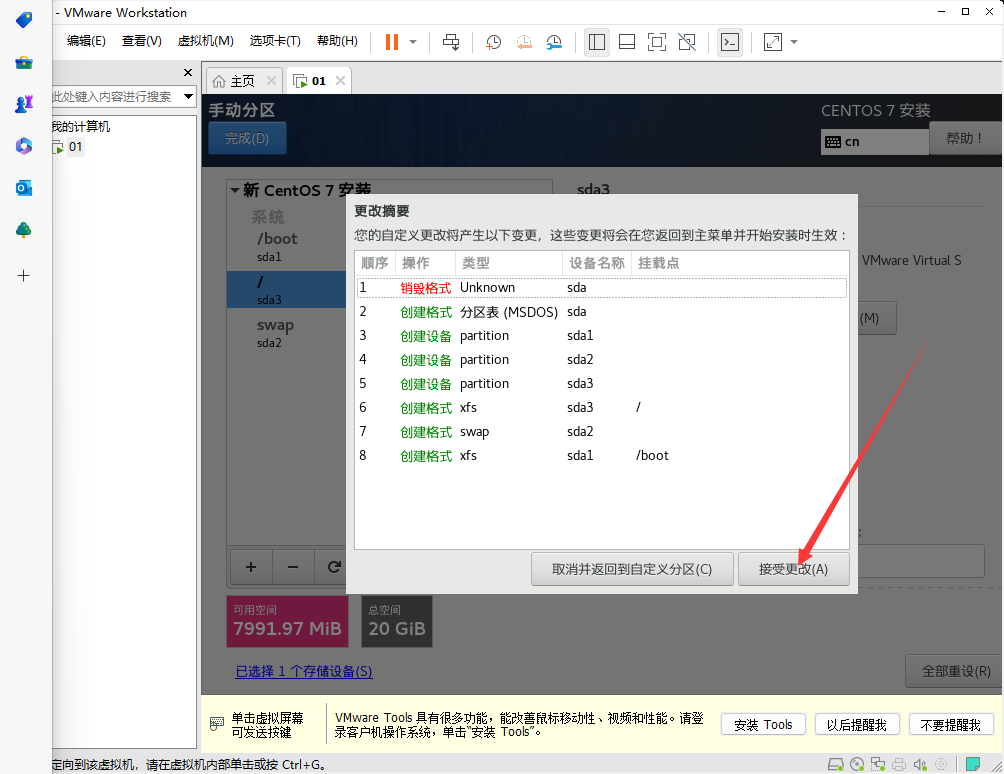
6.点完成,再接受更改

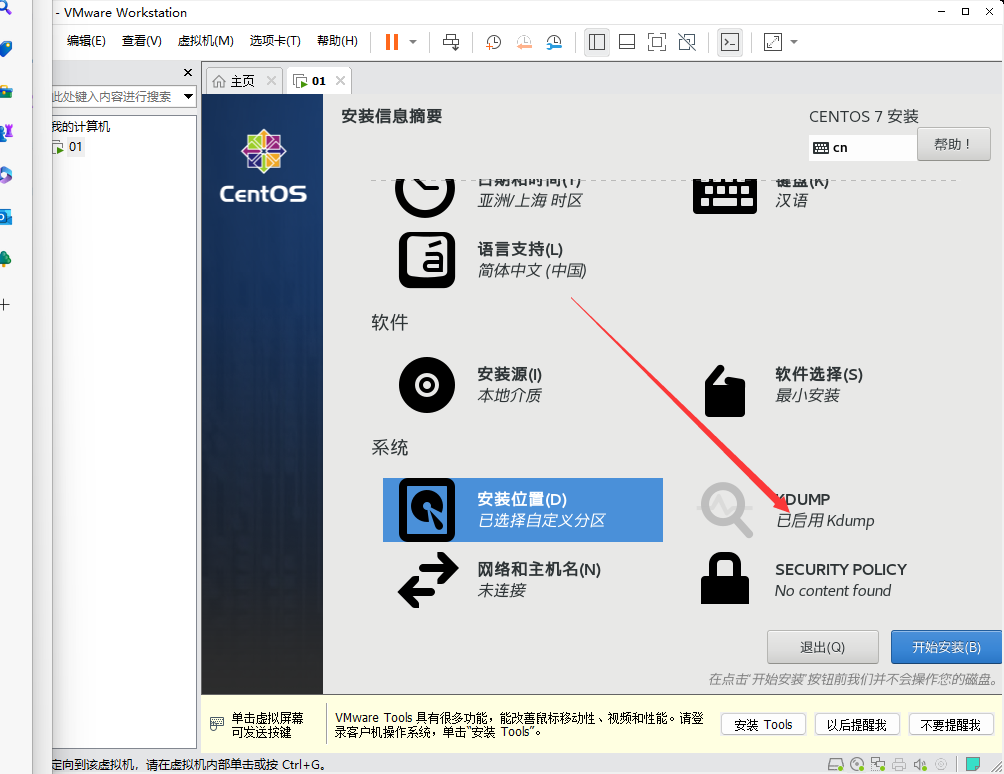
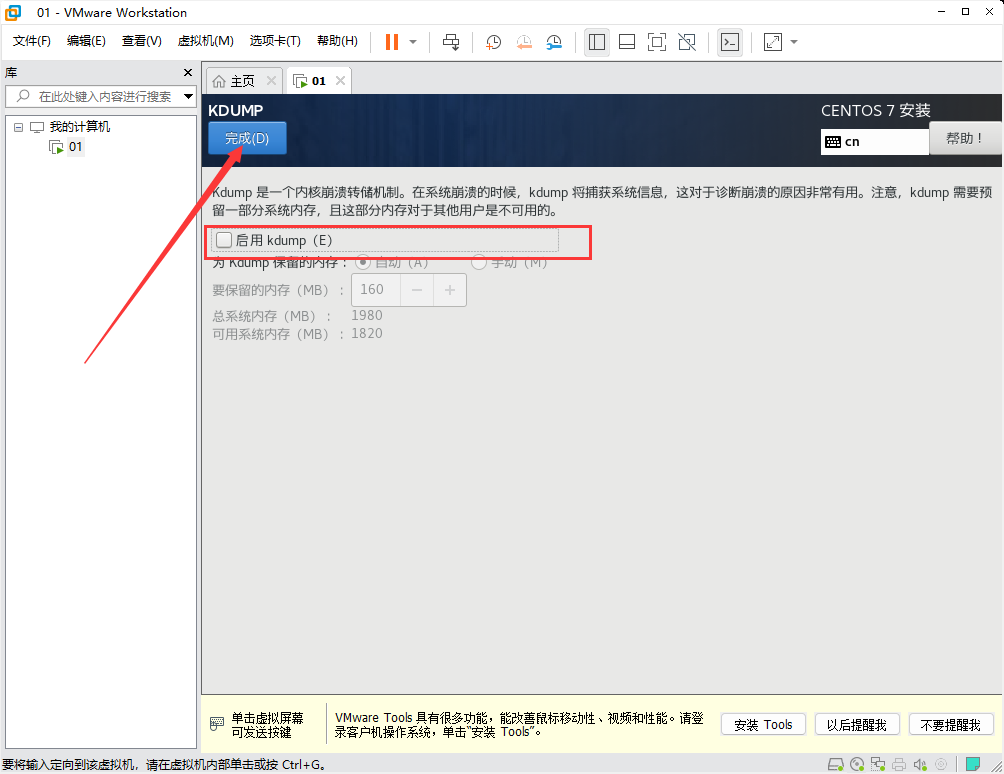
7.关闭kdump


