如何遍历数组?
//首先定义一个数组
var arr=[23,54,77,14,29]//一维数组
//遍历数组(四种方法)
console.log("用forEach函数遍历数组")
arr.forEach(function(v){
console.log(v)
})
console.log("传统方式遍历数组")
for(let i=0;i<arr.length;i++){
console.log(arr[i])
}
console.log("for...of...遍历数组")
for( v of arr ){
console.log(v)
}
console.log("用map函数遍历数组")
arr.map(function(v){
console.log(v)
})
3.3 函数forEach和map有什么共同点和区别?
相同点:
(1)forEach和map都是数组的迭代方法,且他们都需要传入一个回调函数函数即function()
以便对每个数组元素进行操作
(2)都可以在回调函数中传入三个参数
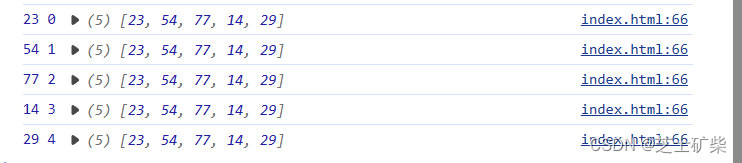
arr.forEach(function(v,k,a){
console.log(v,k,a)//v存放数组元素值,k存放键,a存放数组
})
arr.map(function(v,k,a){
console.log(v,k,a)//v存放数组元素值,k存放键,a存放数组
})输出如下:

(3)都可以通过数组的索引来修改原数组的元素值(不推荐因为会丢失原数组)
//用forEach修改原数组的值
arr.forEach(function(v,k,a){
a[k]=v*5//需要通过数组索引来修改,v只是数组元素的一个副本
})
//用map修改原数组的值
arr.map(function(v,k,a){
a[k]=v*5//需要通过数组索引来修改,v只是数组元素的一个副本
})效果:

不同点:
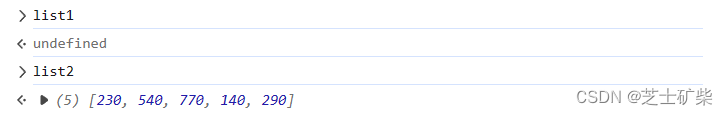
(1)forEach没有返回值,map可以有返回值
list1=arr.forEach(function(v,k,a){
return v*10//指定要返回的值,但在forEach方法中无实际作用
})
//遍历数组arr中的每个元素,并把元素值乘10,返回出一个数组,原本数组arr的值不变
list2=arr.map(function(v,k,a){
return v*10//指定在返回的新数组中包含的值
})





















 701
701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








