
总所周知,客户端和服务器端通信的协议一般采用的是无状态HTPP/HTTPS协议,这样就需要一种机制来记录客户端与服务器端之间的会话内容——(cookie+session),针对不同的客户端,对应的会话是独立的。
cookie:用于在客户端记录用户的身份;
session:用于服务器端记录用户的信息来确定的身份。
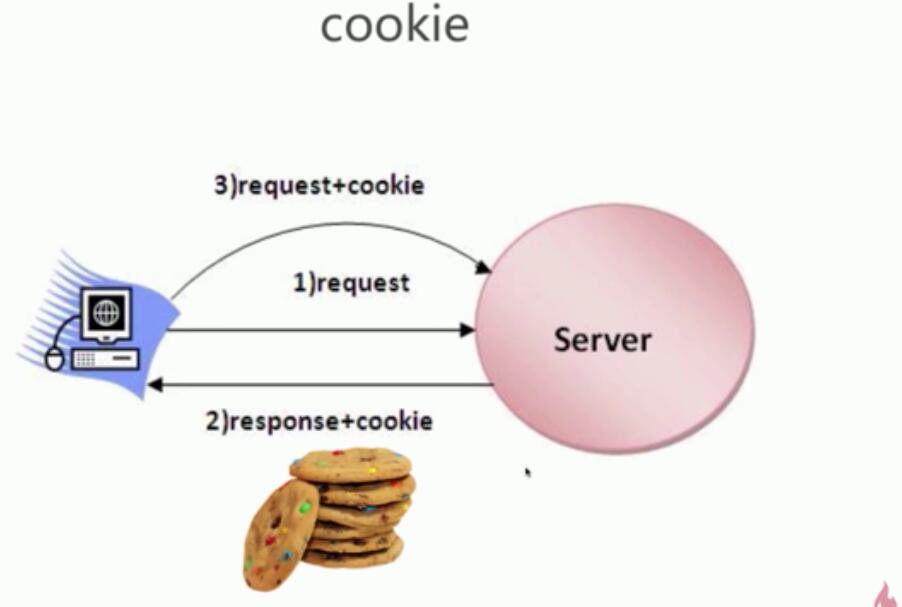
在session出现以前,服务器端和客户端都是通过cookie保存用户信息,每次http请求,客户端都会带给服务器当前域下的cookie值,浏览器收到客户端传来的cookie或者加密以后的cookie后,对其进行解析,辨识客户端;解析后的用户数据采用键值对的形式存储于客户端。
session存储于服务器端与cookie配合使用。当服务器端收到客户端http请求时,首先检查其是否有session标识(一般为sessionid),若有,则说明服务器已经为该客户端创建过session,根据session标识找到其对应的session即可;若无session标识,服务器就会为客户端创建一个session啦!并且生成一个sessionid,且这个sessionid还是唯一的,很难找到回来的字符串喔,以防被伪造!!!
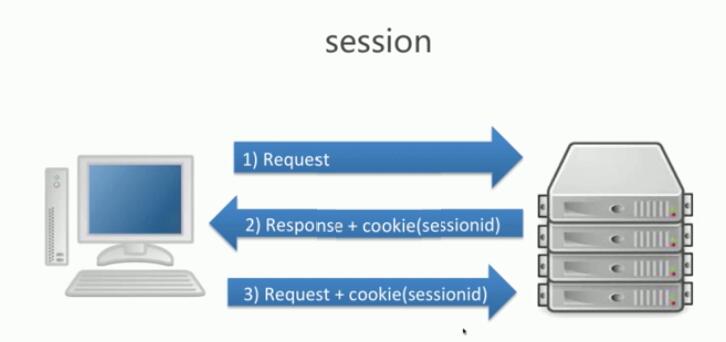
看上图就知道啦,生成的seeionID在响应http请求时传递给客户端,一般放在cookie中。
一般情况下,session是被存储在服务器的内存中的,但是当我们的服务器进程被停止,内存中的session就会被清空啦!