五、静态IP配置
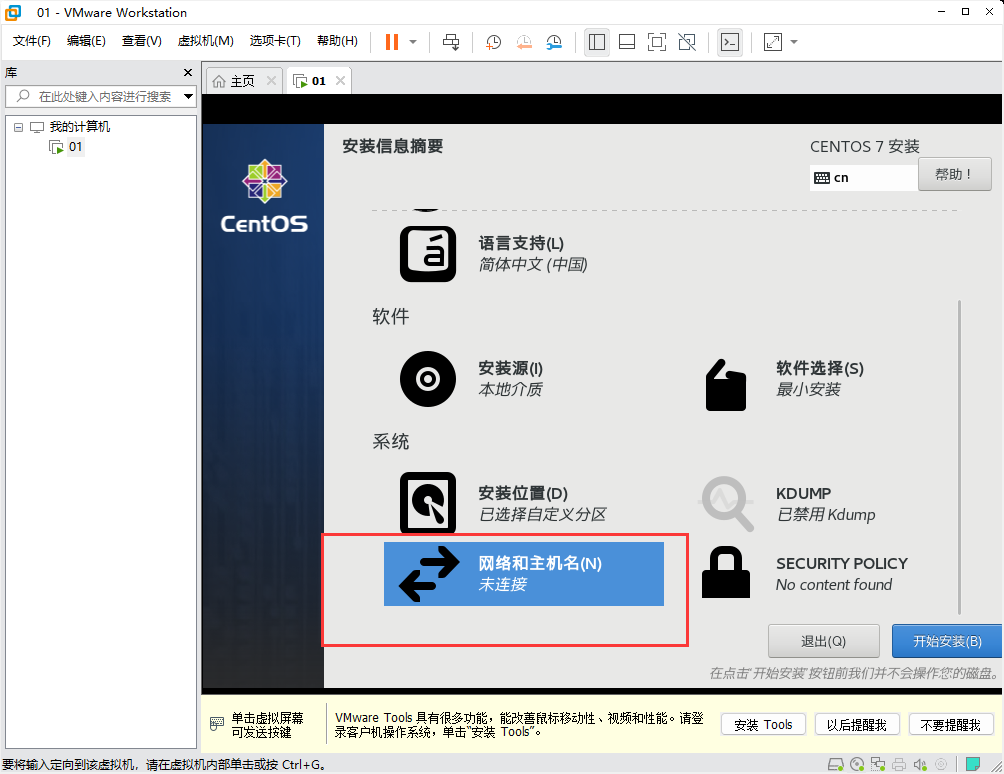
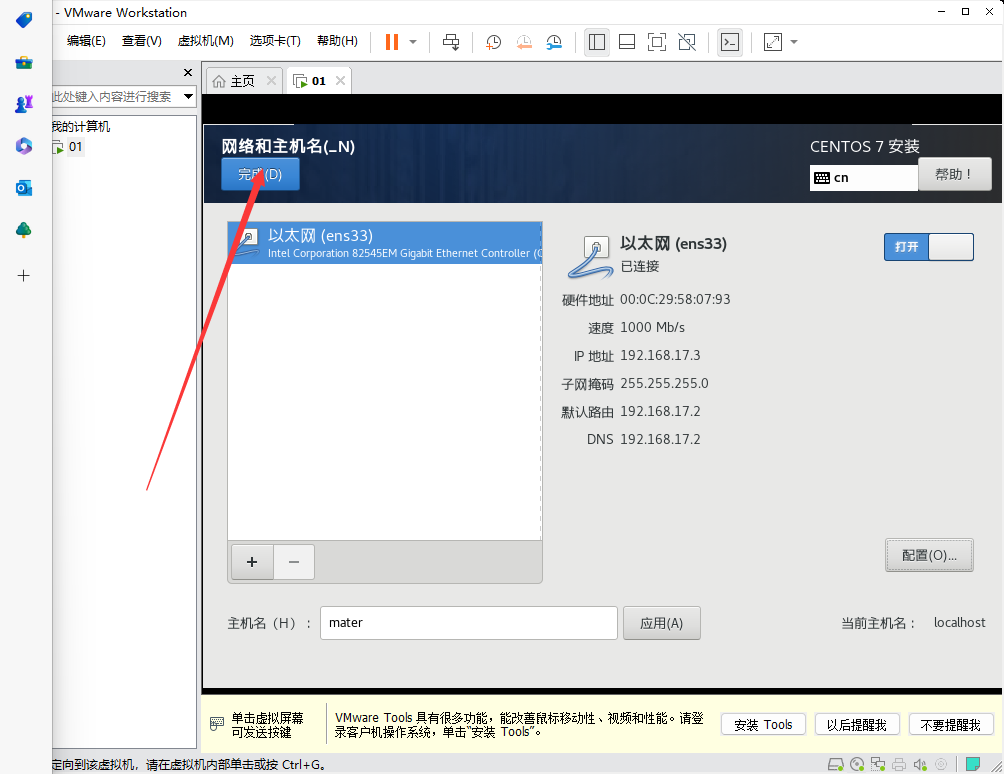
1.配置网络与主机名

