最近在学习 html5,搭建phonegap环境,在此做下记录。
1、jdk安装,配置环境变量
系统变量→新建 CLASSPATH 变量
变量值填写 .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar(注意最前面有一点)
系统变量→Path 变量→编辑
在变量值最后输入 %JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
安装完成后,检查语句:
2、apcach ant 下载安装
官网提供了三个安装包 apache-ant-1.9.6-bin.zip\apache-ant-1.9.6-bin.tar\apache-ant-1.9.6-bin.tar,任选其一,这里选择的是 apache-ant-1.9.6-bin.zip。
直接解压 zip,然后配置环境变量,在path下添加:
D:\Program Files\Android\apache-ant-1.9.6\bin;
3、android sdk 环境变量配置,在path下添加:
D:\android_sdk\platform-tools;
D:\android_sdk\tools;
4、nodejs 下载安装
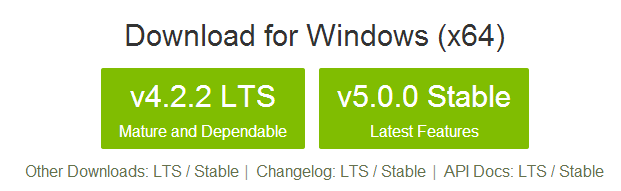
安装 node-v4.2.2-x64
安装 node-v5.0.0-x64
安装完成后,检查语句:
cmd 命令行执行
等一段时间(n分钟左右),然后输入 npm install -g cordova,等一段时间(n分钟左右)。
不报错就是安装成功了,请保证网络环境良好。
安装完成后,检查语句:
phonegap -version
cordova -version
5、可以选择安装 phonegap 的 Desktop PC 版本 0.1.11,根据官网 guide 进行。
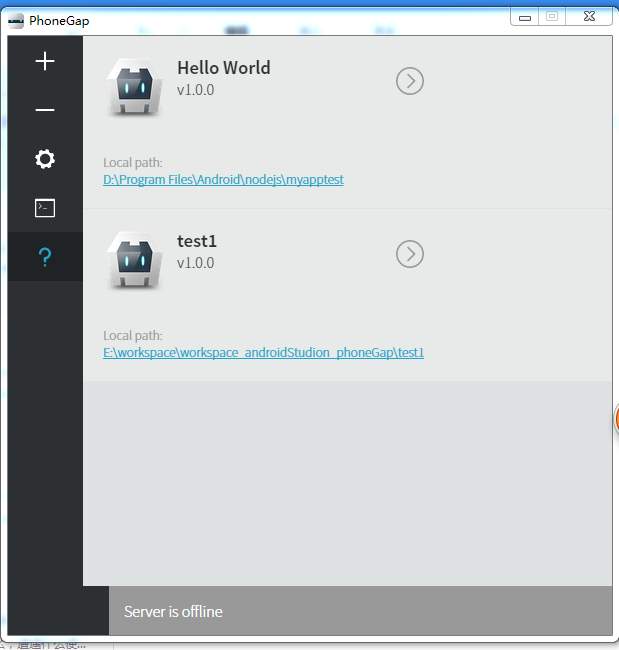
下载PhoneGapSetup,进行安装,安装完成后,直接打开可视化界面,创建删除应用:
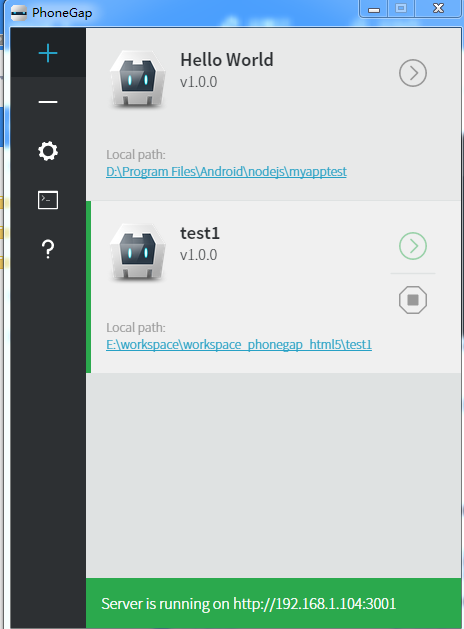
选择 > 按钮,启动项目test1,下方会出现 server 地址,然后网页访问即可查看。
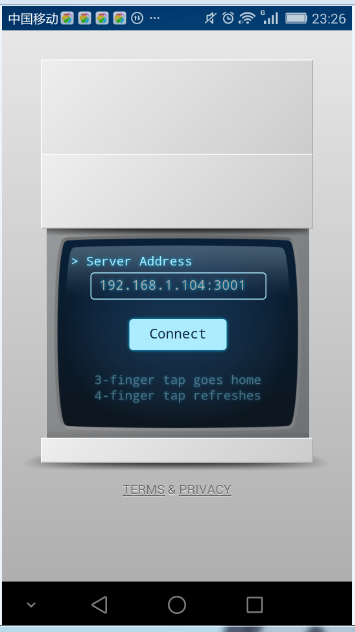
安装 phonegap desktop app,直接可以在手机上调试项目,
不需要连接数据线哦,只要相同wifi下连接即可。
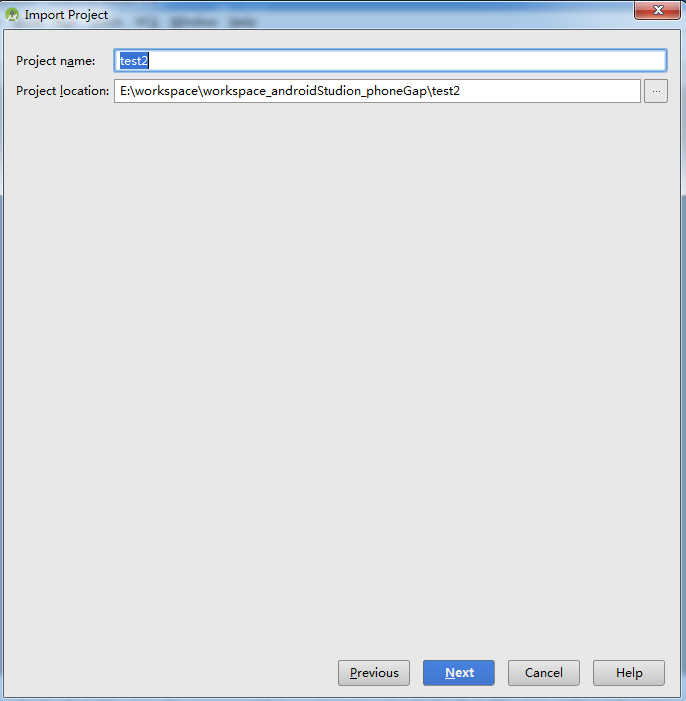
6、使用 android Studio 编辑项目,导入 test1
下一步下一步下一步,导入ok。
参考
http://phonegap.com
http://www.cnblogs.com/qzhforthelife/p/3660103.html
http://blog.csdn.net/aaawqqq/article/details/19755179
http://bbs.phonegap100.com/thread-1313-1-1.html

































 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








