最近在看Django全家桶的网课,里面讲了BootStrap框架的用法。感觉很方便,记录下免得以后忘了。

1.在pycharm里新建项目,建static文件夹,再在里面建css、img、plugins文件夹。官网下载BootStrap的包解压,粘贴进 plugins
2.在主项目下新建html文件,导入BootStrap
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
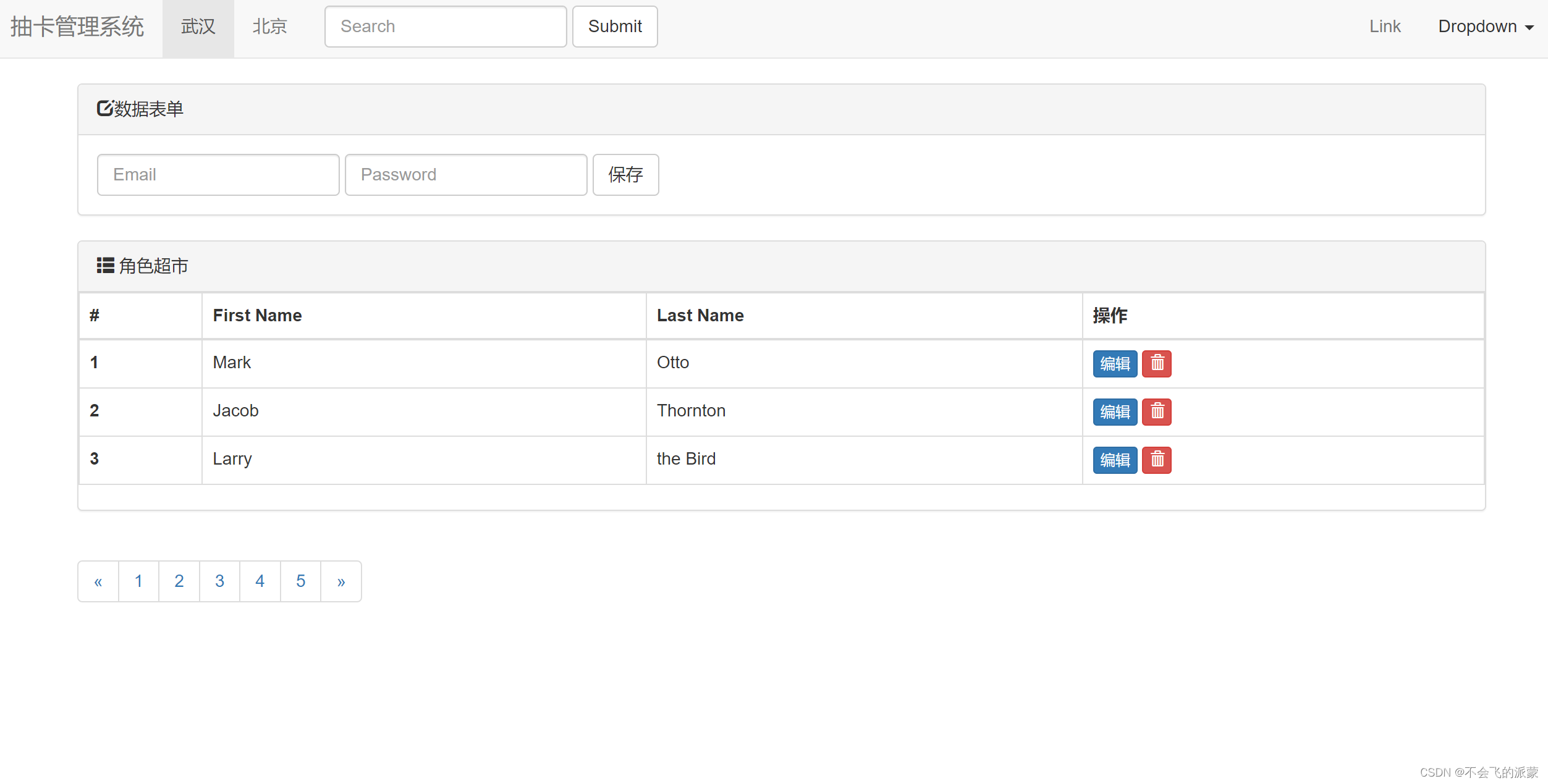
</head>3.设计简单的页面,在BootStrap里找到相应的组件。比如我需要一个导航条,官网-组件-选导航条,如下图。然后复制给出的代码