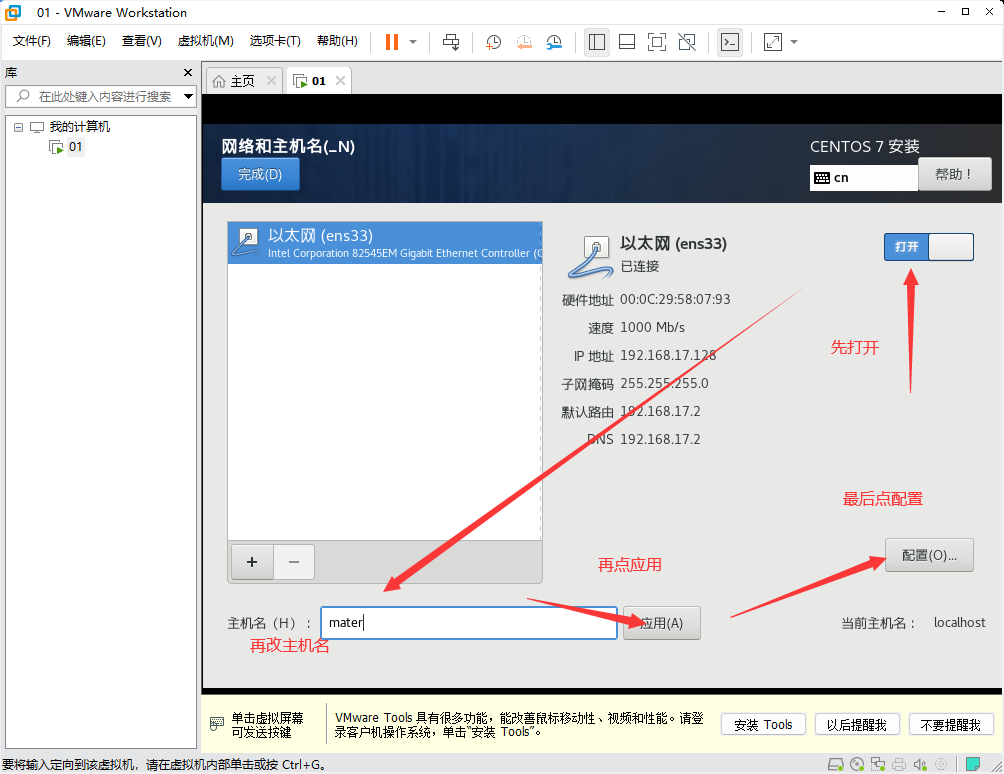
2.先打开,更改主机名,点击应用,点击配置

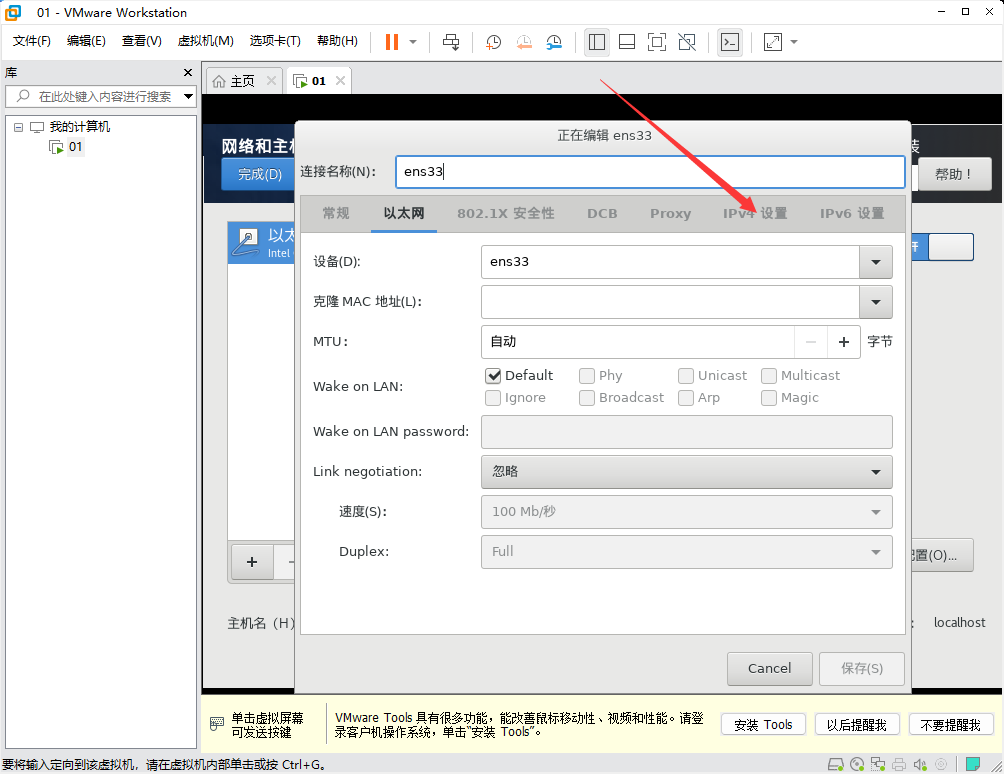
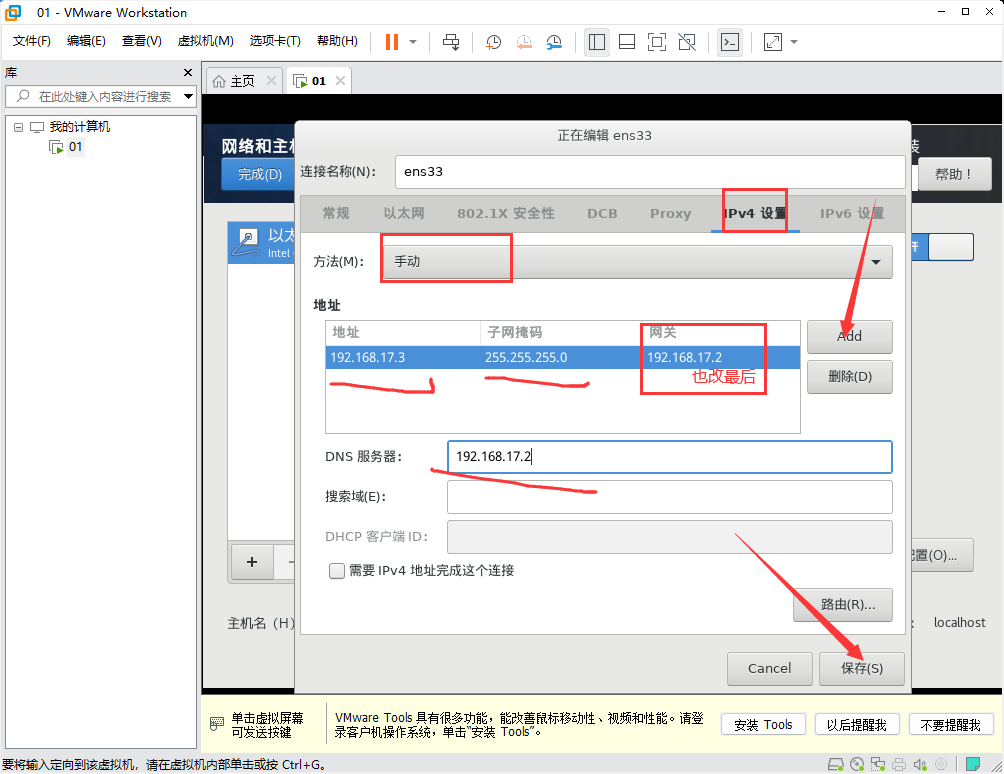
3.配置静态ip

