本文由:“学设计上兔课网”原创,图片素材来自网络,仅供学习分享
ICON图标怎么设计?新手要注意什么?图标设计,很多人都有自己的一套方法。这里我跟大家分享一下自己的一些小经验。先来看几个线稿与最终效果图:

嗯,就先拿最后这支[铅笔]为例(比较简单易分析)。首先,弄明白这图标用在哪?也就是先弄清楚需求——弄一支可以当冲浪板的铅笔。好了,一切废话到此终止。
设计过程分三大部份,线稿手绘——photoshop制作——图标运用。今天主要说说前两部份。
线稿手绘
1.画辅助线
先画辅助线,辅助线可以让你的线稿事半功倍
解决物体角度透视问题.
确保线稿不会太畸形

2.描点
描出几个重要的点,物体轮廓也基本出来了
辅助线另一个重要意义就是给你描出轮廓的点

3.初步构图

4.进一步构图
铅笔的轮廓基本出来了

5.完成线稿
线稿尽可能简单,自己能看懂就好了.

Photoshop制作
1.在photoshop里新建一个较高像素的画布
高像素,面积大,方便处理细节,甚至处理每一个像素

2.用钢笔勾出轮廓
把线稿半透明,看得到线条即可,以便用钢笔勾形状,用钢笔勾出5块形状(如图5点),分5层,以便调色

这上这选项可做到矢量的形状,及便于换色,

3.初步细节
当轮廓勾出后,线稿可以去掉了,以免干扰视线

4.优化细节
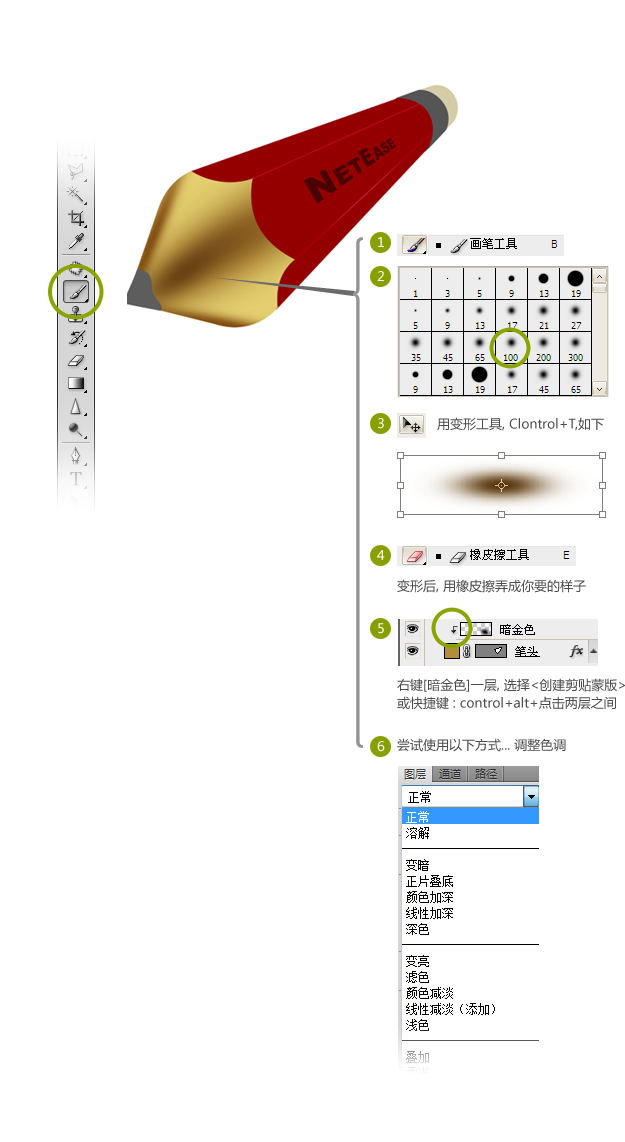
主要上一下光,和强化轮廓,以下有6个主要操作步骤,有些地方甚至需要精细到1象素去处理

5.优化细节II
继续上面的6个步骤操作,在相应地方加上白色/金色/鲜红/黑色...等光

6.图标完成
细节这东西需要去[磨],至于磨到什么程度就看自己的需要了

图标运用
在这看上面这图标看来,其实有点怪,
当然,我们需要把它融入到最初需求的场景里,这才能让图标拥有生命





















 6406
6406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








