
前言
Hi👋all.好久不见,已经两个多月没有发文章了,这段时间一直在反思过去的一年,有好有坏。对博客文章这块我对自己是不满意的,文章的质量参差不齐,有时候在没有好的题材时,我会选择写一些泛泛之谈的文章,只是为了增加一些活跃度。这导致我产出了很多质量不高的文章,而且在一些水文的评论区,我看到了很多"水文"、“毫无营养”、"看完发现自己浪费了5分钟"等评论。对这些评论,我将他们作为对我的批评,反思自己的行为和成果是非常重要的。于是我在2024年年初发了一个沸点:

决定花更多的时间和精力在每篇文章上,确保它们能够提供有深度和有意义的信息。在反思的过程中,我查看了我所有的文章,然后看到了我“三年前”写的两篇文章:

三年前的我,做了个即时通讯的demo,但当时想做的其实一款完整即时通讯App,结果一直到现在都没有开始!那么我想,是时候去实现这个三年前的想法了!
Chat Craft
演示视频
非常感谢我的设计朋友帮我制作的演示视频:@kellygenius
客户端地址:https://github.com/taxze6/flutter-chat-craft
服务端地址:https://github.com/taxze6/Go-Chat-Craft
Android Apk体验地址(使用蒲公英内测,如果无法下载则表明达到了500次/天的限额):https://www.pgyer.com/XxRr8v
测试账号1:taxze,密码:123456789
测试账号2:taxze2,密码:123456789
也可通过邮箱验证码注册账号,建议使用qq邮箱或gmail邮箱。
Chat-Craft目前已经实现了即时通讯的基本功能,支持Android和IOS。快来下载并体验吧!
📖 概述
社交应用程序在世界各地都很流行,例如 Facebook、Line、Whatsapp。如果您渴望打造一款独具个性的社交平台,Chat-Craft项目将是您不可或缺的理想之选。Chat-Craft是一款跨平台移动应用,采用了Golang作为后端服务端技术,以及Flutter作为前端客户端技术。该应用旨在提供高效、稳定且跨平台的用户体验,将现代的移动应用开发技术和高性能的后端服务端技术相结合。
在Chat-Craft项目中,作者精心雕琢了客户端UI,灵感汲取于各大即时通讯应用及最新的应用设计规范。这独特的设计巧妙地融合了各方优点,呈现出一种令人愉悦的视觉体验。这样的UI不仅为项目赋予了独特的美感,同时也为学习者创造了更为有趣的学习环境。
🎨使用技术