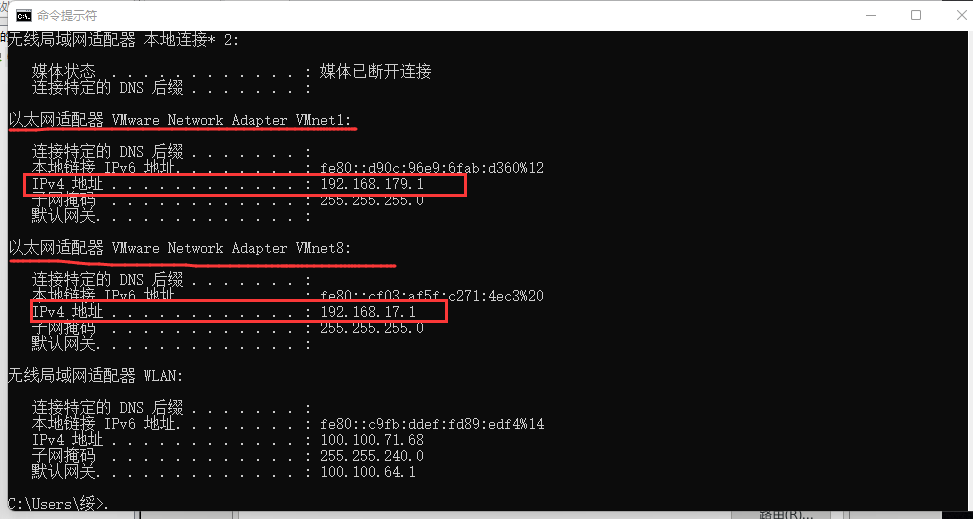
4.在你自己的主机上按win+R: 输入cmd; 在命令窗口输入:ipconfig 命令
出现VMware1和8,任选一个ip。
因为本机和虚拟机的ip不能一样,所以说我们就找它相近的。意思是改最后一个数字即可


