熟悉WebGL的同学都知道,WebGL绘制模式有点、线、面三种;通过点的绘制可以实现粒子系统等,通过线可以绘制一些连线关系;面就强大了,通过面,我们可以绘制我们想绘制的所有的三维对象。
一切看起来都很完美,perfect。
然而,不幸的是,WebGL在绘制线条的时候,存在一个缺陷,那就是在一些机器的一些浏览器上面(应该是大多数情况下)线宽只能设置为1,而不能设置成其他的值。
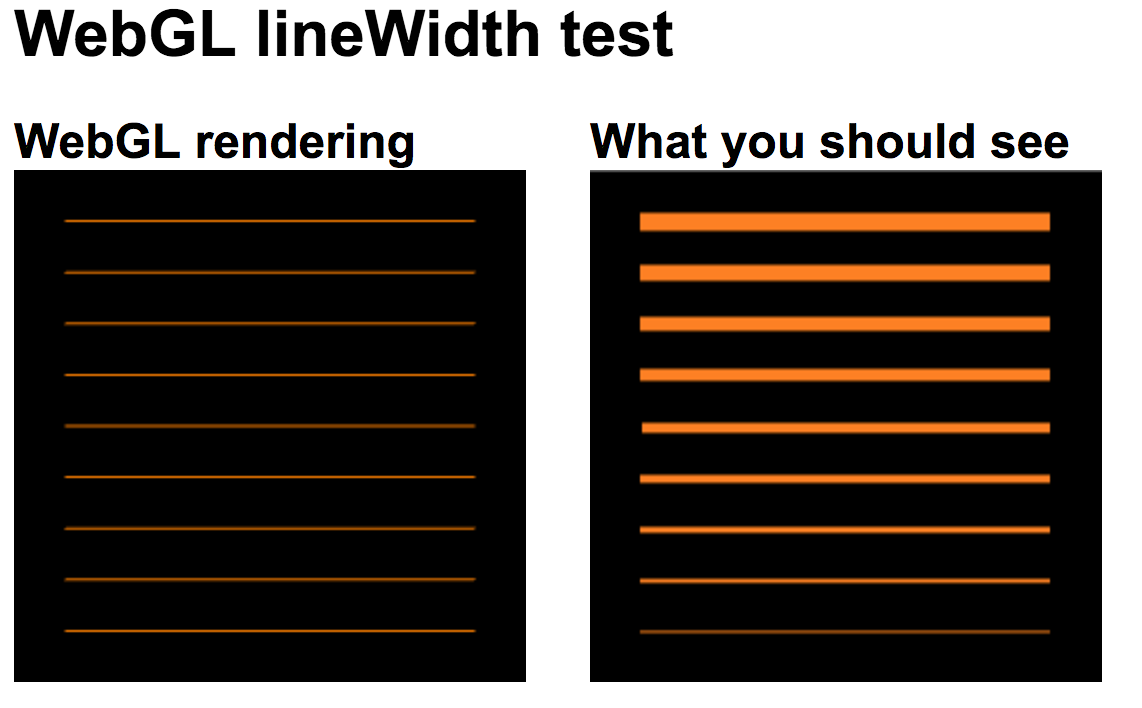
通过网址http://alteredqualia.com/tmp/webgl-linewidth-test/,我们可以测试自己的电脑是否有线宽的不能设置的bug,以下是我的电脑(mac 电脑)用chrome(版本59.0.3071.115)的测试效果:
(麻蛋,以前的mac 下的chrome是好使的,看来这病越来越严重了)









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 116
116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