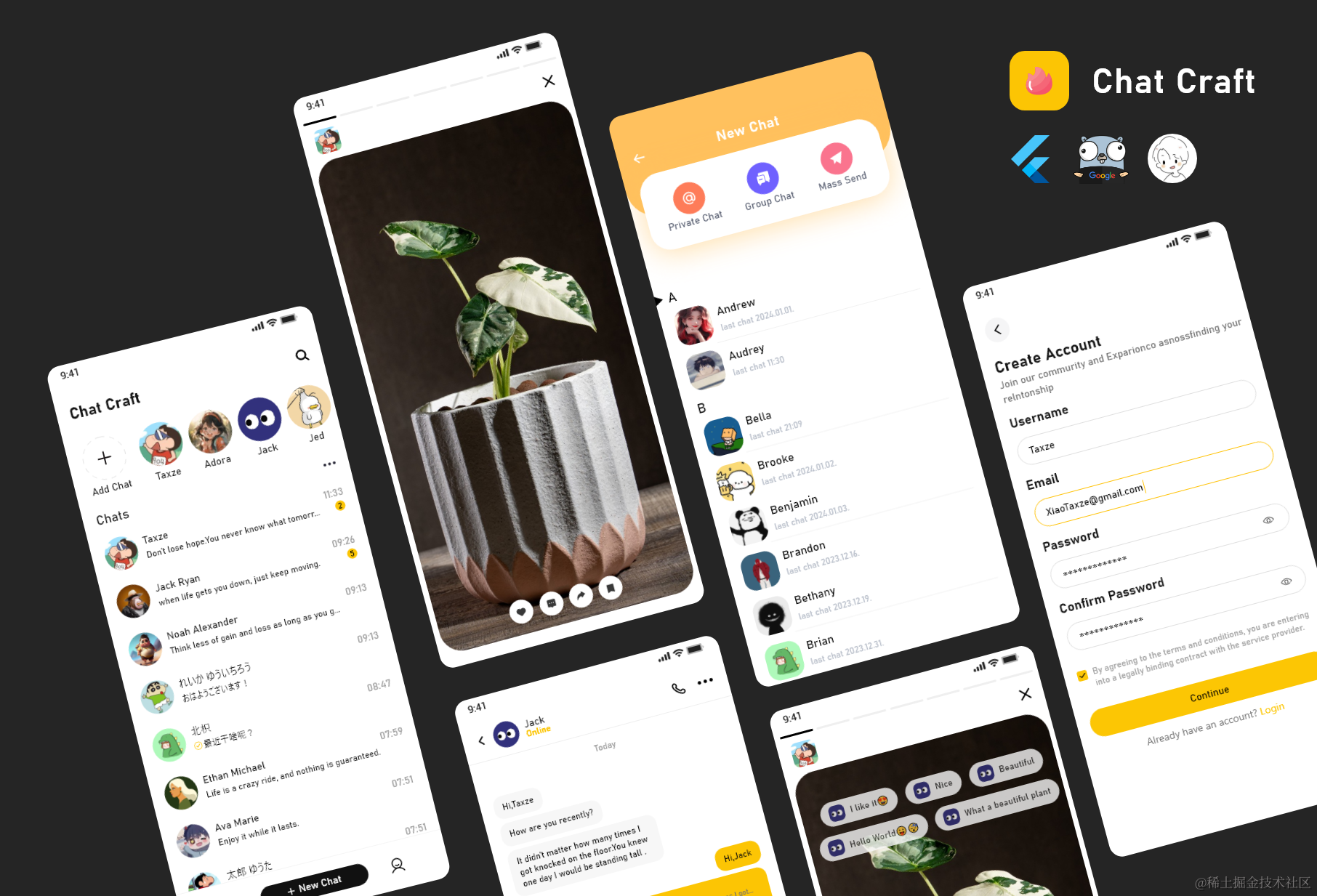
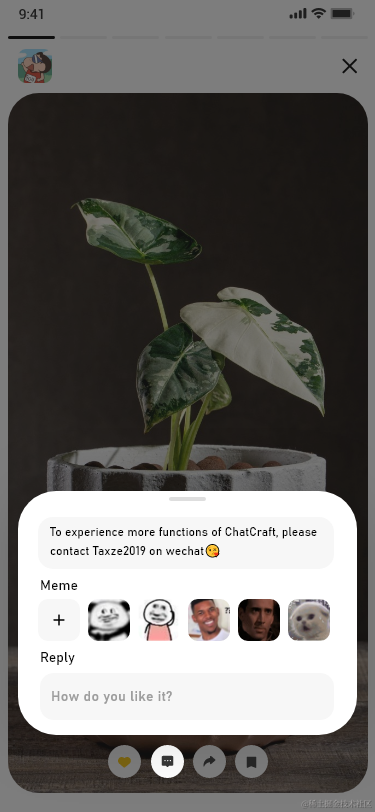
🔨部分页面截图
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
 |  |  |
🖥️运行项目
首先,请按照下列步骤操作:
1.克隆 GitHub 存储库: 首先使用以下命令克隆存储库。
//拉取客户端项目
git clone https://github.com/taxze6/flutter-chat-craft.git
//拉取服务端项目
gie clone https://github.com/taxze6/Go-Chat-Craft
2.检查本地开发环境: 确保您拥有 3.16.9 或更高版本的 Flutter 环境和1.19.3或更高版本的 golang。
flutter doctor
[!] Flutter (Channel stable, 3.16.9, on Microsoft Windows [版本 10.0.19045.3930], locale zh-CN)
[√] Windows Version (Installed version of Windows is version 10 or higher)
[√] Android toolchain - develop for Android devices (Android SDK version 30.0.3)
[√] Chrome - develop for the web
[√] Visual Studio - develop Windows apps (Visual Studio Professional 2022 17.6.4)
[√] Android Studio (version 4.0)
[√] Android Studio (version 2021.2)
[√] IntelliJ IDEA Ultimate Edition (version 2020.2)
[√] Connected device (3 available)
go version
go version go1.19.3 windows/386
3.加载项目依赖: 分别加载flutter客户端的依赖和golang服务端的依赖。
//加载flutter项目的依赖
flutter pub get
//查看flutter项目的依赖关系
flutter pub deps
//加载golang项目的依赖
go mod download
//查看golang当前项目的所有依赖
go list -m all
4.进行项目配置: 配置数据库、中间件、ip、运行端口。
//先配置golang项目中的config-debug.yaml
//配置项目运行端口、数据库和中间件对应的ip、端口和账号密码
port: '8889'
host: '127.0.0.1'
mysql:
host: '127.0.0.1'
port: '3306'
name: 'chatcraft'
user: 'root'
password: 'root@123321'
redis:
host: '127.0.0.1'
port: '6379'
rabbitmq:
host: "127.0.0.1"
port: "5672"
user: "guest"
password: "guest"
//再配置flutter项目flutter_chat_craft\lib\common下的ip_config.dart
class IpConfig {
//Replace with server address
static const ip = "127.0.0.1:8889";
}
5.对本地的数据库执行SQL: 对mysql执行Go-Chat-Craft下的chatcraft.sql
6.运行客户端与服务端项目
🎉未来
一个好的开源项目,一定是长时间的迭代出来的,Chat Craft作为一个”婴儿“还有着很长的成长道路。然而,正是这种挑战使得它有机会成为一个优秀的开源项目。在接下来的旅程中,Chat Craft将不断迭代和改进,让我们一起见证它的成长吧!非常欢迎大家参与这款开源项目,有任何改进项目的想法都可以通过github的issuse告诉我~
🎈最后
这几个月来做开源项目,我发现,开源项目就好像自己的孩子,凝结着你的付出,陪伴着你每个日日夜夜,一次一次的推翻重写,一次一次的否定之前的构思,只想让它更好一些,这些都是工作所不能比拟的~
关于我
Hello,我是Taxze,如果您觉得文章对您有价值,希望您能给我的文章点个❤️,有问题需要联系我的话:我在这里 。如果您觉得文章还差了那么点东西,也请通过关注督促我写出更好的文章~万一哪天我进步了呢?😝






















 2655
2655

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