5.点完成

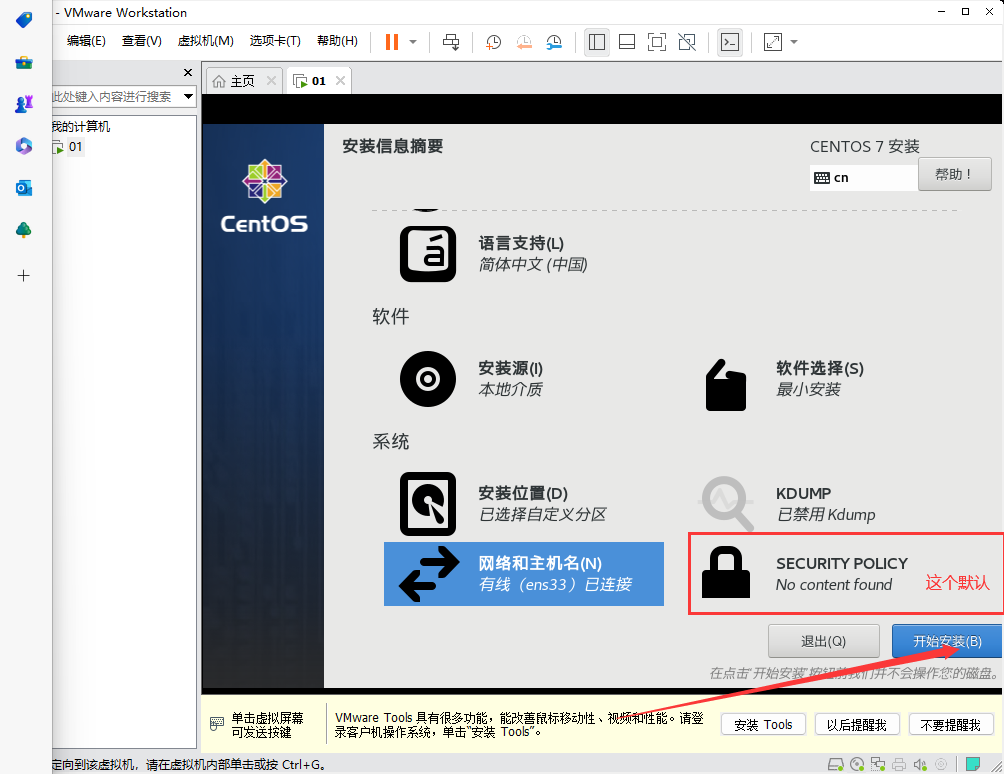
6.安全策略使用默认,点击开始安装

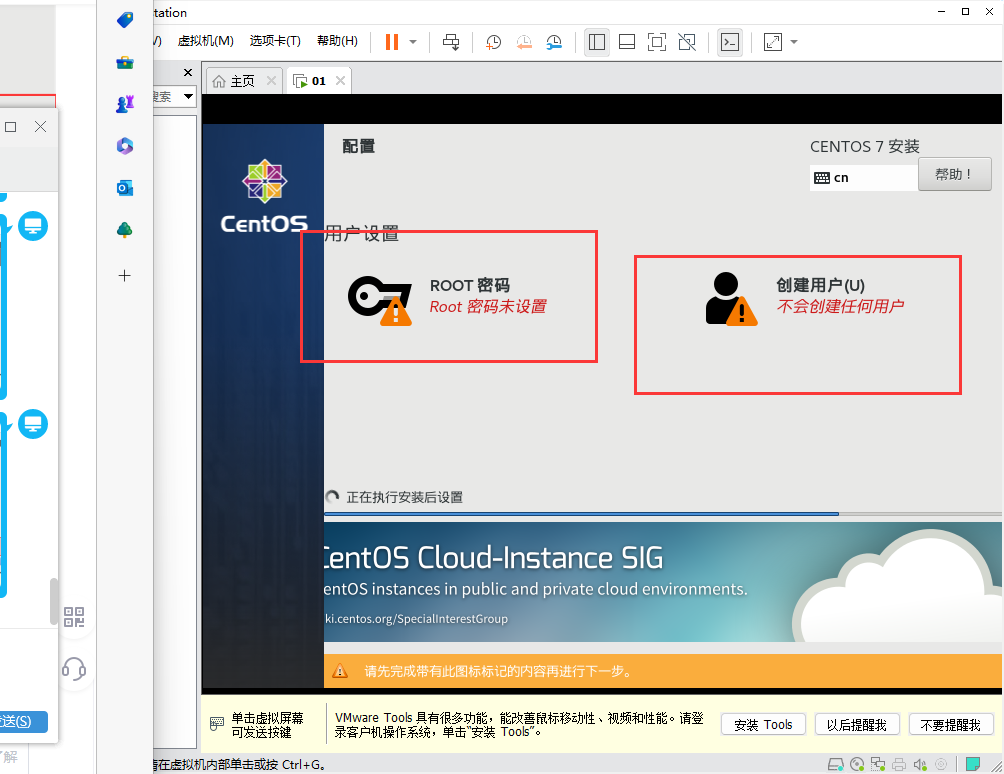