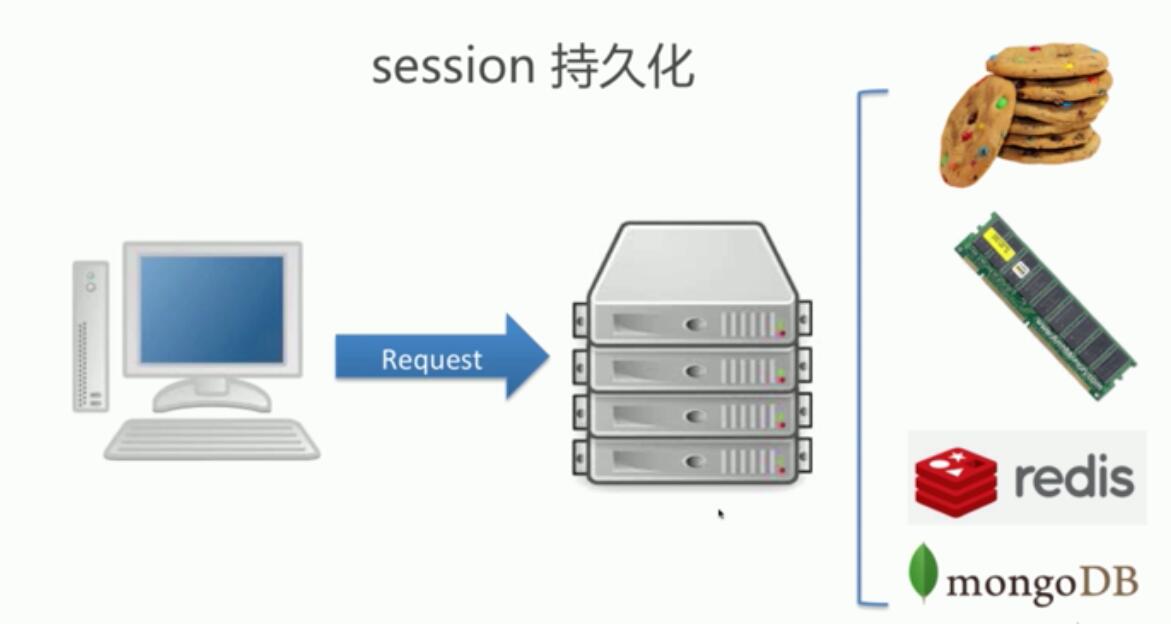
But,通过配置session特性可以将其存储于硬盘中,这样每次服务器重启时,都可以从硬盘中读取,再次使用啦!——这就是所谓的session持久化!!!
对于session的持久化有几种常用的方式:见上图,cookie、内存、redis、mongoDB

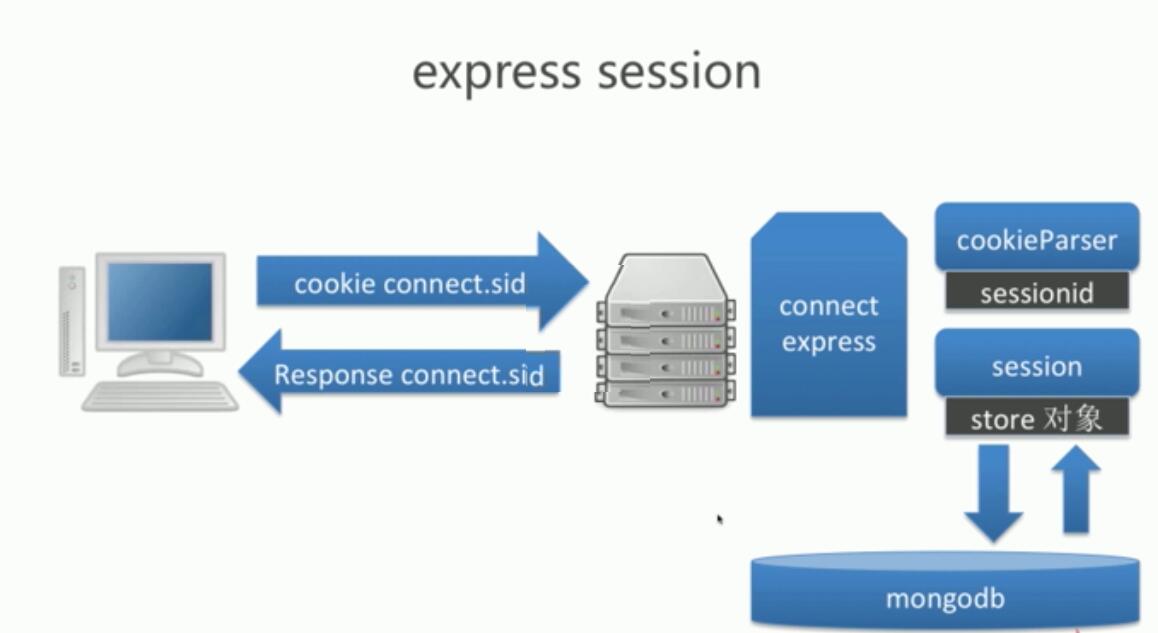
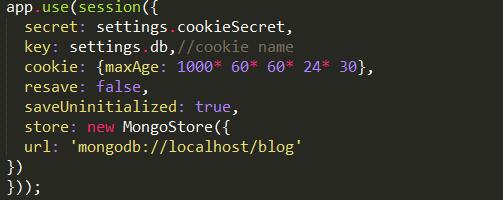
本项目开发是基于Express框架的,在Express 3.X中,Express是建立在connect模块的开发;Express的cookieParse是Cookie解析的中间件;Express的session是用来提供会话支持的;在Express的seeion里可以配置secret,防止篡改cookie;key值是cookie的名字;maxAge设置cookie的生存周期,store即设置mongoStore示实例,用于存储会话信息。

Express中的seeion的解析是依赖于CookieParser。首先从cookie中读取加密后的connectsid,然后通过cookieParser解析成对应的sessionid;这个seeionid就被放在request的session中。由express session图中可以看出,CookieParser是必须放在seeion中间件前头的。通过session中间件的时候,首先读取store对象读取当前的session数据,所以当多个请求并发执行时,他们取得的是同一份session数据,每个请求在执行res.end()时,session就会被重新保存一次。






















 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