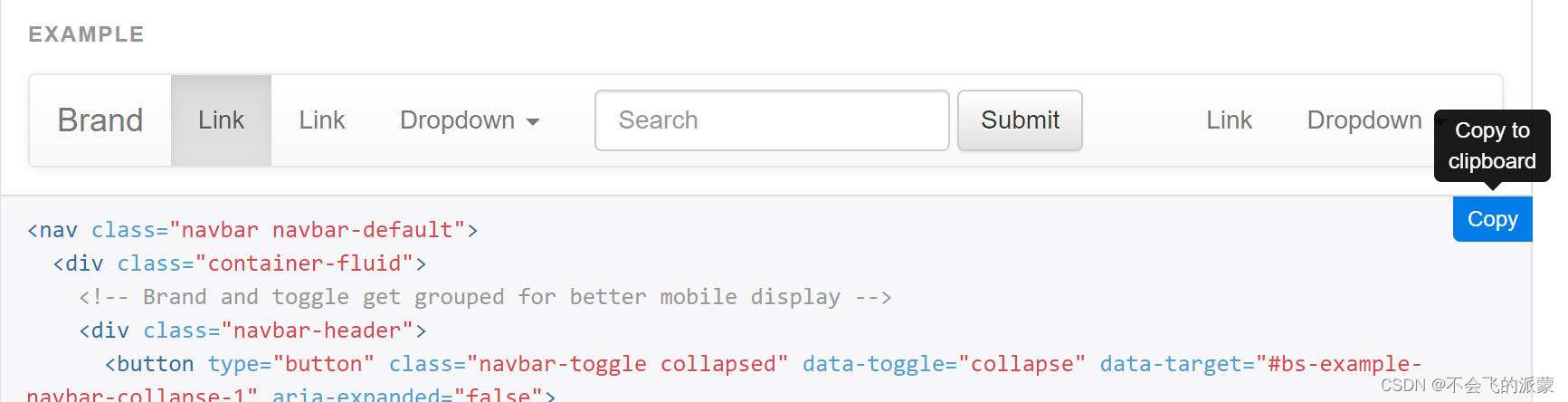
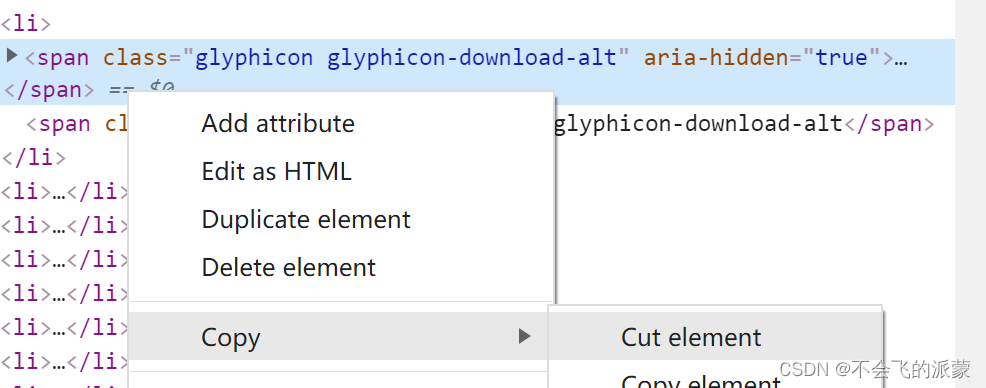
4.官网有组件和全局css,可以自己选需要的。但有的代码快没完整显示,比如下图的图标们。我们需要鼠标放在上面,然后右键选择检查,可以显示它的代码实现。

再粘贴即可。























 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