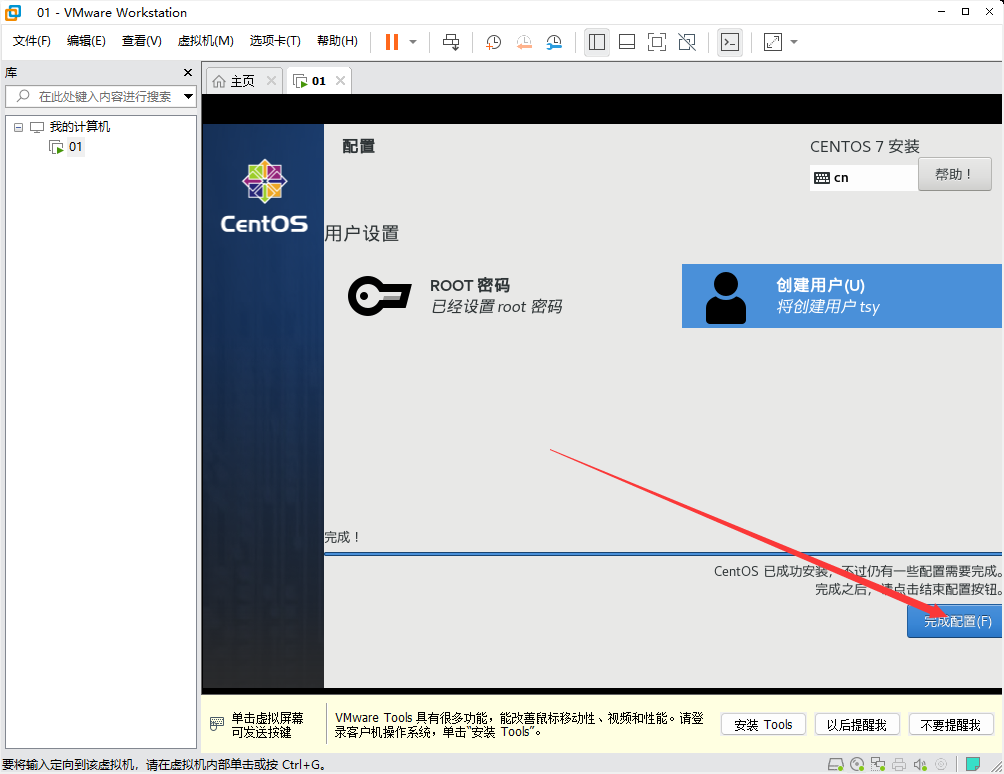
7.设置root密码和创建用户
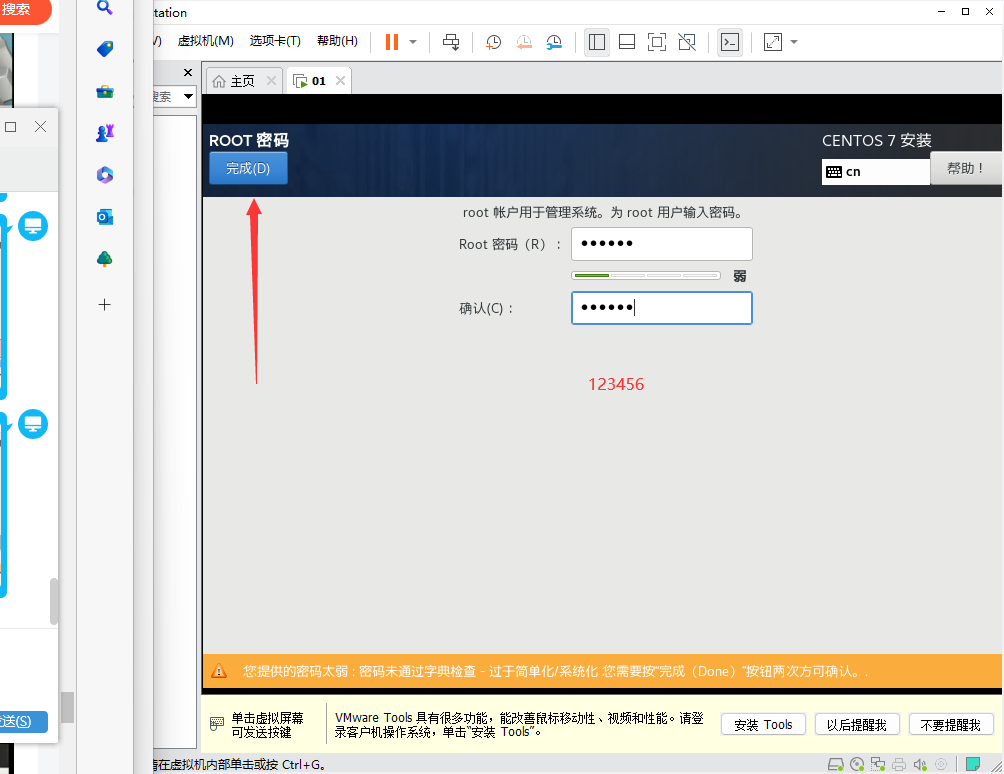
root密码:123456即可,简单好记
因为123456太过于简单,所以说要点两次完成才可以


