认识Flex布局
flex布局也称弹性布局,flex布局组成的四个部分,注意:设置flex布局之后就不会分行内元素,块元素,行内块元素,设置flex之后可以给任何标签添加高度和宽度
1.弹性容器:我们普遍是给父盒子设置,也可使用在子盒子身上。
2.弹性盒子:通常是设置在子盒子身上
3.主轴排列方式(默认主轴X轴),通常也是设置给父盒子
4.侧轴排列方式(默认侧轴Y轴),通常也是设置给父盒子
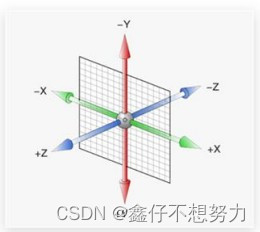
认识X和Y轴(图片) 外加Z轴

大家现在应该认识主轴排列顺序差不多了,那我们来进入正题。
先给大家介绍一下X轴的语法:justify-content: 属性值 ;
主轴X水平方向对齐(默认)
1.起点排列:justify-content: flex-start;(默认值)快捷键:jcfs
2.终点排列:justify-content: flex-end; 快捷键:jcfe
3.水平居中:justify-content: center; (重点)快捷键:jcc
4.两边靠边中间自适应:justify-content: space-between;(重点)快捷键:jcsb
5. 1:2排列自适应:justify-content: space-around;(重点)快捷键:jcsa
6. 1:1排列自适应:justify-content:space-evenly;(重点)快捷键:jcse
上图:

以上就是flex布局主轴X轴(默认)对齐方式,那我们现在趁热打铁来看看我们侧轴Y轴对齐方式,及代码的语法和写法
那我们来看看Y轴的语法:align-items: 属性值;
侧轴Y垂直方向对齐
1.子元素高度默认和父元素一样:align-items:stretch; (默认值)快捷键:ais
2.起点排列:align-items:flex-start; 快捷键:aifs
3.终点排列:align-items:flex-end; 快捷键:aife
4.垂直居中:align-items:center; (重点)快捷键:aic
上图:

兄弟们,这就是主轴X(默认)和侧轴Y的对齐方式
希望对各位彦祖有所帮助,也祝各位未来在互联网行业成为领军人物
小编先睡下了Say gooodbye!!!






















 8095
8095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