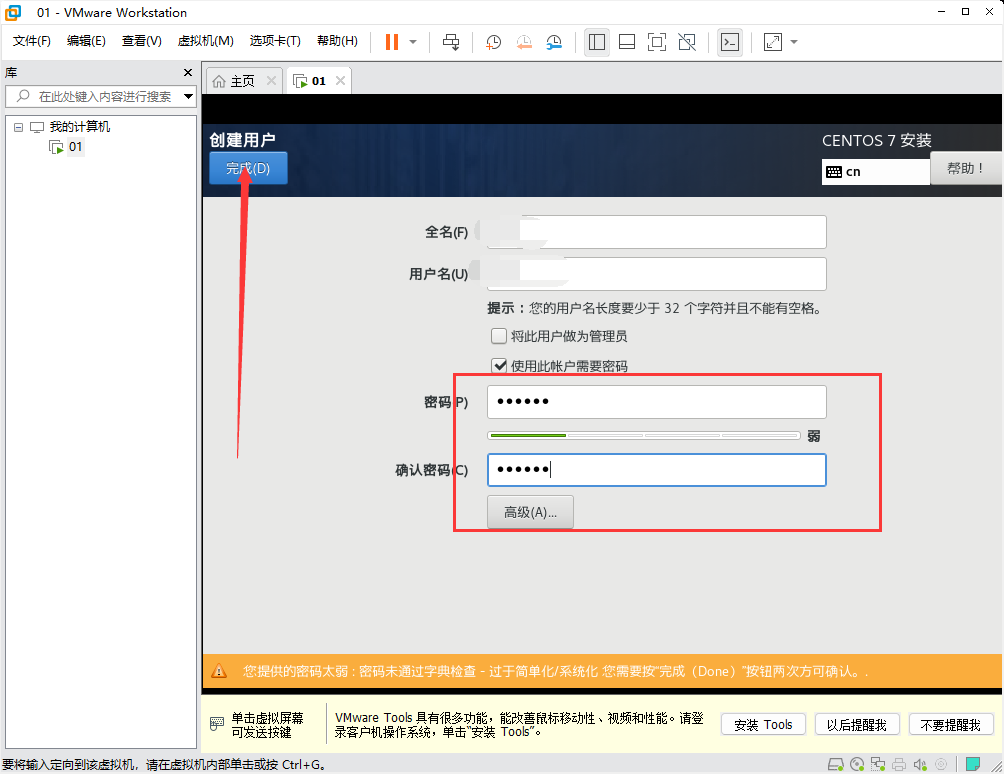
8.用户密码自拟,如果还是123456,也要点两次

9.点完成

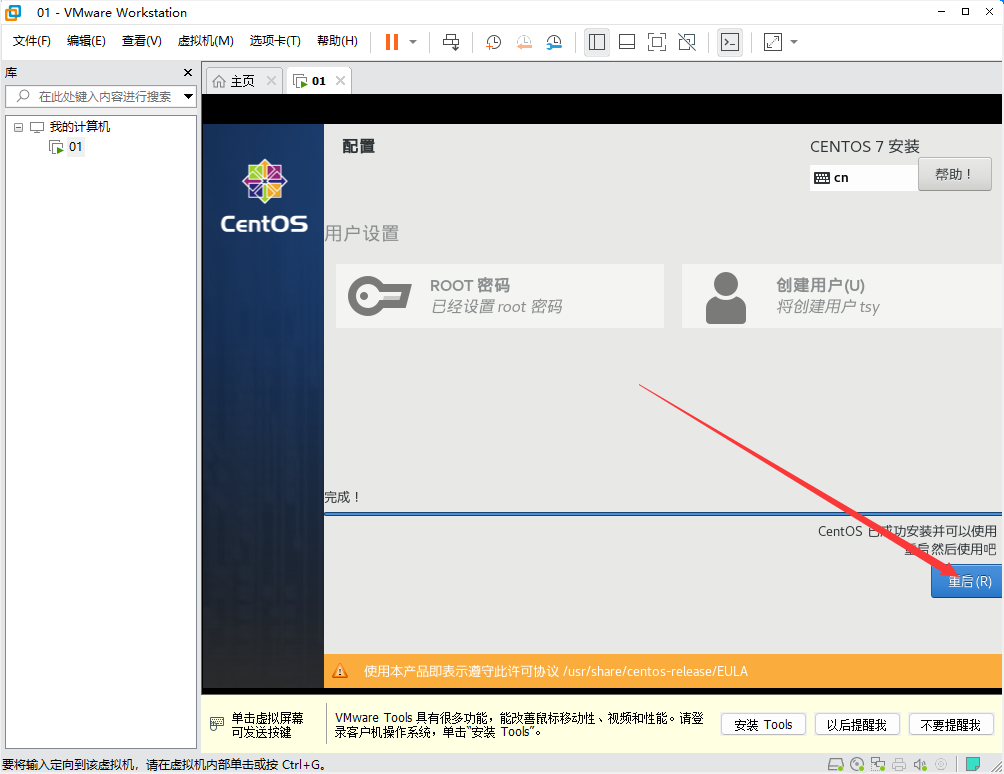
10.重启

六、ping
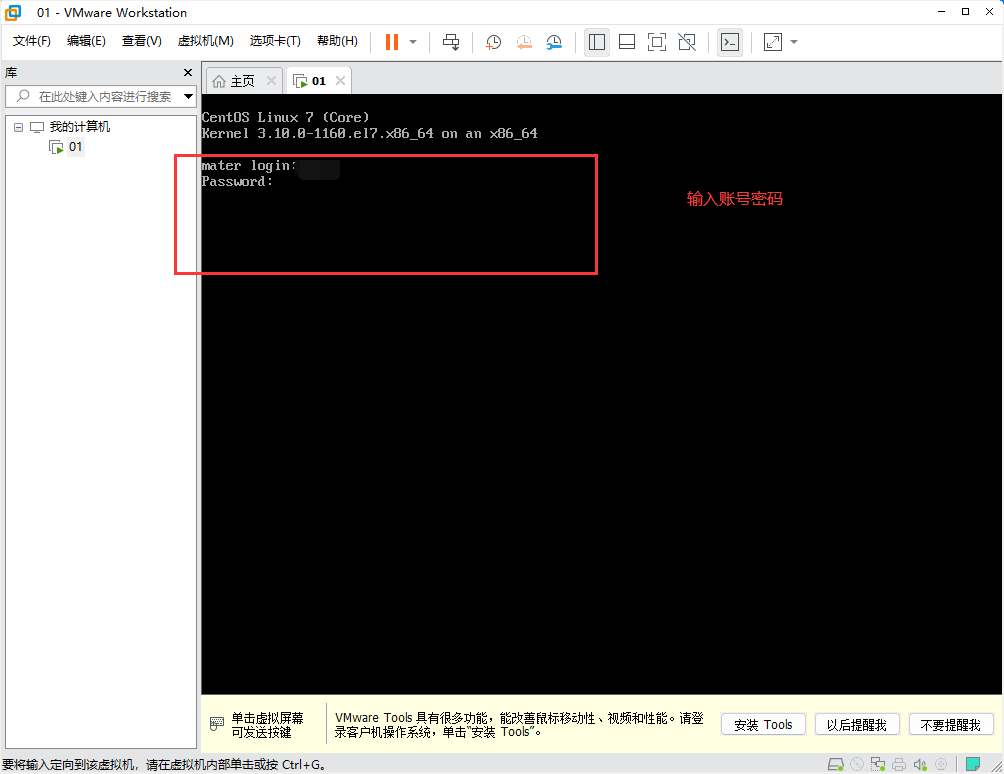
1.输入账号密码,

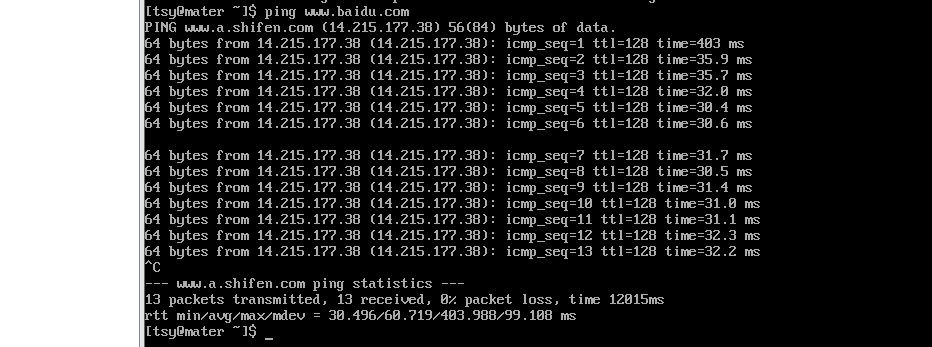
2.查看能否ping通网络,输入 ping www.baidu.com
停下按ctrl+c即可

安装完成





















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








